網路上雖然已經有很多教學了,但是自己實作再記一次筆記,看自己的筆記比較好懂,就來寫一下囉。
※RUBY記得要是最新的版本
若gulp無效顯示:
‘gulp’ is not recognized as an internal or external command,
operable program or batch file.
,試試:npm install -g gulp-cli
※記得compass、compass create 要先裝好再執行gulp的watch
Gulp doesn’t work
https://stackoverflow.com/questions/26827560/gulp-doesnt-work
↑安裝有問題參考這篇
步驟
- npm install –save del
- npm install gulp
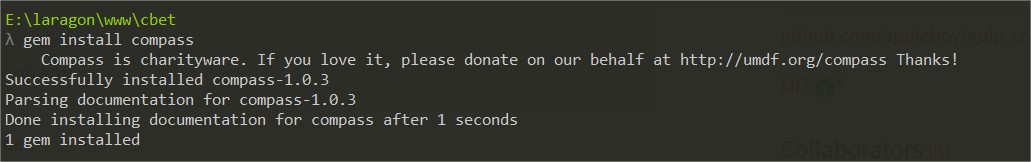
- gem install compass
- compass create
- npm init
- npm install gulp-compass –save-dev
- npm install –save-dev gulp-util
- npm install –save-dev gulp-watch
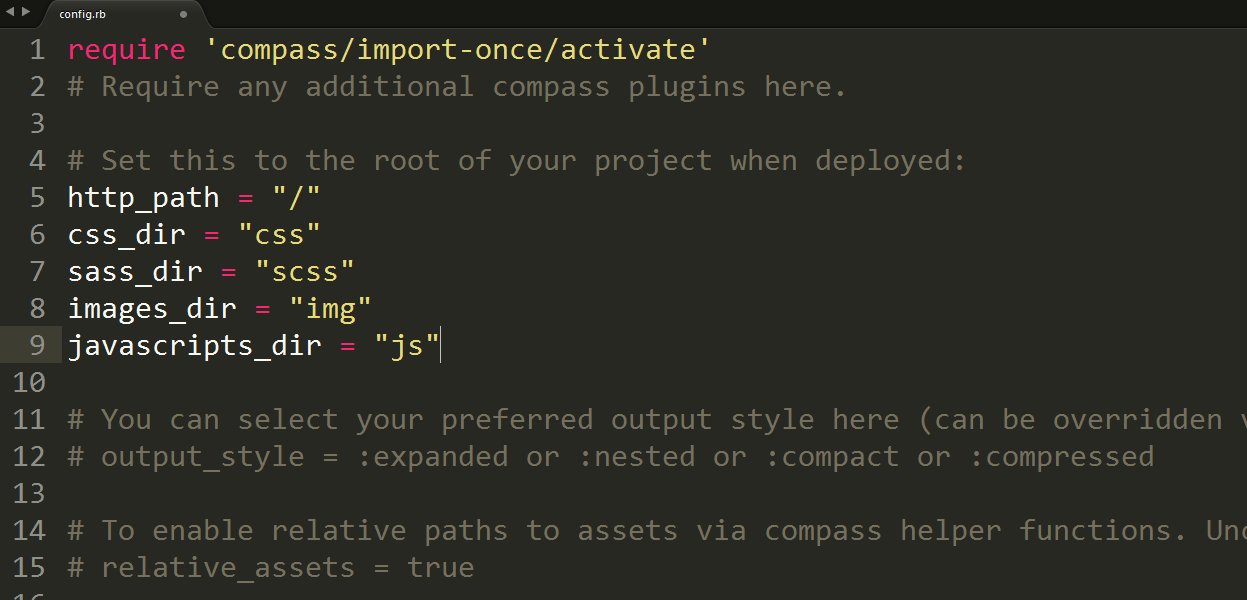
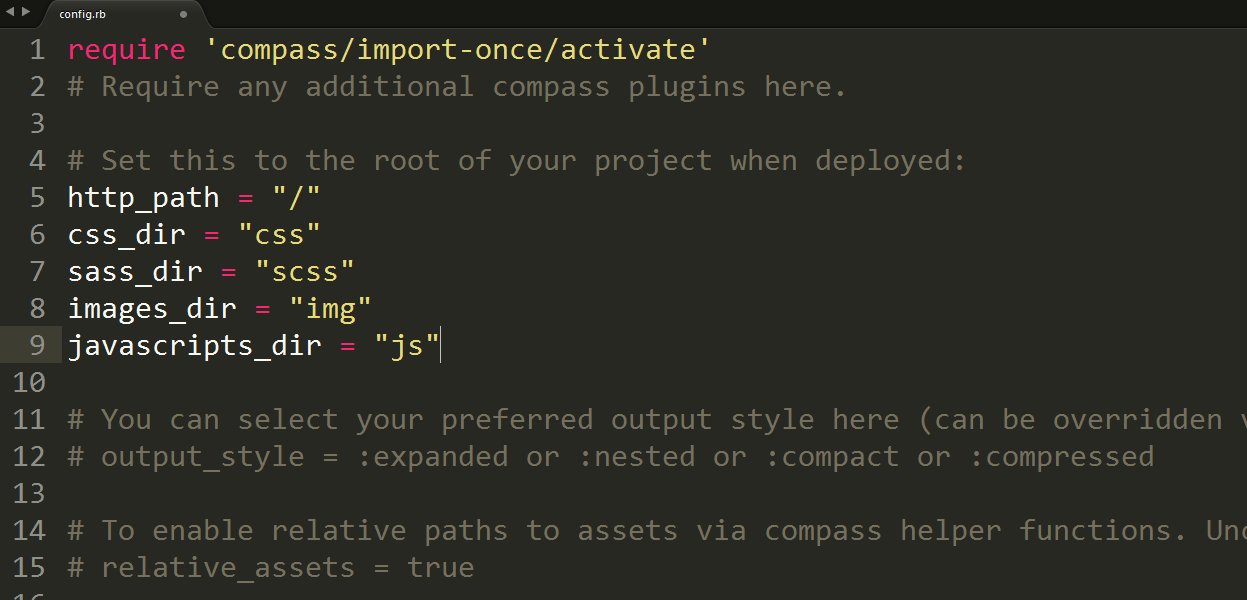
- 編輯config.rb檔案路徑(檔案最前面記得加Encoding.default_external = ‘utf-8’)才能打中文的註解
- 建立gulefile.js於想要的目錄
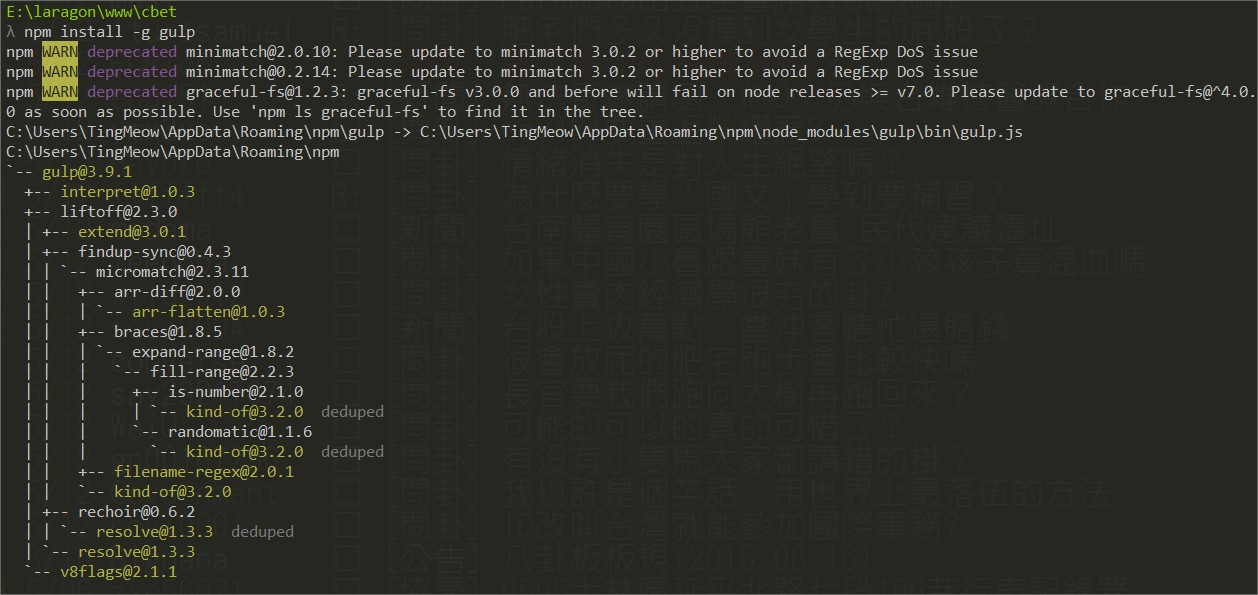
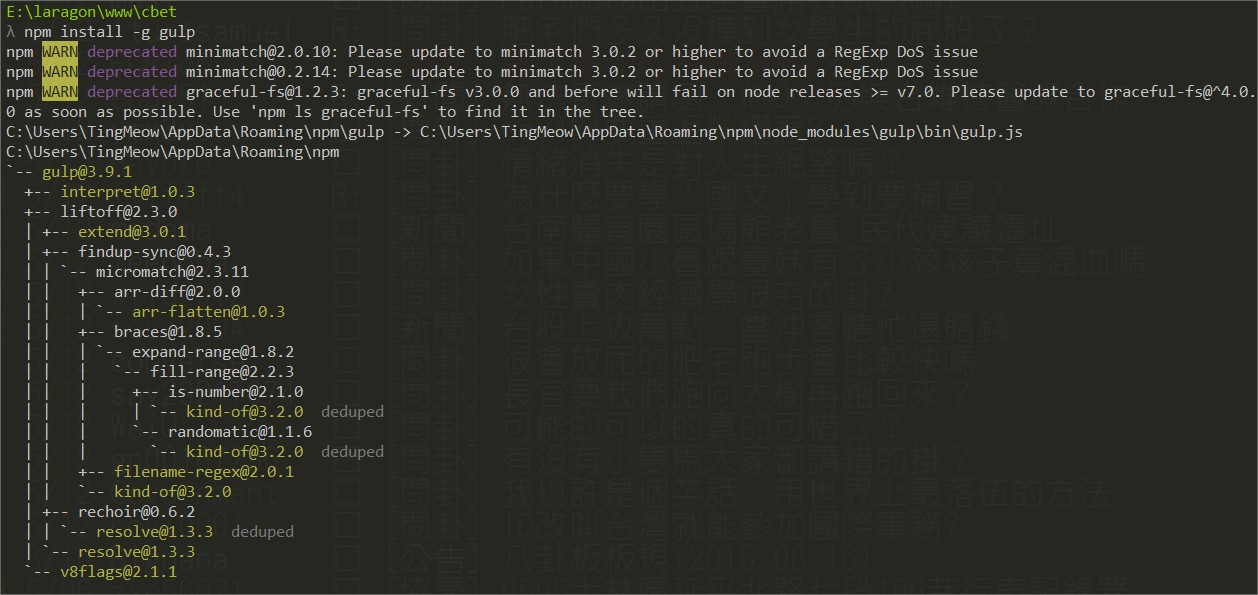
