webpack是網頁應用程式的打包工具,它有不少優點,例如壓縮代碼或是增加代碼可讀性…使用它可以讓開發變得更加順利。 官網的教學: webpack-dev-middleware
npx webpack --config webpack.config.js
這裡的–config表示後面的檔案就是config檔案。 一般來說只要有 webpack.config.js 這個檔案在的話,webpack就會自己抓它來定義了,如果想要別的檔名的話再用上面的指令去設定。 Babel
babel-core : babel的主要enginebabel preset env :翻譯比較新的JavaScript (例如ES6)至ES5之類的東babel preset react :翻譯JSX變JavaScript的東西Loaders
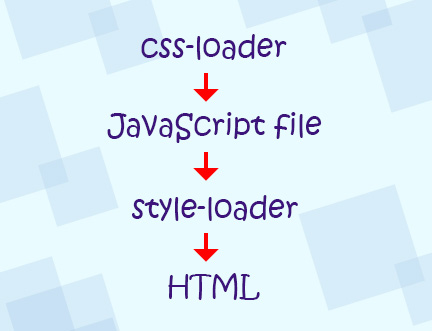
介紹二個跟CSS有關的loader
.css-loader:將entry內的css透過@import或是url()的方式寫入JavaScript
另外還有其它的loader babel-loader :webpack的babel引擎,需要有這個webpack才能有babel功能。 html-loader :以前要用js寫個div再插入到html裡面會很麻煩,這個loader可以幫忙 HtmlWebpackPlugin CleanWebpackPlugin :清除舊的打包檔案,只保留最新的打包檔案 WebpackManifestPlugin :產生一個詳細說明檔案流向的檔案(原本檔案名→打包後檔案名) webpack.config.js
mode: 'development', devtool: 'inline-source-map',
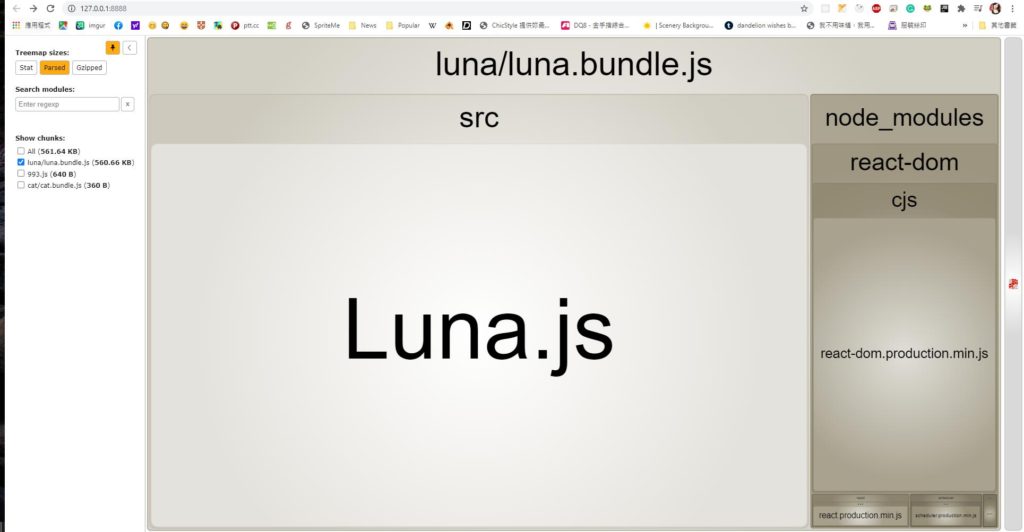
加了source map之後用chrome devtools來看代碼,就是原本寫的code惹! 在webpack.config.js中加入這二行,可以利用source maps知道程式有錯誤的話,哪一行有問題。(這個功能只提供development環境使用,所以要記得加上mode設定) webpack-bundle-analyzer 也不錯,可以看圖圖
