
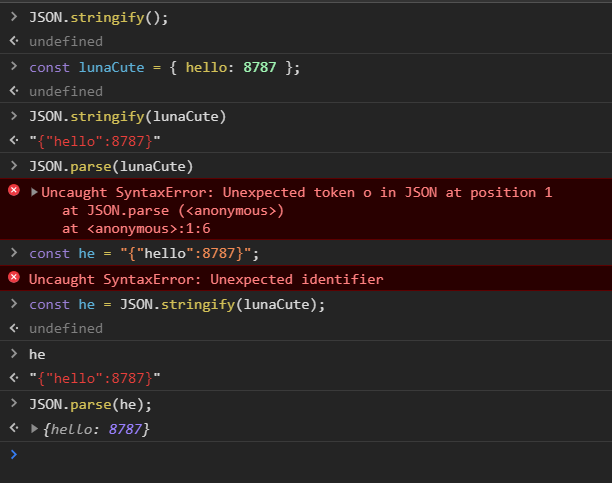
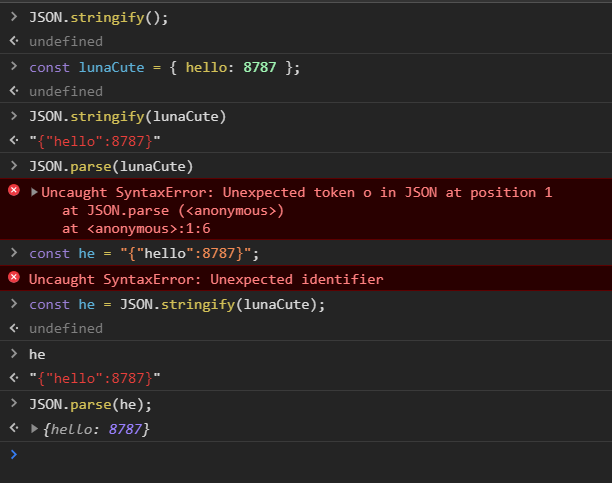
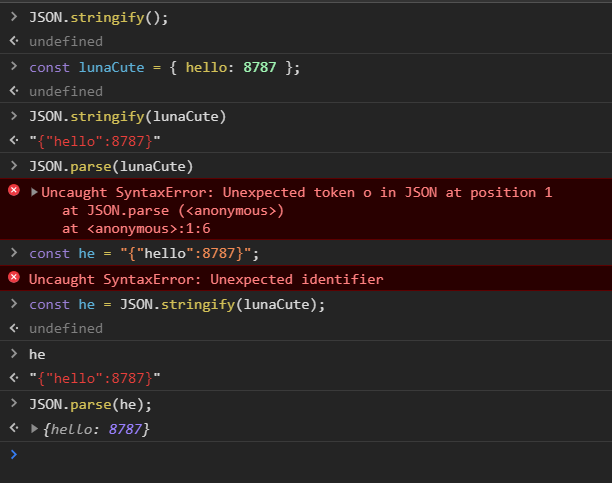
JSON.stringify() And JSON.parse()




純html+JavaScript的圖片上傳功能很簡單,可以看這篇
How To Display Uploaded Image In Html Using Javascript ?
可是假設又有「拖曳上傳」需求的話,這篇就沒辦法滿足,所以用套件先擋擋
import React, { Component } from 'react'
import Select from 'react-select'
const options = [
{ value: 'chocolate', label: 'Chocolate' },
{ value: 'strawberry', label: 'Strawberry' },
{ value: 'vanilla', label: 'Vanilla' }
]
const MyComponent = () => (
<Select options={options} />
)menuIsOpen={true}貼上這個可以每次都是展開的,要inspect比較方便
blurInputOnSelect這個props可以讓選擇後失去焦點,不會有focus效果
要客製化style的話,可以寫一個客製化風格物件,
文件教學在這。另外可以看DOM結構的classname來對應

const customStyles = {
option: (provided, state) => ({
...provided,
borderBottom: '1px dotted pink',
color: state.isSelected ? 'red' : 'blue',
}),
control: () => ({
// none of react-select's styles are passed to <Control />
width: 200,
}),
singleValue: (provided, state) => {
const opacity = state.isDisabled ? 0.5 : 1;
const transition = 'opacity 300ms';
return { ...provided, opacity, transition };
}
}
const App = () => (
<Select
styles={customStyles}
options={...}
/>
);不過做這個我覺得也許可以搭配Storybook。

devDependencies
開發的時候需要的套件,例如Jest之類的測試工具,但是執行的時候不需要(例如babel)
peerDependencies
告訴安裝這個套件的人,需要自己安裝什麼套件
--save-dev
存到devDependencies,也就是-D
--save
存到dependencies
參考文章:
Types of dependencies
↑解釋最清楚
What’s the difference between dependencies, devDependencies and peerDependencies in npm package.json file?
↑解釋的不怎樣。
在babel編譯的過程中也蠻多問題的
"babel": {
"presets": [
[
"react-app"
]
]
},
rm -rf dist && mkdir dist && babel ./src/components -d dist --copy-files
npm install --save-dev @babel/cli"main": "dist/export.js",
Error: [BABEL] C:\demo\monolith\package\src\components\AccountInfo.js: Using `babel-preset-react-app` requires that you specify `NODE_ENV` or `BABEL_ENV` e
nvironment variables. Valid values are "development", "test", and "production". Instead, received: undefined. (While processing: "C:\\demo\\monolith\\packa
ge\\node_modules\\babel-preset-react-app\\index.js")
npm i cross-envrm -rf dist && mkdir dist && cross-env NODE_ENV=development babel ./src/components -d dist --copy-files
package-lock.json 和 node_modules 刪光,再輸入npm install --save ./../packagerm -rf node_module/custom_module && npm install
npm線上版:
首先需要先登入
npm login接下來把代碼編譯 ES6 => ES5
npm run publish:npm※已經編譯過就可以跳過這步
然後把package.json的名子改掉
"name": "@catsheue/lib",
之後說我要公開?
npm publish --access=public然後就可以發佈了,注意版本號
npm version 1.0.2可以直接更新版本號
※打 git tag 1.0.x 並不會更新package.json裡的版本號
npm publish
參考文章
Publishing Packages using npm
How to Publish ES6 React Modules to NPM
Building a React component as an NPM module
The complete guide to publishing a React package to npm
Create a simple React npm package in simple steps using CRA
How to make a beautiful, tiny npm package and publish it
How to Create and Publish React Components using the create-react-app?
How to Publish an Updated Version of an npm Package
npm cache clean --force