Access-Control-Allow-Origin
when doing CORS request, the Access-Control-Allow-Origin vanished · Issue #3753 · axios/axios
The Access-Control-Allow-Origin Header Explained – With a CORS Example
Fixing Common Problems with CORS and JavaScript
GA4文章研讀
基礎建設:
Configure Google Analytics 4 tags in Google Tag Manager
進階:
How to Track a “Button Click” Event in Google Analytics Using Google Tag Manager
教你追蹤按鈕。後面是教U4應該換成GA4。
一些重要的觀念:
About triggers
The data layer – Tag Manager Help (google.com)
The data layer
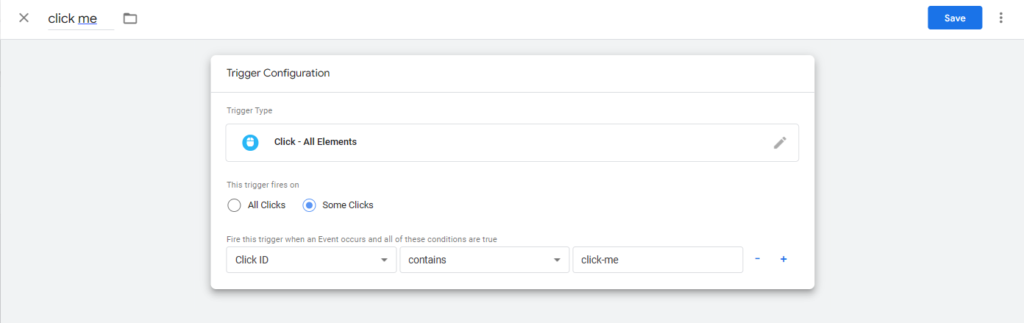
這個影片先教你用preview模式,一開始都沒有click,所以要到Trigger上建一個新的Trigger,選Click – All Elements。

因為上面的Click all element不管點什麼它都會記下來,接下來調整把Trigger改得更精確,設定只有點了id是XXX的才觸發

接下來要把這個click的資訊送到GA4。還可以把使用者點的按鈕的文字是什麼送給GA4。(行銷可以知道什麼樣的文案吸引人)
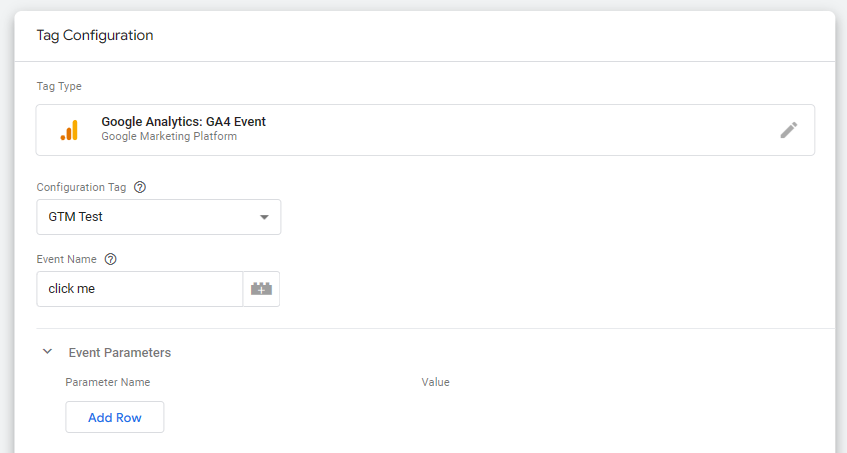
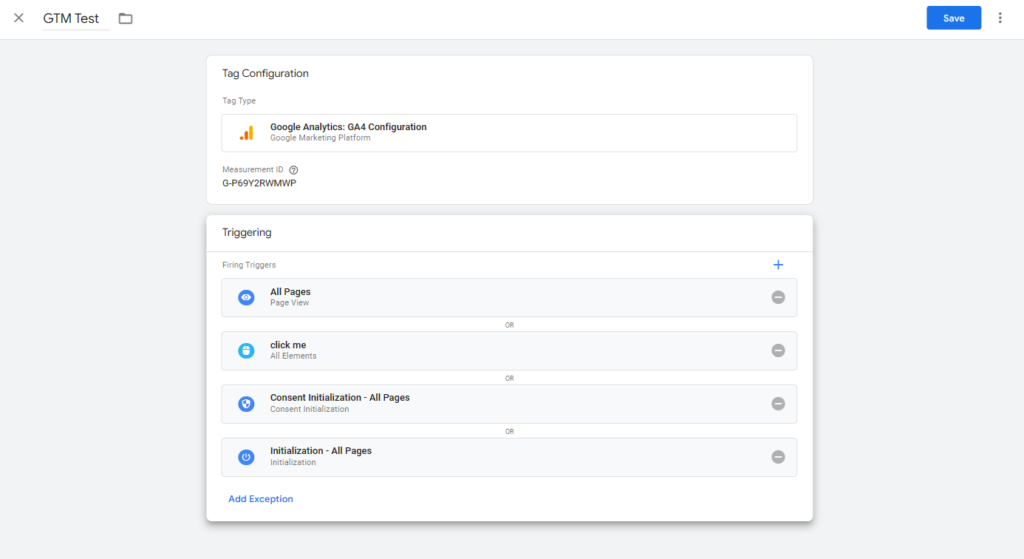
所以到Tag上面新增Tag。

