實作一個網站來觸發PlayWright的測試,例如開這個網頁讓它跑Yahoo網站
※本文不定期更新
使用pnpm建立PlayWright專案
pnpm dlx create-playwright
記得要開一個資料夾來跑這個指令,它是直接在開好得資料夾裡安裝,而不是建一個資料夾在裡面安裝。
Month: April 2023
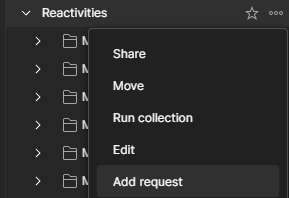
Postman mock server
mock server設定完之後會出現在collection
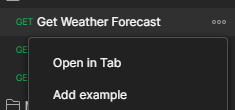
如果想要再增加API的話,在collection選Add request


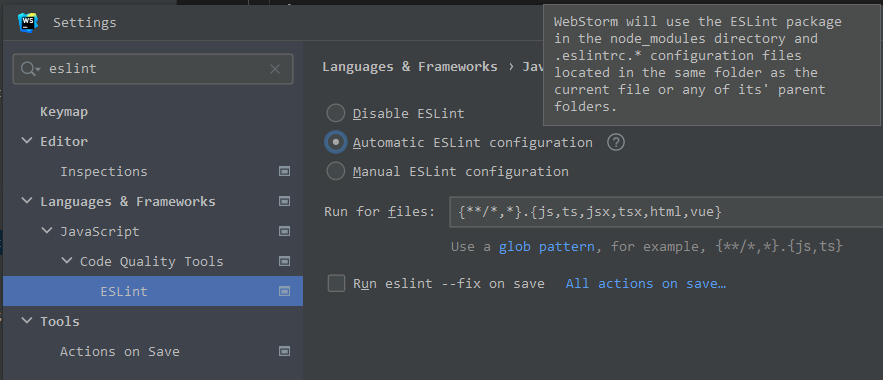
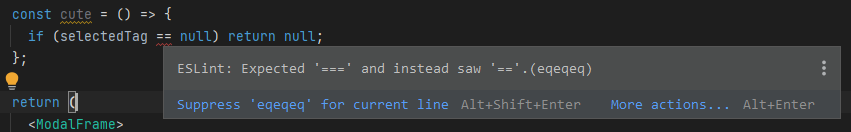
Eslint配置

記得webstorm這邊要打開

GA GTM tutorial from scratch
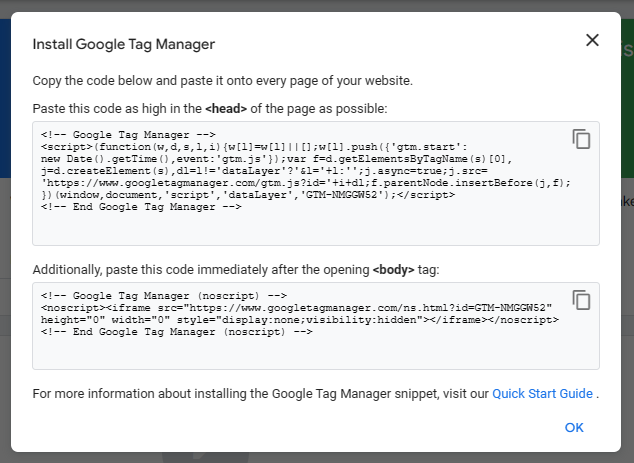
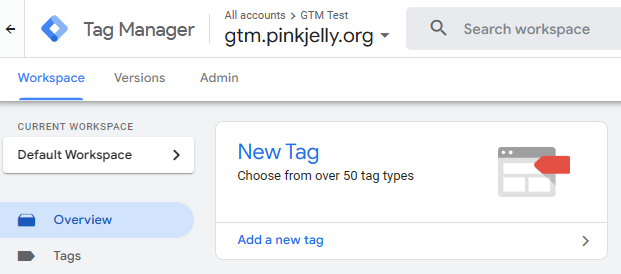
首先到Google Tag Manager
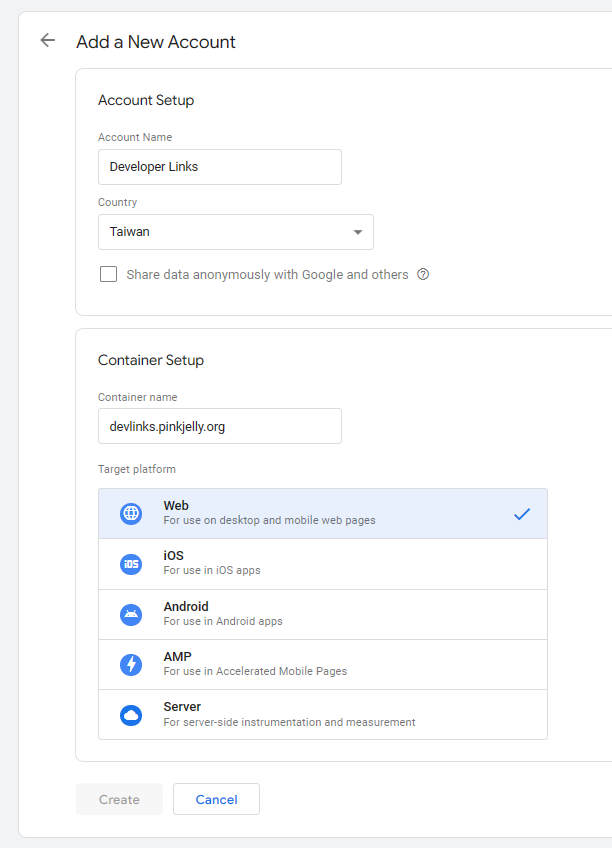