首先輸入指令安裝gulp

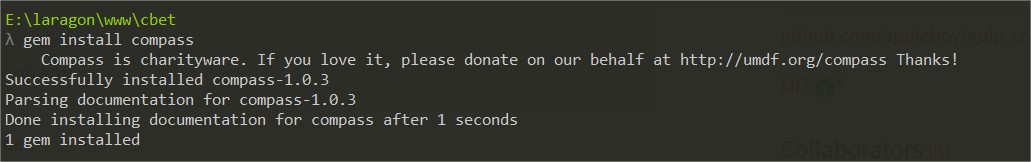
然後安裝compass

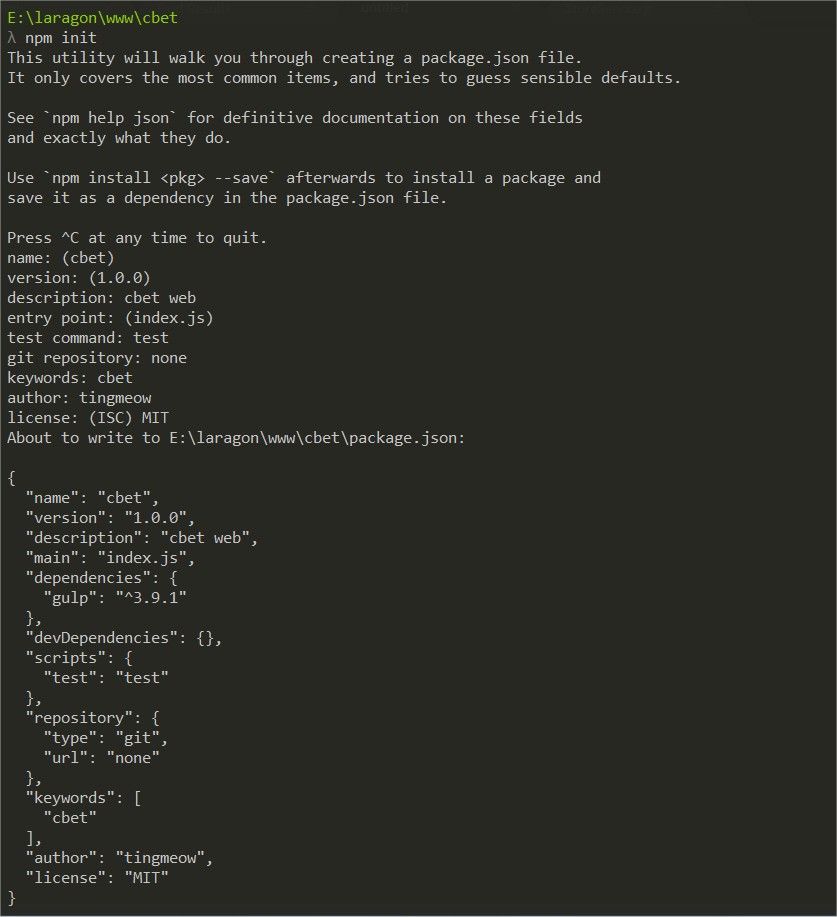
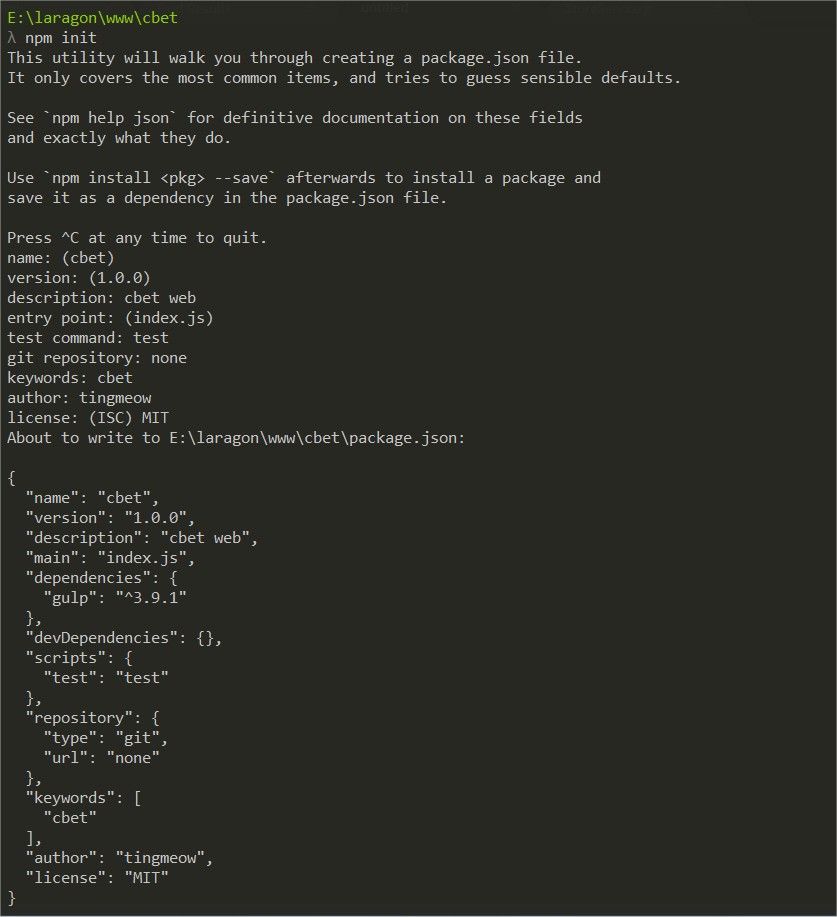
npm init

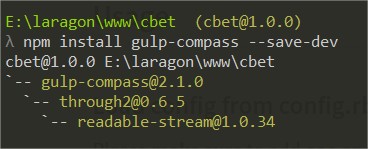
呵呵 安裝gulp-compass

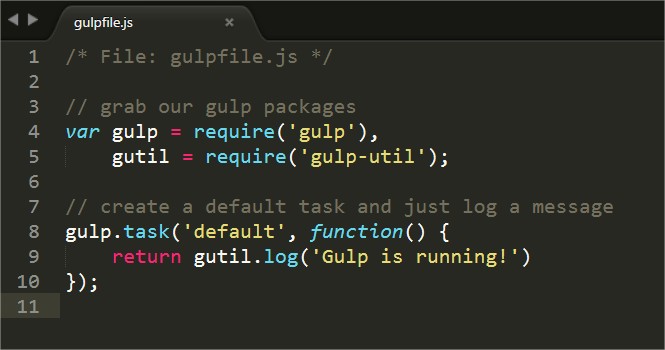