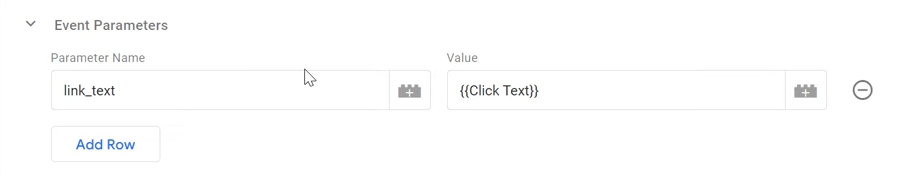
注意介面上有Event Parameter,如果想讓這個Event能收集到更多的資訊,在Parameter上可以新增一些自己想看到的資訊。例如書名、作者、價錢…
詳見:Understand event parameters
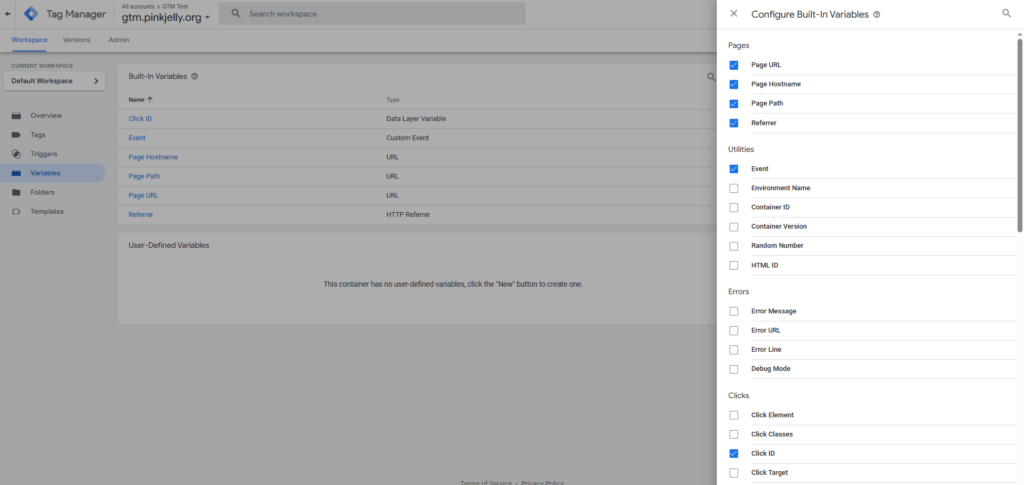
假設想要看什麼樣的文字內容會比較多人想要點的話,新增一個Parameter Name,填上建議的參數名 link_text,value就是從之前打開的variable裡面選