建立一個Account






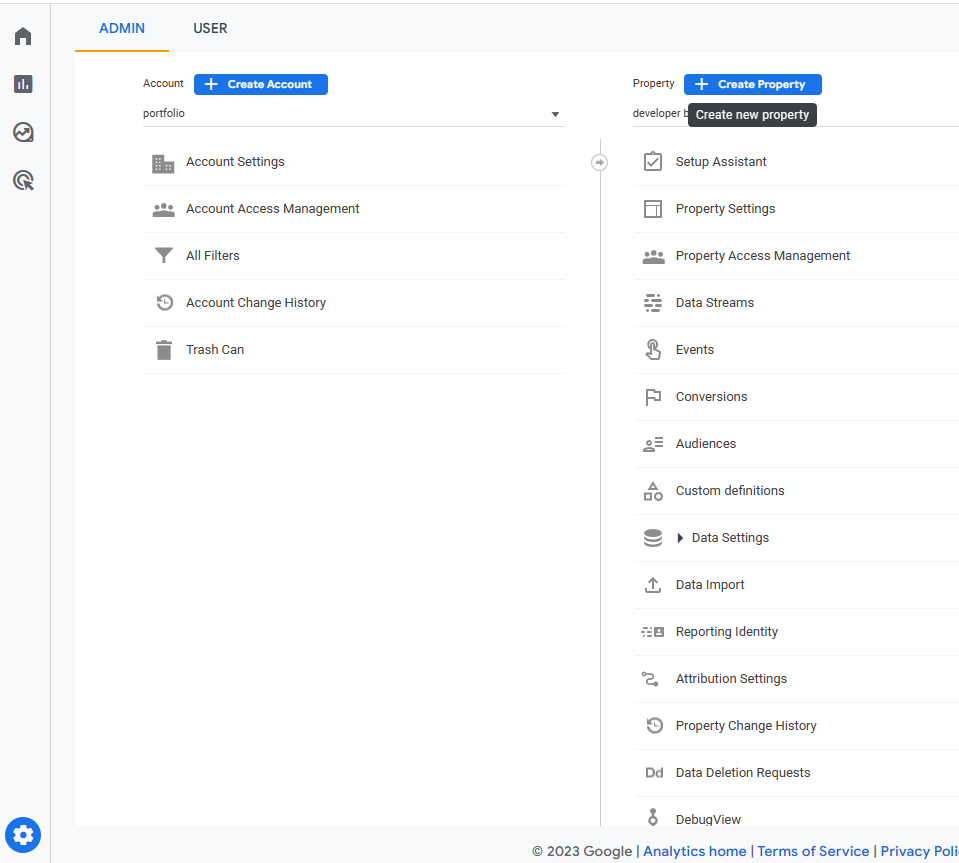
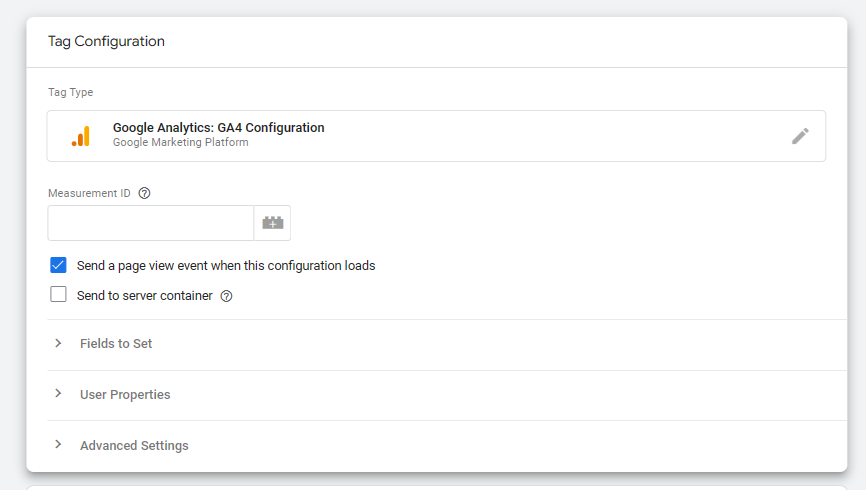
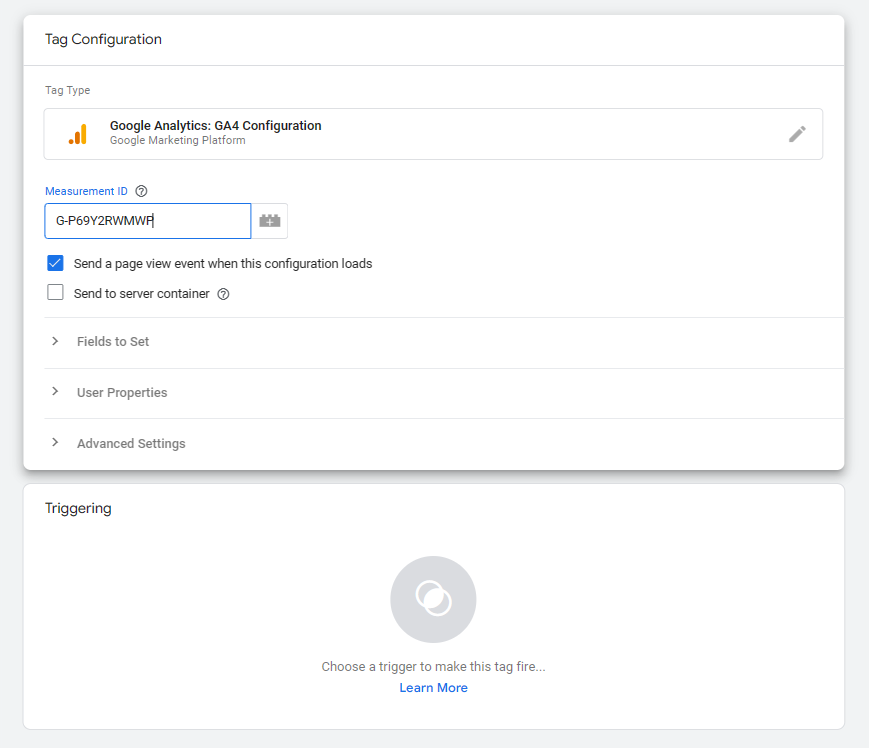
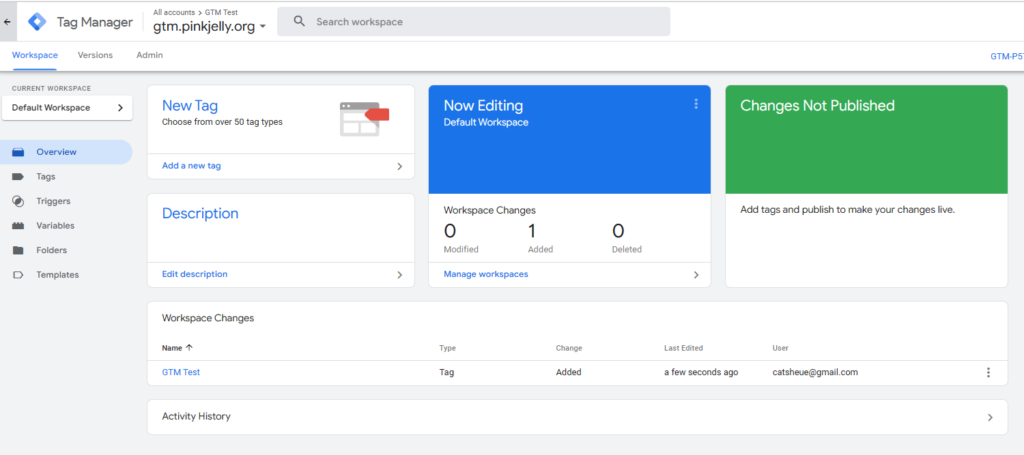
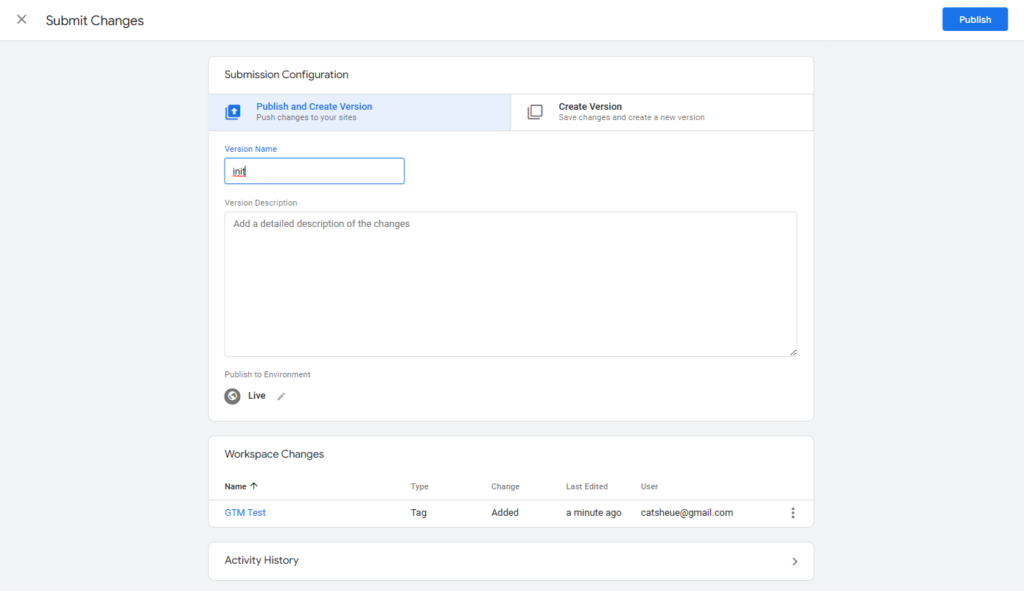
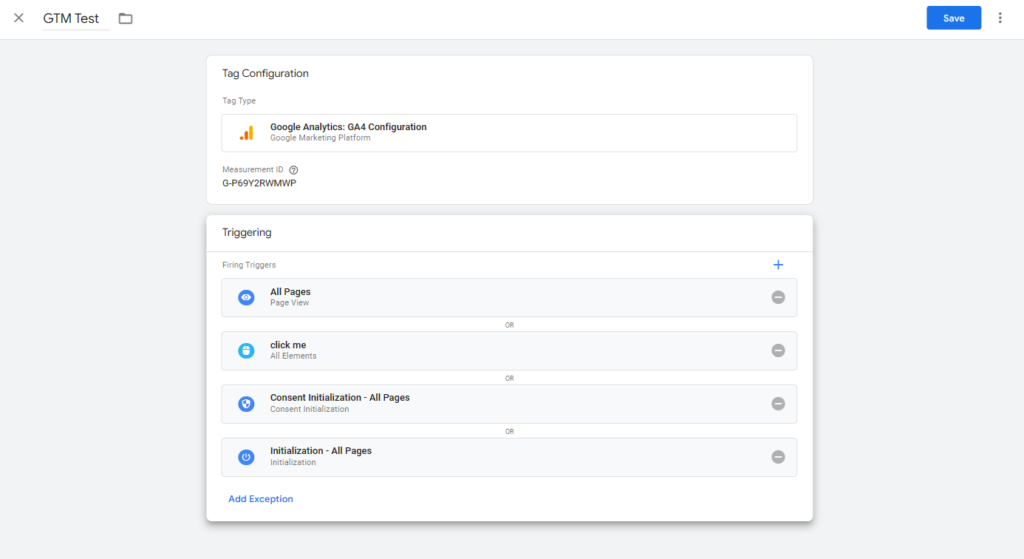
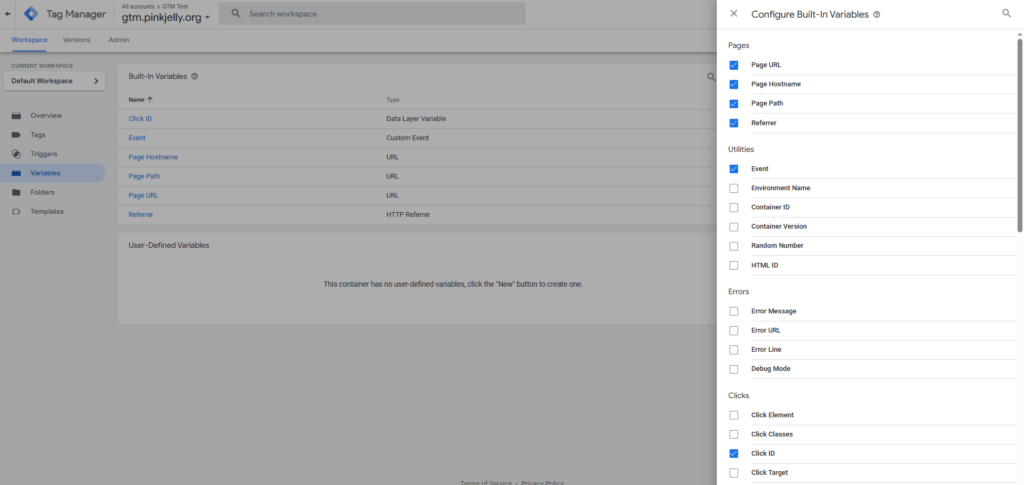
