Remote Developer Jobs – Remote.co
Month: April 2018
Vue.js 教學連結
gulp编译不同路径的scss
var gulp = require('gulp');
var compass = require('gulp-compass');
gulp.task('compass', function() {
['./', './mobile/', './ws-ydpm/'].forEach(function(dir){
gulp.src(dir+'scss/*.scss')
.pipe(compass({
sass: dir+'scss/',
css: dir+'css/'
}))
.pipe(gulp.dest(dir+'css'));
})
});
gulp.task('default', function() {
gulp.start('compass');
gulp.watch('./**/*.scss', function() {
gulp.start('compass');
});
});
注意:要用这个gulp的时候,它forEach的资料夹都要有,而且里面也要有scss/css资料夹及檔案…
TortoiseGit
TortoiseGit的使用方法
先安装好软体,然后再开一个资料夹,
对资料夹按右键「git clone」
或是右键「git bash」输入指令
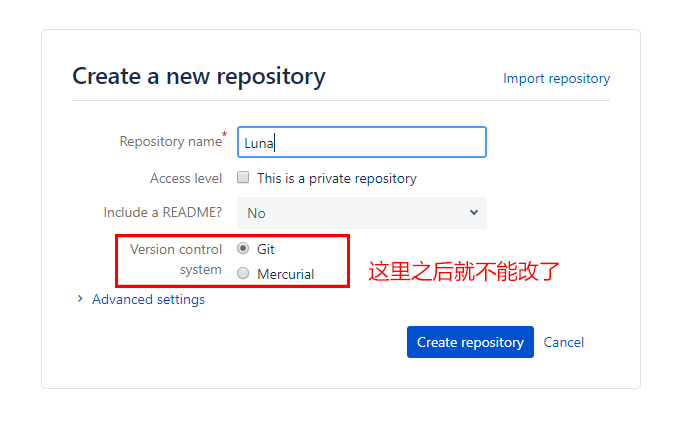
git 教学-bitbucket

代码心得
1.尽量物件导向化(例如在function内用 this.xxx = xxx)
2.变数尽量简洁、unused的删掉。
3.逻辑判断要清楚
4.应该做个双向绑定,例如可以输入生日,来测试情况
Vue.js
Vue.js給我的感覺是,將一組HTML物件化起來,定義它的方法、資料。
jQuery則是一開始使用 selector 找到物件,再定義要他們幹麻幹麻。
all Vue components are also Vue instances
html範本化
JavaScript Templating Without a Library
Display JSON Data Using the JsRender Template Engine
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/JSON
Declarative vs Imperative Programming
https://codeburst.io/declarative-vs-imperative-programming-a8a7c93d9ad2
http://www.redotheweb.com/2015/09/18/declarative-imperative-js.html
https://msdn.microsoft.com/zh-tw/library/ff750239.aspx
https://msdn.microsoft.com/zh-tw/library/ff750239.aspx
https://stackoverflow.com/questions/33655534/difference-between-declarative-and-imperative-in-react-js
好聽的古典音樂
這是日劇《獻給阿爾吉儂的花束》裡常在放的古典樂,聽了讓人很靜心,不過其實它劇裡聽了會有點毛毛的。
 React Jobs
React Jobs