function cuteLuna( parameter1, parameter2, …)
接下來把這個Tag和之前建的Trigger連結,就大功告成惹。


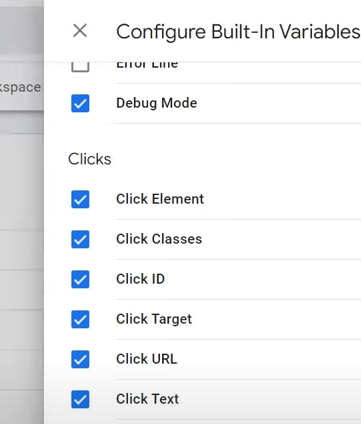
By default, GTM has not enable any click tracking feature.
CTA:Click to action
PlayWright研究日誌
實作一個網站來觸發PlayWright的測試,例如開這個網頁讓它跑Yahoo網站
※本文不定期更新
使用pnpm建立PlayWright專案
pnpm dlx create-playwright
記得要開一個資料夾來跑這個指令,它是直接在開好得資料夾裡安裝,而不是建一個資料夾在裡面安裝。
Postman mock server
mock server設定完之後會出現在collection
如果想要再增加API的話,在collection選Add request


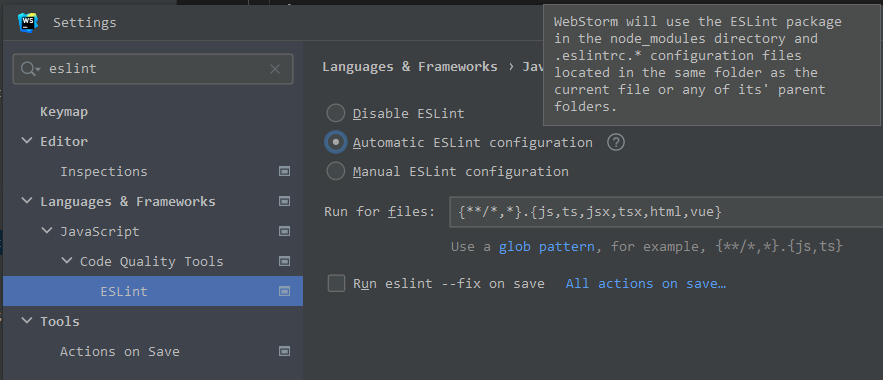
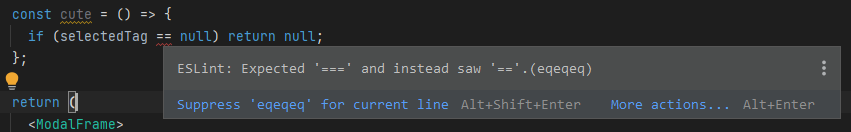
Eslint配置