切回GTM,把GA4加進來










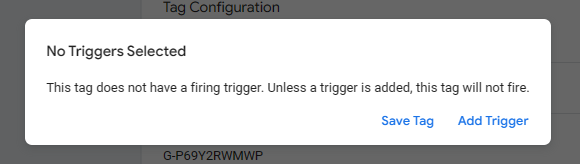
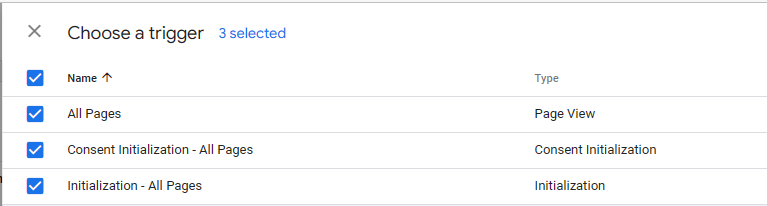
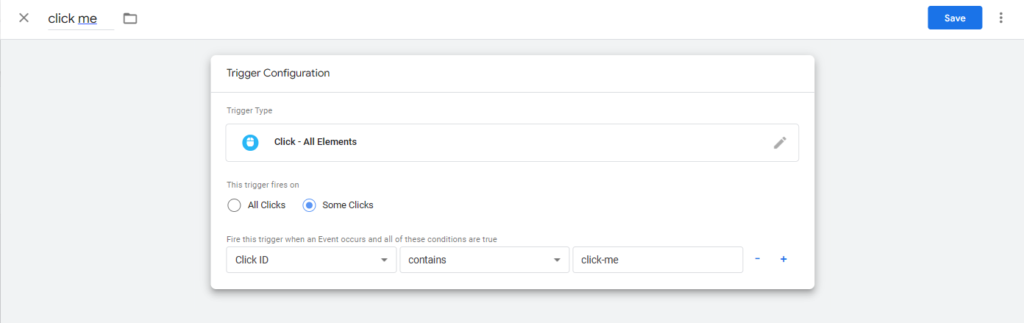
然後點一下之前連過來的GA4,給它加上這個Trigger

看網路教學說把

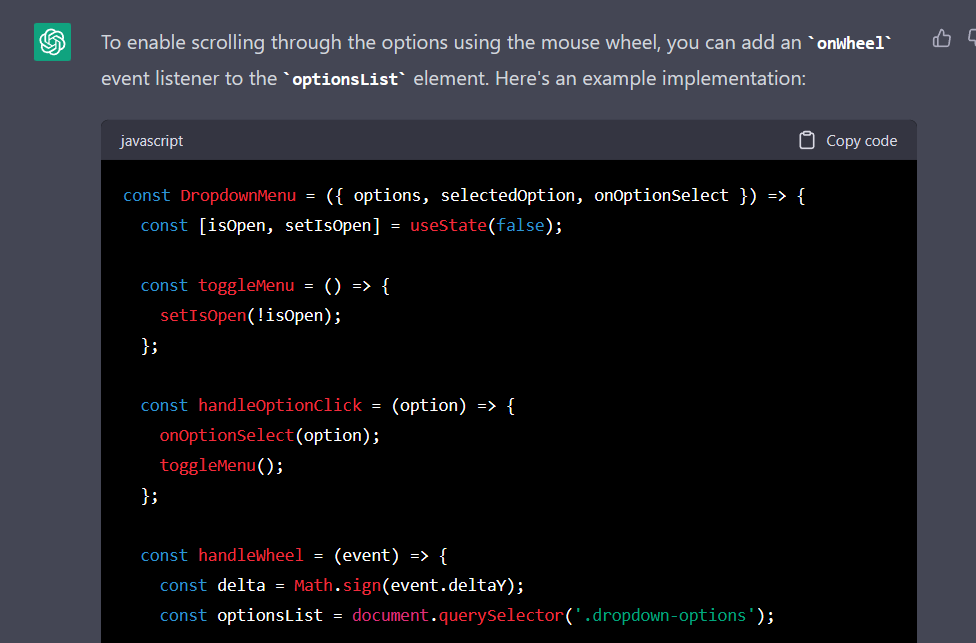
ChatGPT

這幾天嘗試用ChatGPT來寫自己不熟的框架和功能,發現也沒有那麼簡單,程式也不一定能順利run。扎實的學習、技術的穩扎穩打還是很重要,某方面來說有點放心,這也是我喜歡的學習方式。