Code Splitting 就像正妹收集了一堆工具人,把他們全放倉庫,需要的時候抽絲出來使用 最後的打包指令:
npx webpack
其它重點整理:
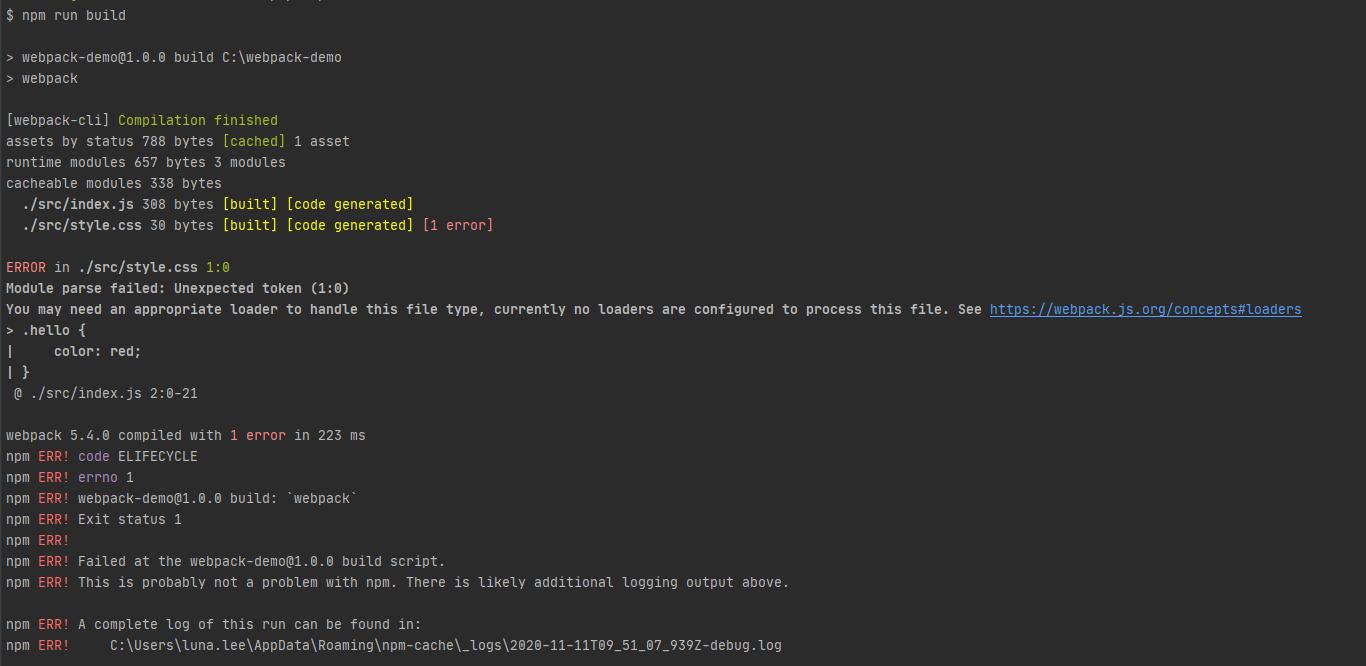
src資料夾是source的意思,是我們在編輯的檔案。 dist是distribution的意思,是被壓縮、優化過的檔案,最後會被瀏覽器讀取的 import和export這個es module已經被大多數瀏覽器支援,可是有的還是不支援,但webpack有幫你處理好了不用擔心。記得webpack不會去改除了import和export的代碼,假如有用到其它ES6的代碼的話,記得使用babel藉由webpack的loader system來編譯。 在package.json的scripts上加上"build": "webpack",就可以不用輸入npx webpack,改成輸入npm run build webpack沒有一定需要config檔案,可是為了許多客製化功能,通常都需要一個。 為了要能在js檔裡面import css的檔案,import './style.css'; 需要加上loaders,沒有加的話打包就會報錯,如下圖: You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders CLI的權重比較高,例如說指定了 mode: ‘development’,可是在CLI的時候丟了參數–mode=”production”的話,就會以production為準 webpack預設打包出來的檔案是 dist/main.js,要修改就要另外設定output 預設的entry point是 src/index.js,要改的話一樣要另外設定 在webpack.config.js裡面不能用import,因為它是COMMONJS,不能用ESmodule 參考閱讀: How to debug a webpack app in the browser