記得webstorm這邊要打開

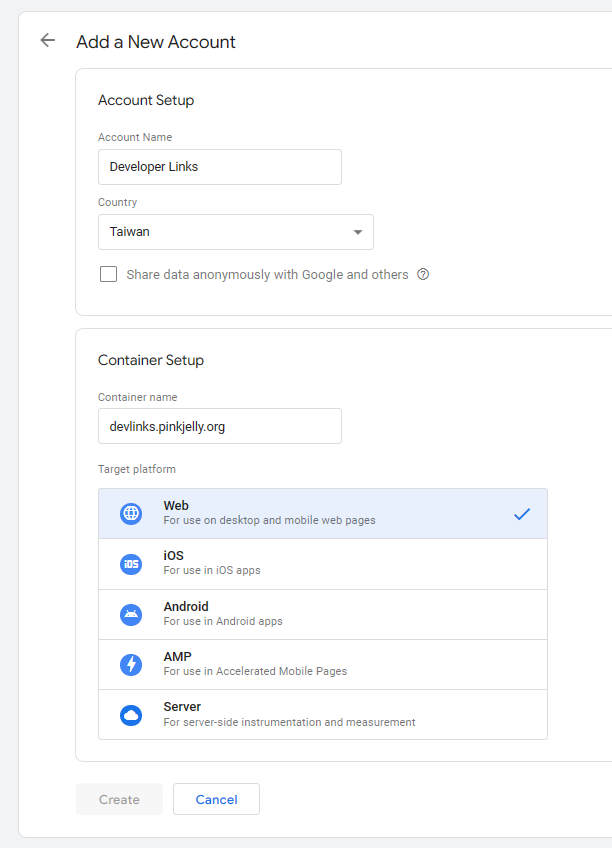
GA GTM tutorial from scratch
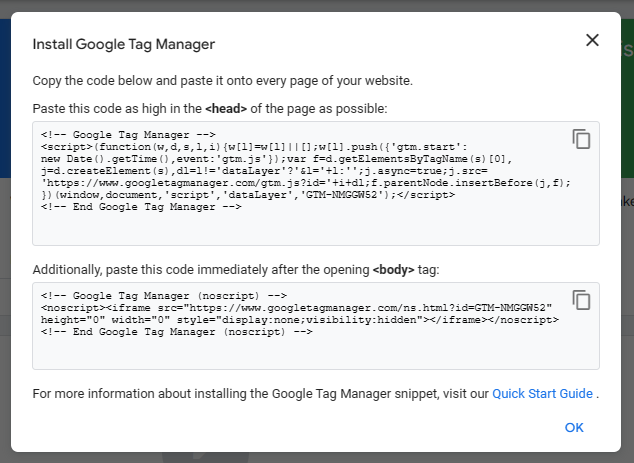
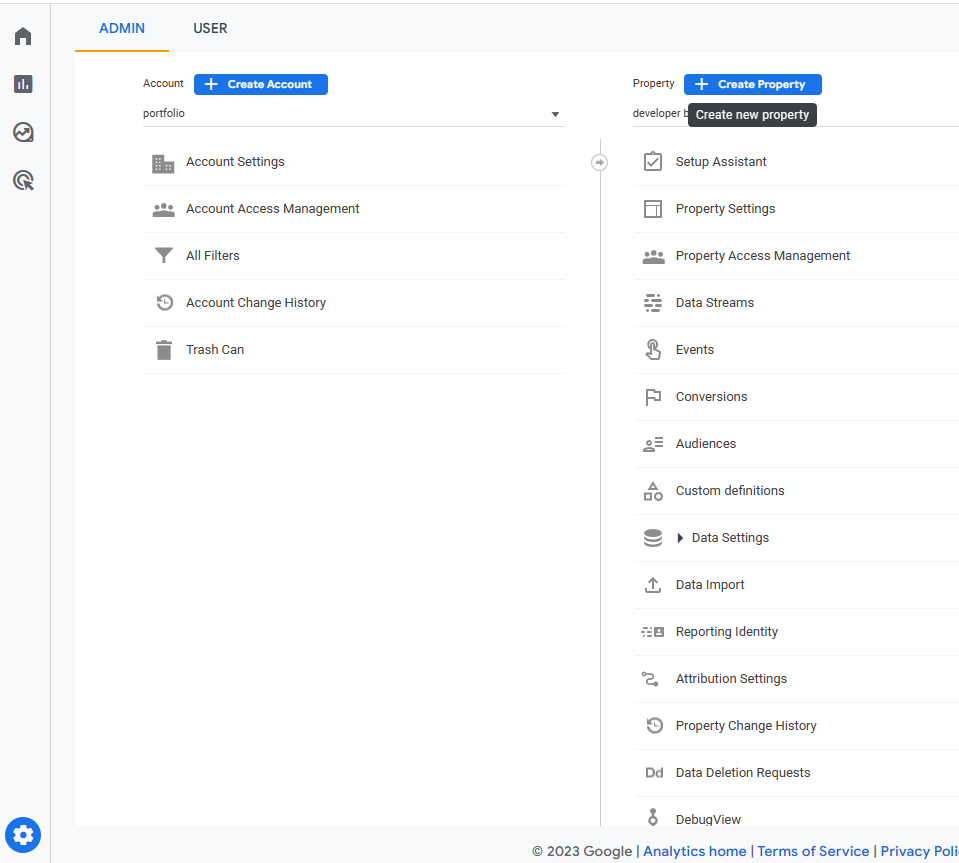
