Day 1, Dec 12 2019
- 目前不支援直接用create react app指令來創專案,前面要加個npx
詳見 https://create-react-app.dev/docs/getting-started/
A template was not provided. This is likely because you’re using an outdated version of create-react-app.
Please note that global installs of create-react-app are no longer supported. - 創建完成後,它會自己幫你建好gitignore和一些檔案
- 馬上改用sass,用原本的css超不順手
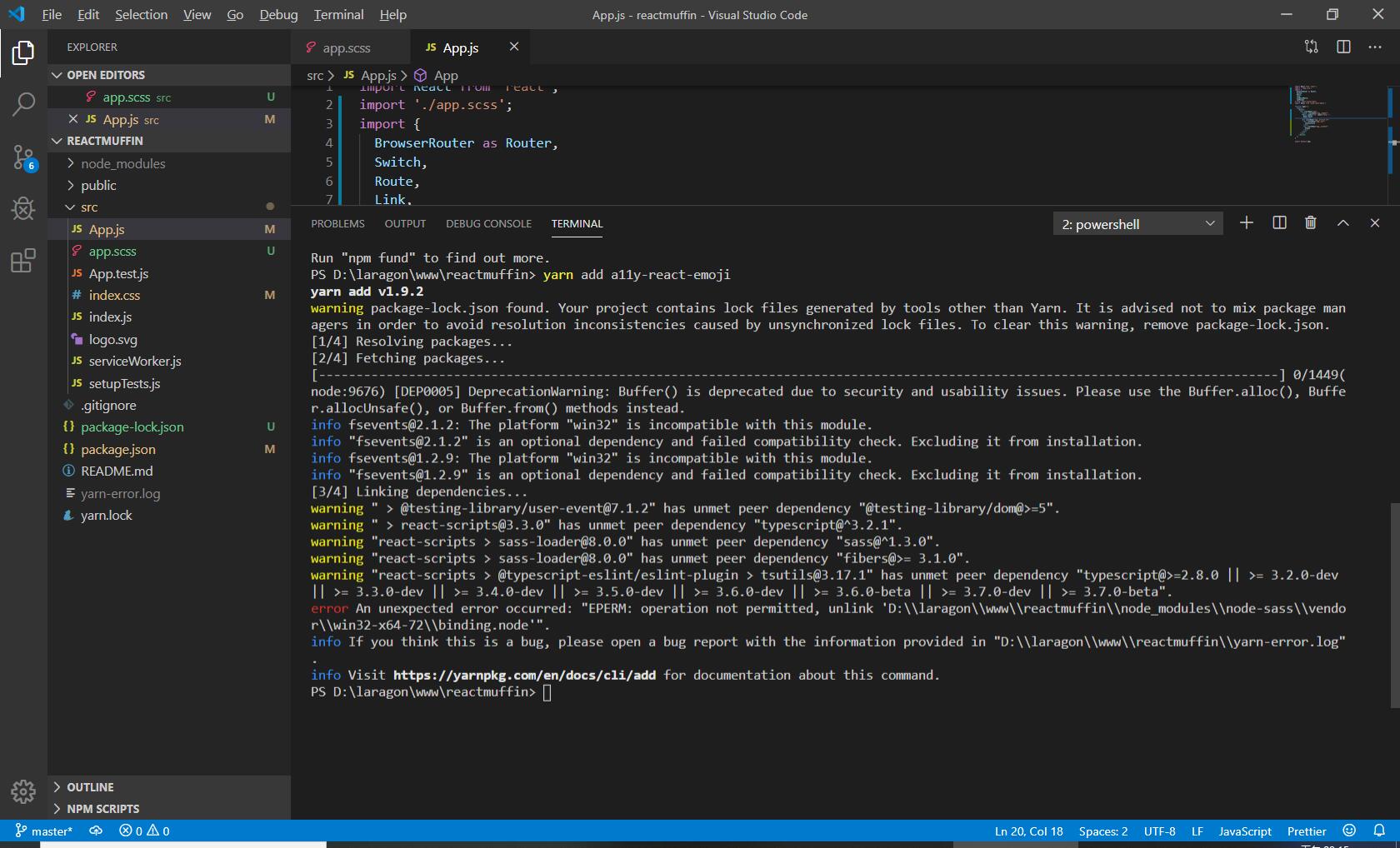
https://create-react-app.dev/docs/adding-a-sass-stylesheet/ - 導入emoji..發現有error還是能繼續用

https://www.npmjs.com/package/a11y-react-emoji
Day 2
- 重開的時候我裝的Emoji套件掛了,感覺安裝node-sass之後好像偷拔了我的其它套件…把Emoji移除了
Day 3
- 發現安裝node-sass把我的router拔走了?
- 之後查了下這個解法
- Cannot read property ‘match’ of undefined
- 依他的建議成功解決了
Day 4
- 寫了一個用到hook的counter (完全抄官網的