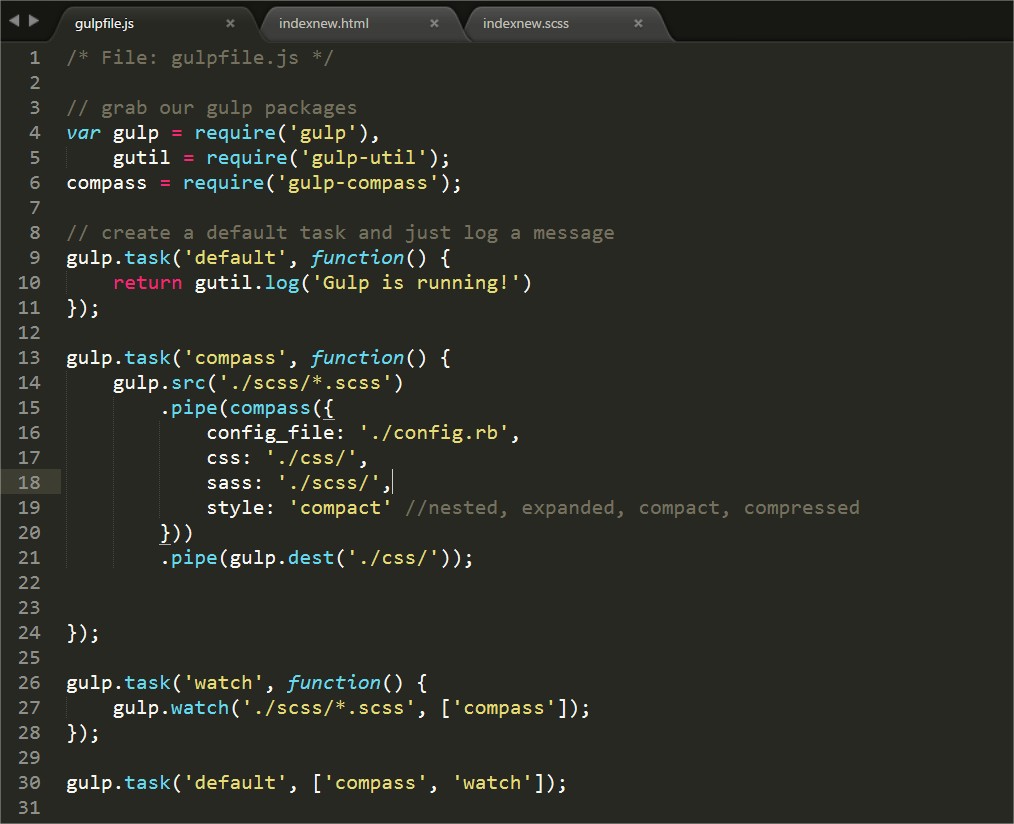
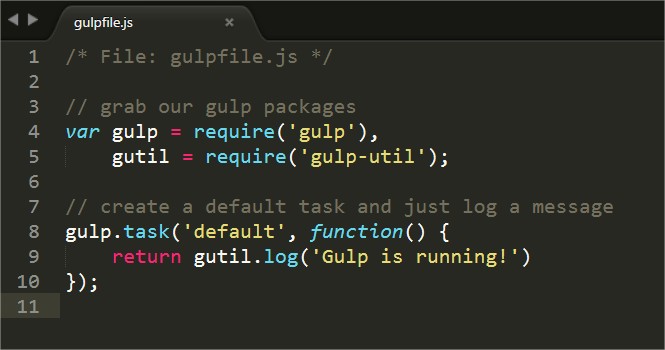
記得在根目錄自己建一個gulpfile.js檔
然後貼上其它網站複製來的文字(欸

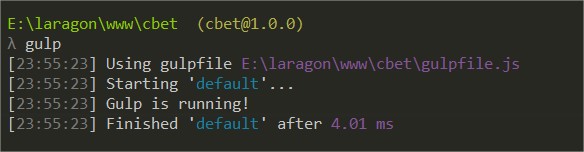
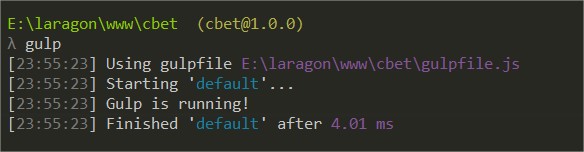
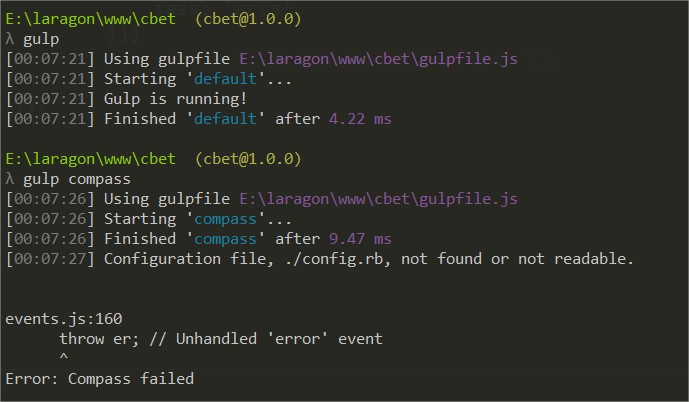
在cmd上打gulp … 有跑就有救了!