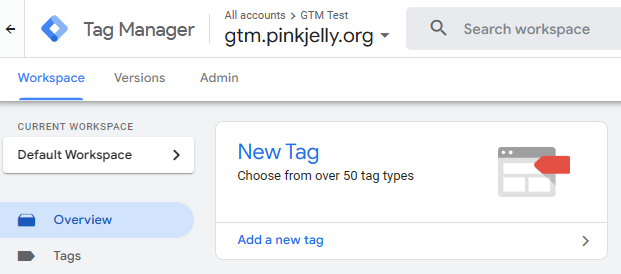
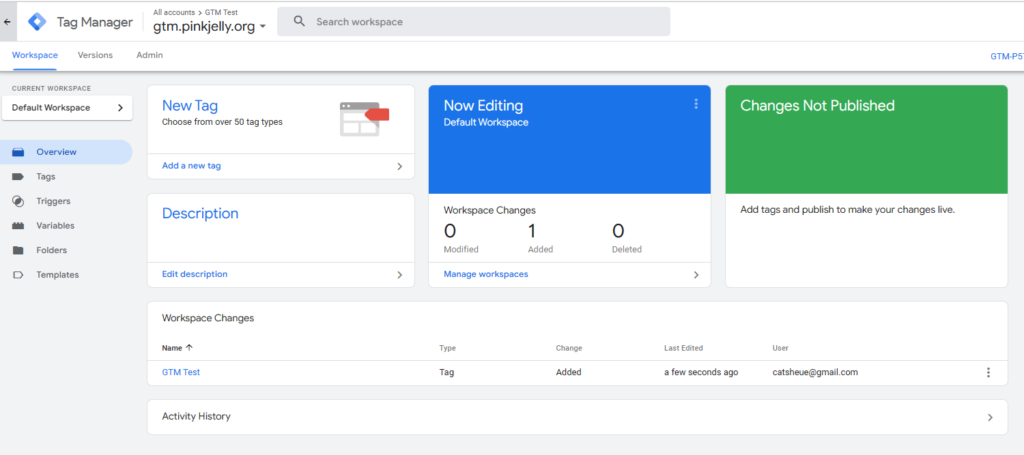
首先到Google Tag Manager
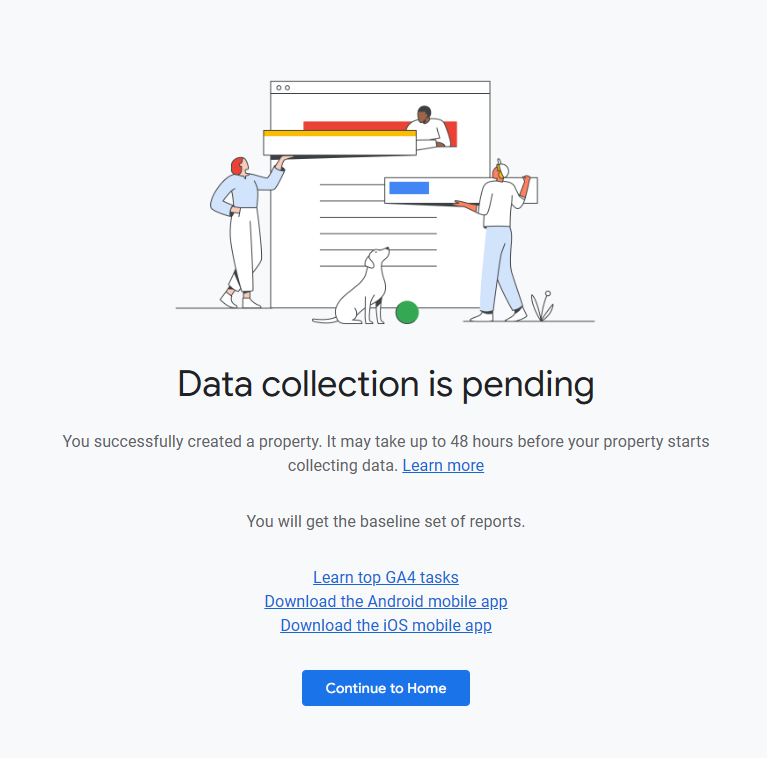
建立一個Account






