- 以
Provider提供的值為準 createContext後面提供的預設值,是給上層如果沒有找對應的Provider的component話用的。- 每一個
context物件都有一個Provider,React會讓它的吸精元件訂閱這些context - 需要注意
reference identity,避免不必要的re-render
實際使用的教學:
今天我要寫一個🌲🐦🐦的context。
1. 首先先來createContext
const TreeBirdBirdContext = React.createContext(['🌲', '🐦']);2. 之後來做它的 Provider
const TreeBirdBridProvider = ({children}) => {
const [state, setState] = useState(['🌲', '🐦', '🐦'])
return (
<TreeBirdBirdContext.Provider value={[state, setState]}>
{children}
</TreeBirdBirdContext.Provider>
)
}3. 接著是顯示畫面、操作的邏輯
const Controller = () => {
const [state, setState] = useContext(TreeBirdBirdContext);
const addBird = () => {
setState(oldArray => [...oldArray, '🐦']);
}
return (
<>
<div>{state}</div>
<button onClick={() => addBird()}>Click Me</button>
</>
)
}4. 接下來把他們包起乃
const App = () => {
return (
<TreeBirdBridProvider>
<Controller />
</TreeBirdBridProvider>
)
}
export default App;
然後就大功告成溜!
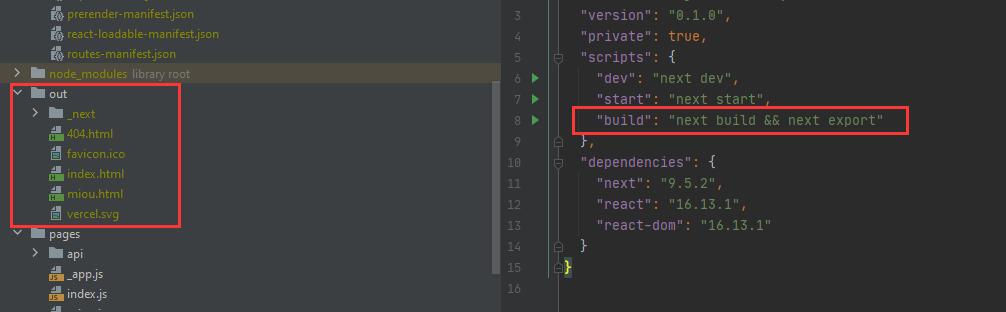
 跑這個指令,就會有out資料夾出來,再上傳到我的FTP就行惹!
跑這個指令,就會有out資料夾出來,再上傳到我的FTP就行惹!



 全聯買的烏豆沙月餅…覺得沒有很好吃,是我變挑食了嗎?
全聯買的烏豆沙月餅…覺得沒有很好吃,是我變挑食了嗎?