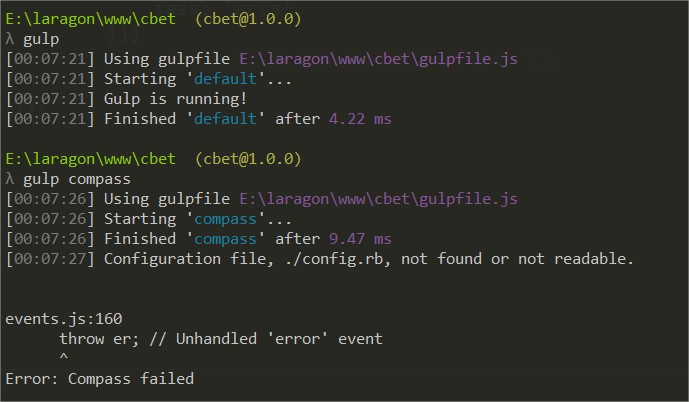
然後難的開始了

發現bug了 崩潰崩潰
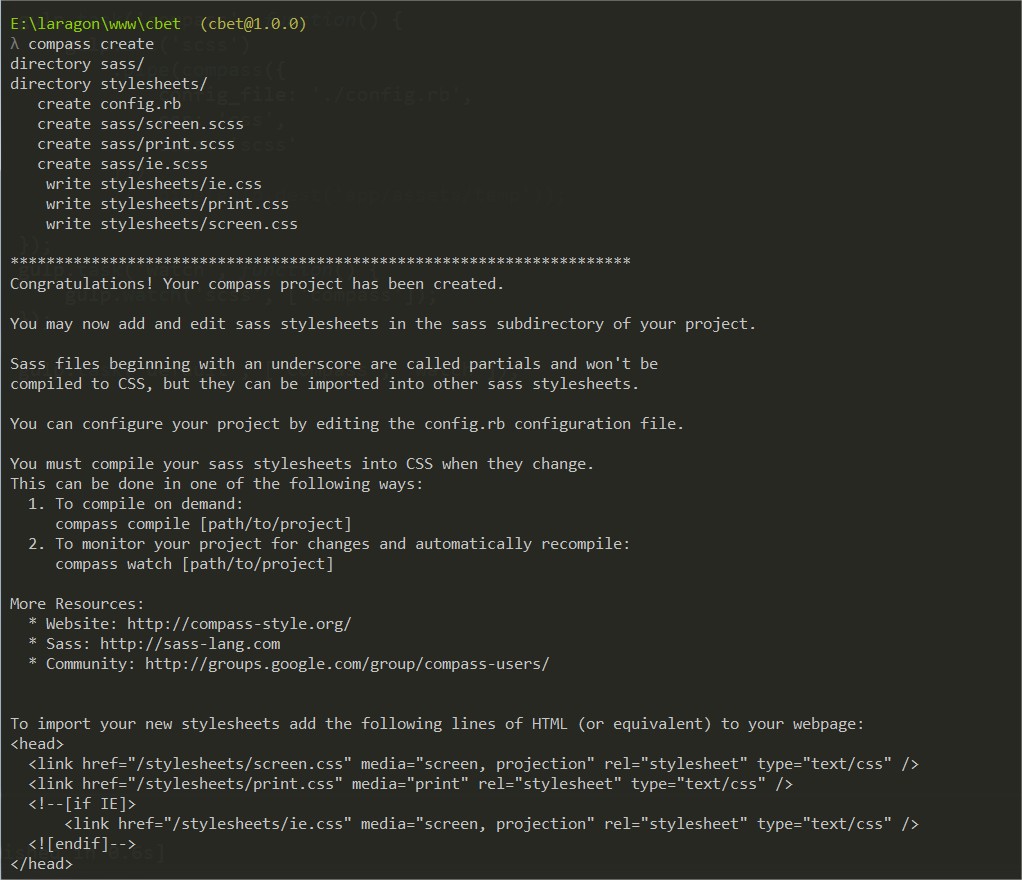
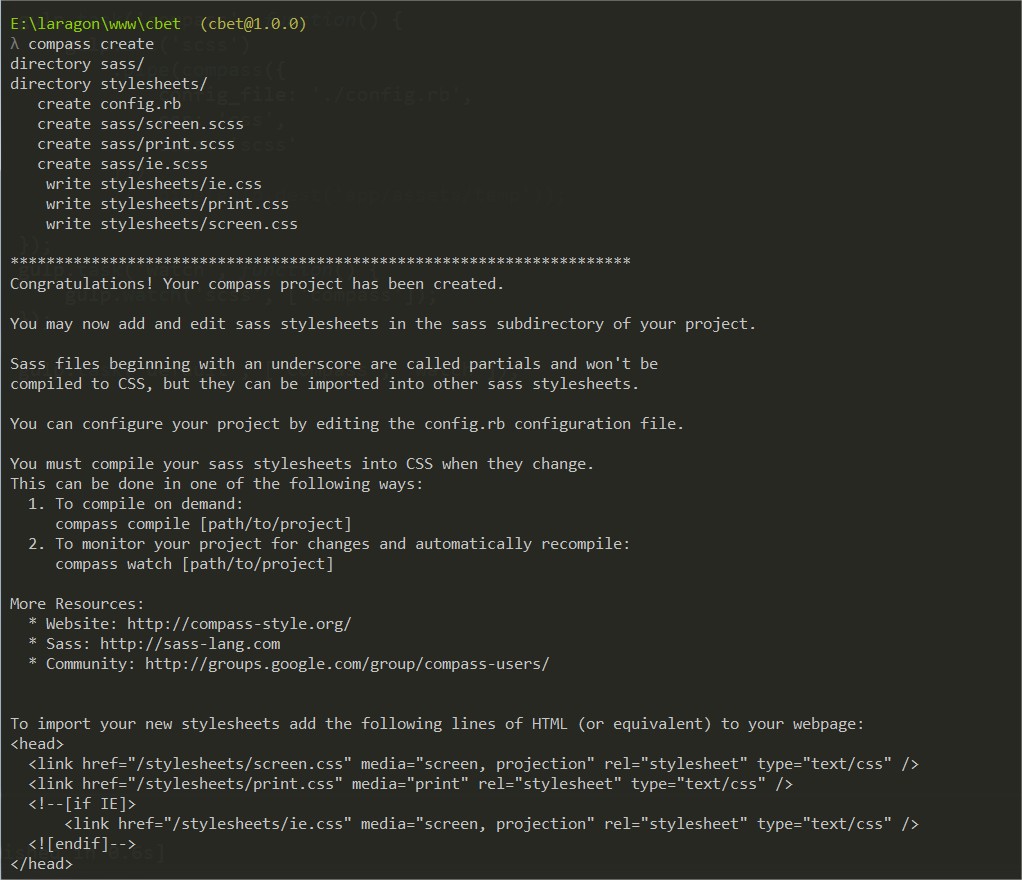
輸入compass create 安裝一些compass要的檔案

Congratulations! Your compass project has been created.