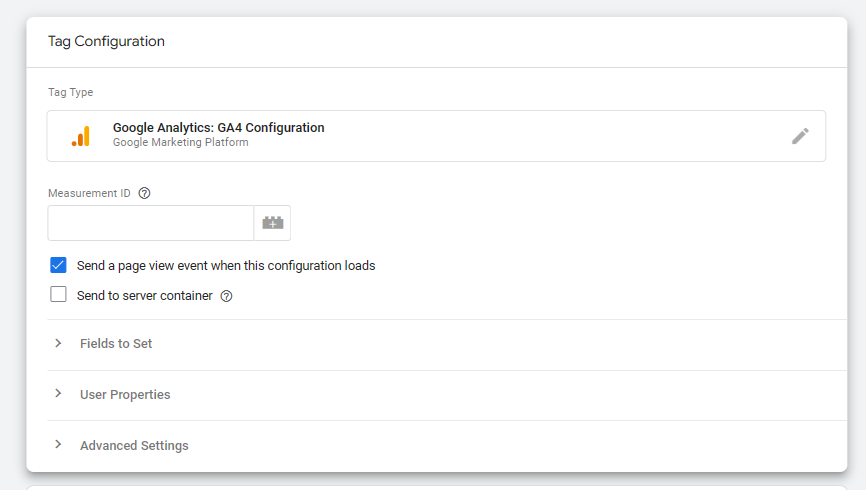
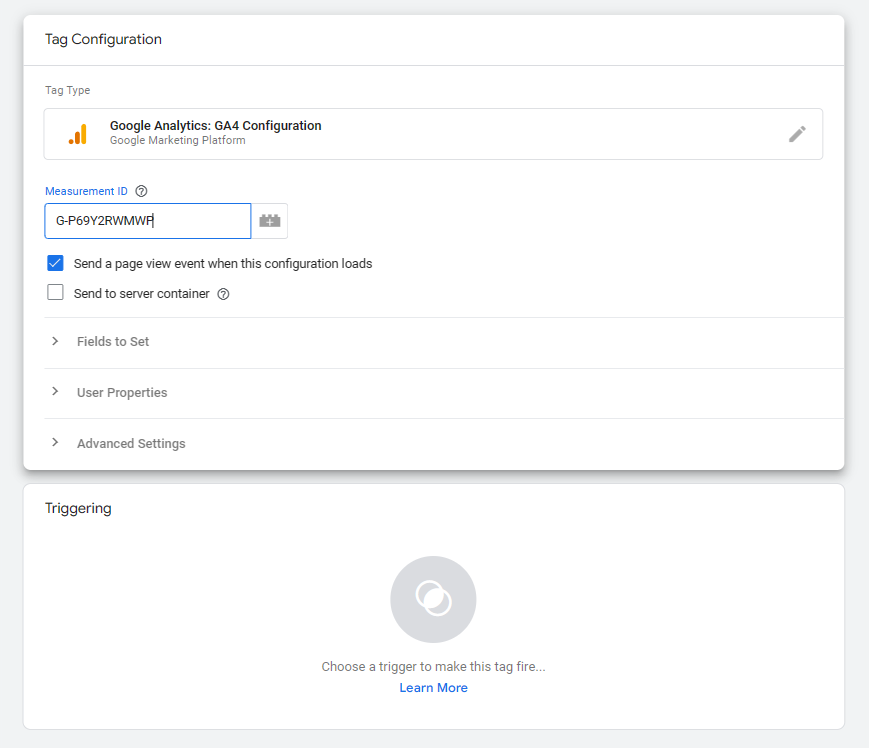