而且ChatGPT有時候還會回答錯的答案,不能儘信。有時候好用沒錯,但也要有能分辨是非的能力,不能把它的話當聖經。
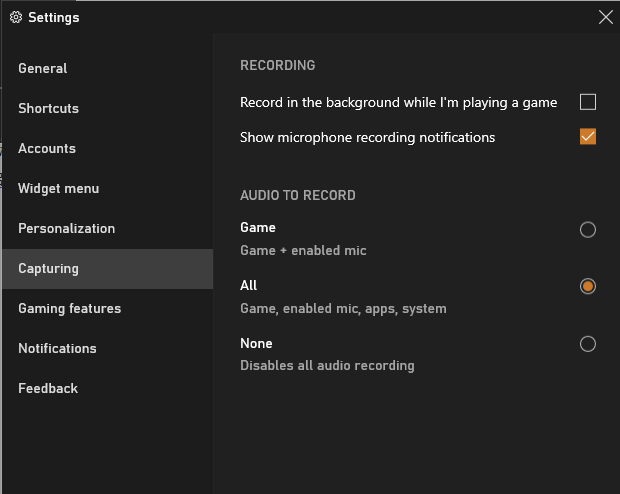
Windows錄影功能
快捷鍵:Windows+Alt+R
如果錄影沒聲音,調整一下功能
按Windows + G ,開啟遊戲錄影設定:

Master the Coding Interview: Data Structures + Algorithms
Master the Coding Interview: Data Structures + Algorithms | Udemy
udemy上買的,為了熟悉演算法買的課。教得還不錯,英文講得也清楚!
《Big O and Scalability》
JavaScript有提供一個方法來mesure程式跑了多久。
let t0 = performance.now();
let t1 = performance.now();
console.log( t1-t0 + 'milliseconds')比較兩台電腦哪個跑得比較快是沒意義的,因為電腦的效能不一樣。這時候就要看Big O了。
a runtime is simply how long something takes to run