You may now add and edit sass stylesheets in the sass subdirectory of your project.
Sass files beginning with an underscore are called partials and won’t be
compiled to CSS, but they can be imported into other sass stylesheets.
You can configure your project by editing the config.rb configuration file.
You must compile your sass stylesheets into CSS when they change.
This can be done in one of the following ways:
1. To compile on demand:
compass compile [path/to/project]
2. To monitor your project for changes and automatically recompile:
compass watch [path/to/project]
More Resources:
* Website: http://compass-style.org/
* Sass: http://sass-lang.com
* Community: http://groups.google.com/group/compass-users/
To import your new stylesheets add the following lines of HTML (or equivalent) to your webpage:
<head>
<link href=”/stylesheets/screen.css” media=”screen, projection” rel=”stylesheet” type=”text/css” />
<link href=”/stylesheets/print.css” media=”print” rel=”stylesheet” type=”text/css” />
<!–[if IE]>
<link href=”/stylesheets/ie.css” media=”screen, projection” rel=”stylesheet” type=”text/css” />
<![endif]–>
</head>

再改一下資料夾的路徑
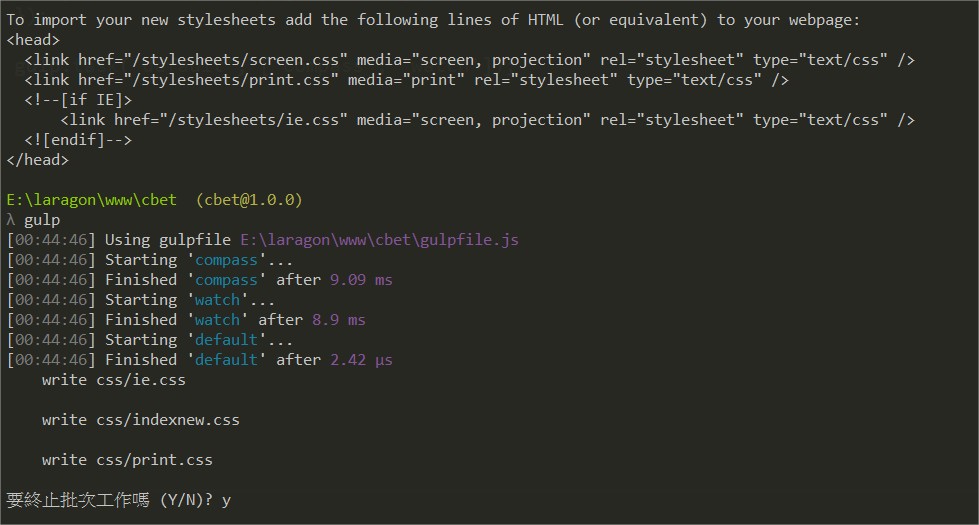
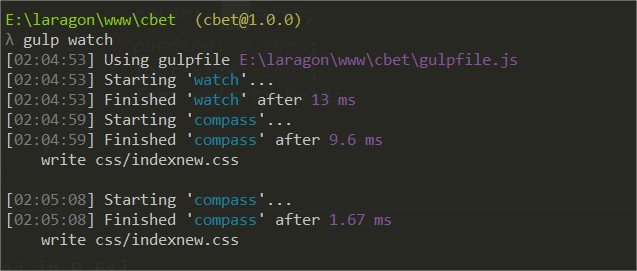
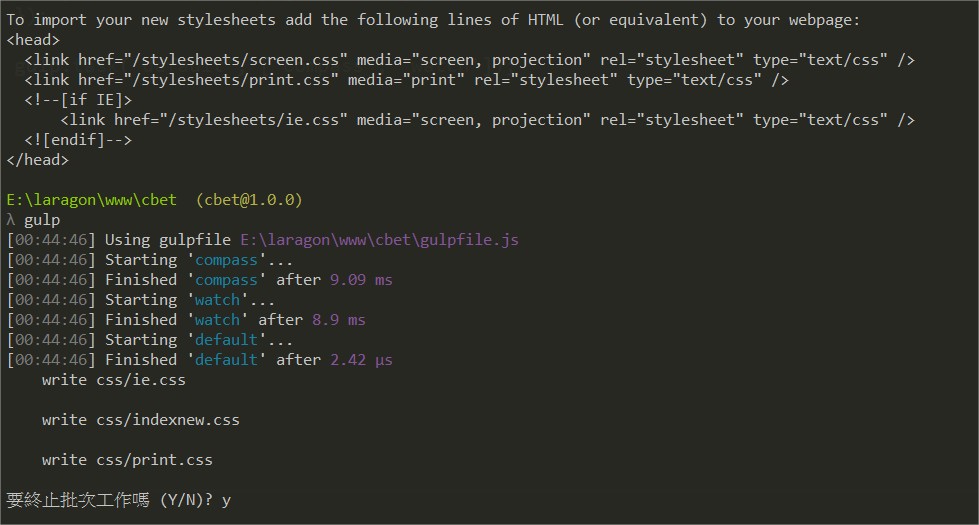
跳出好多訊息啊…然後我再打gulp試試

後來就開始watch了?