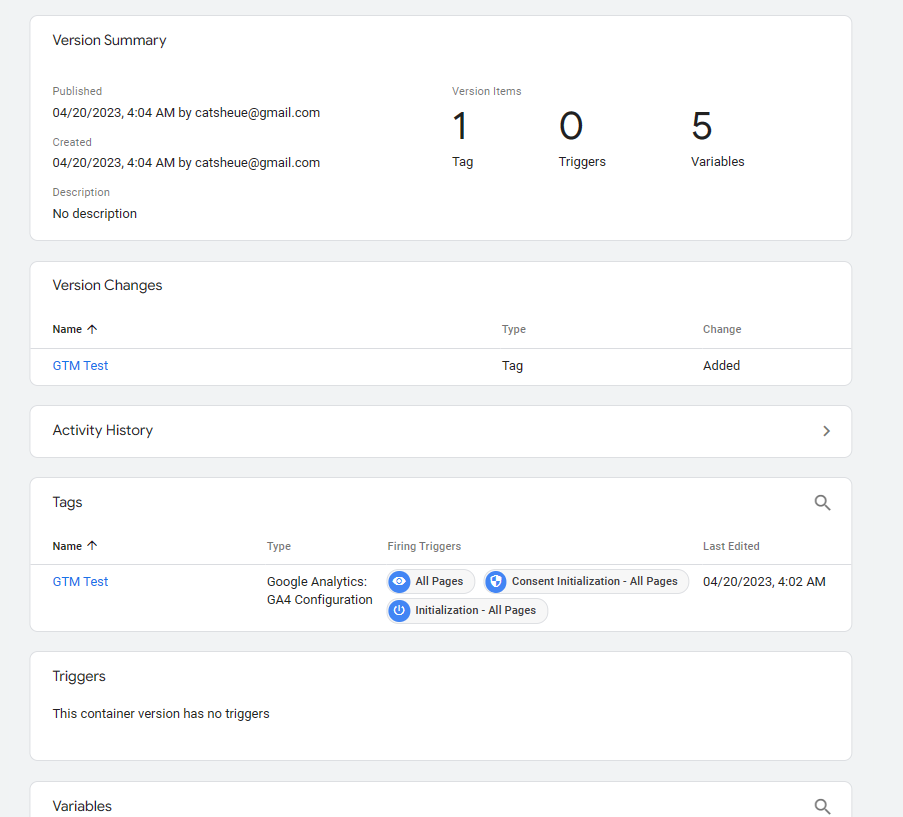
切回GTM,把GA4加進來










