改svg大小或顏色
svg {
width: 16px;
color: #fff;
// 有時候要這樣
path { fill: #fff; }
}ant design的form有設定flex: 1 1 auto,所以把它蓋掉
.ant-form-item-control {
flex: none;
}
安裝套件時要先切換nvm版本
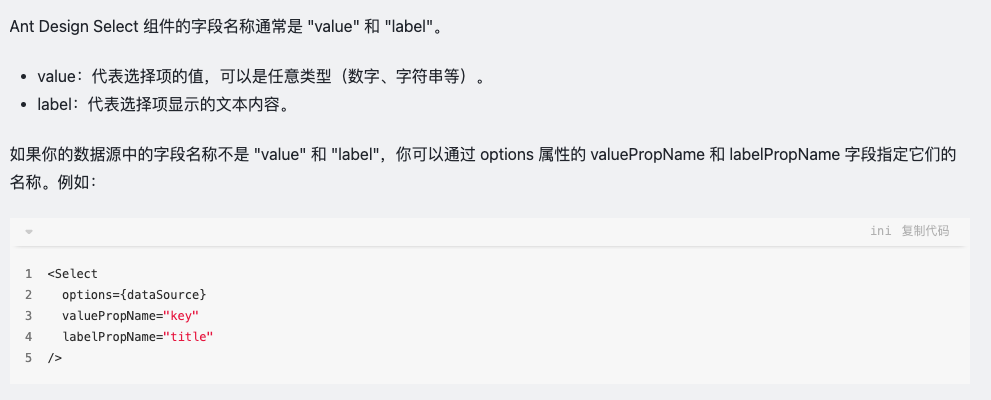
Antd的Select的value,是選了option才會有,不是在搜尋的時候的input



記得要抽component的時候加 …props 跟 {…props}