按Ctrl + C 跳出提示要不要停止的訊息。
結果都可以用了,爽爽der,高潮惹

靠妖啦,結果發現我的watch在存檔之後根本沒動靜
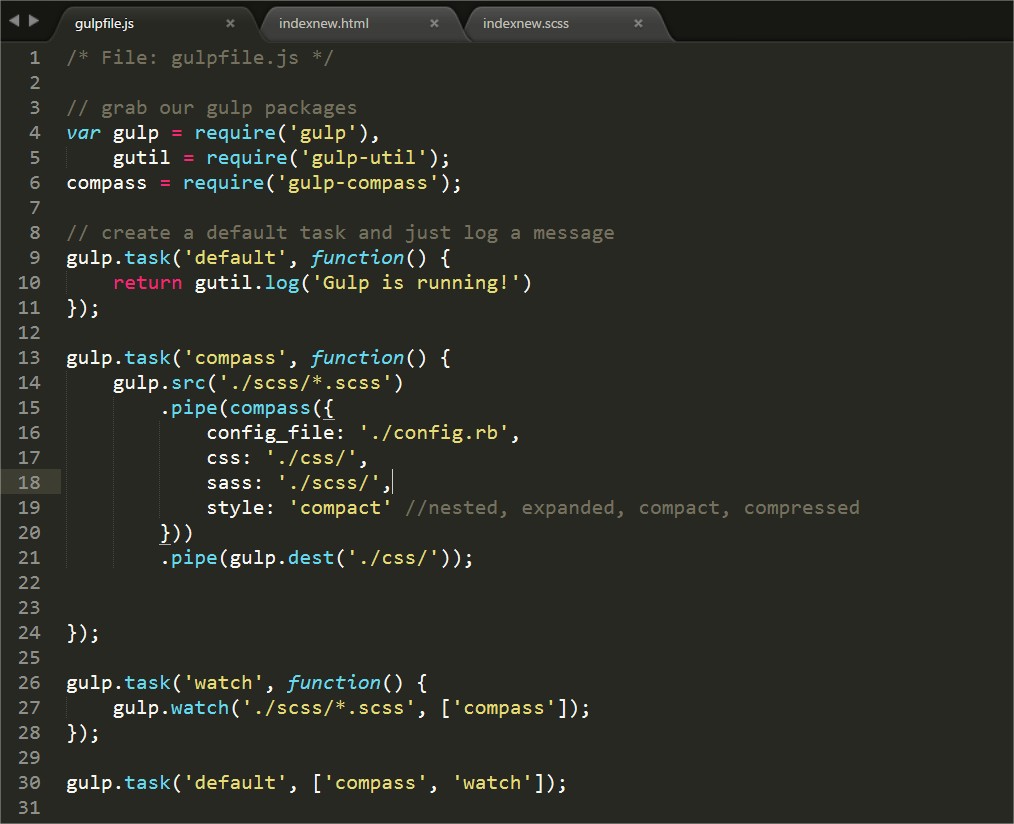
回頭來改了一下我的gulpfile.js

參考這一篇寫出來的
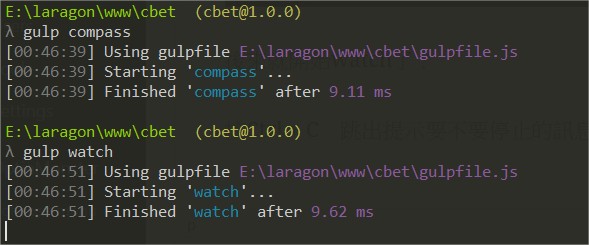
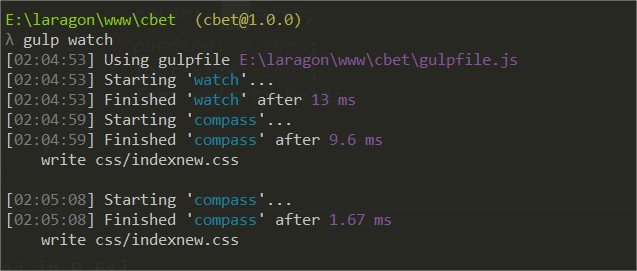
結果萬歲終於可以用了

QQ我真的被它搞死了幹