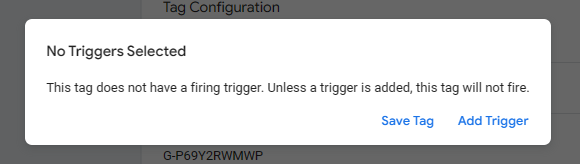
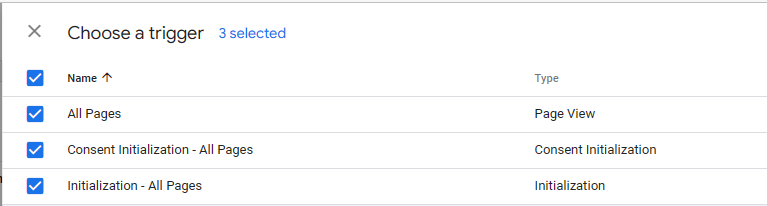
然後點一下之前連過來的GA4,給它加上這個Trigger

看網路教學說把

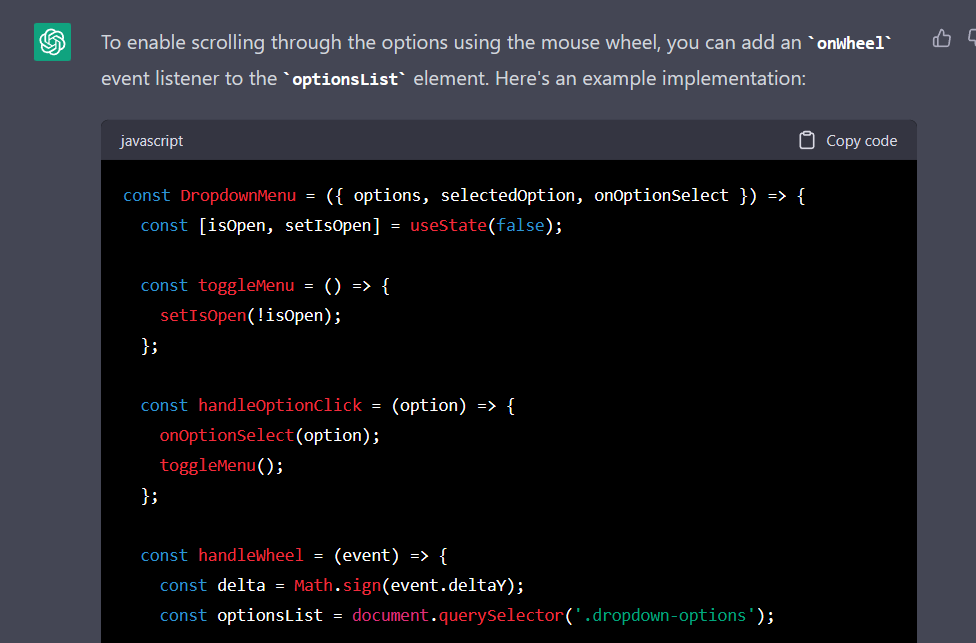
ChatGPT

這幾天嘗試用ChatGPT來寫自己不熟的框架和功能,發現也沒有那麼簡單,程式也不一定能順利run。扎實的學習、技術的穩扎穩打還是很重要,某方面來說有點放心,這也是我喜歡的學習方式。
而且ChatGPT有時候還會回答錯的答案,不能儘信。有時候好用沒錯,但也要有能分辨是非的能力,不能把它的話當聖經。
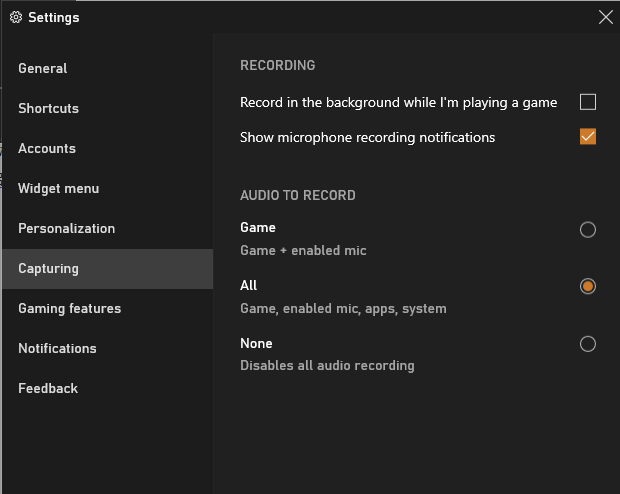
Windows錄影功能
快捷鍵:Windows+Alt+R
如果錄影沒聲音,調整一下功能
按Windows + G ,開啟遊戲錄影設定:

Master the Coding Interview: Data Structures + Algorithms
Master the Coding Interview: Data Structures + Algorithms | Udemy
udemy上買的,為了熟悉演算法買的課。教得還不錯,英文講得也清楚!
《Big O and Scalability》
JavaScript有提供一個方法來mesure程式跑了多久。
let t0 = performance.now();
let t1 = performance.now();
console.log( t1-t0 + 'milliseconds')比較兩台電腦哪個跑得比較快是沒意義的,因為電腦的效能不一樣。這時候就要看Big O了。
a runtime is simply how long something takes to run
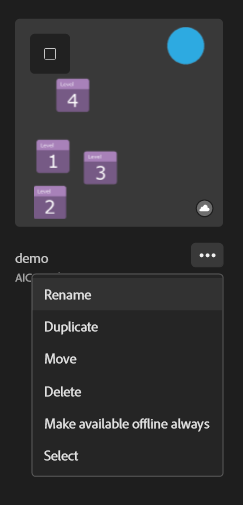
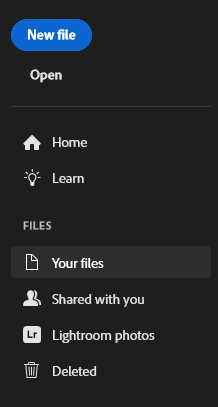
Photoshop刪除雲端檔案的方法
首先按 Your files

就會出現一堆雲端的檔案,再對…三個點點點按下去