Adding TypeScript | Create React App
影片:
Typescript for React Components From Beginners to Masters
其它參考文章:
*.d.ts vs *.ts
Month: July 2022
學Linux之旅
Linux Command Line Tutorial: Manipulate Terminal with CD Commands (guru99.com)
Complete Linux Training Course to Get Your Dream IT Job 2022 | Udemy
先看一下咕嚕九九跟烏得咪。
pwd – print working directory
最近
最近皮真的要繃緊一點了OAO,有好多技術要學習。我覺得壓力好大,我要放輕鬆的學習!聽一些紓壓音樂不知道會不會好一點。來列一些放鬆清單好了,不要不自覺的太緊張。
- 聽紓壓音樂
- 欲速則不達
- 深呼吸
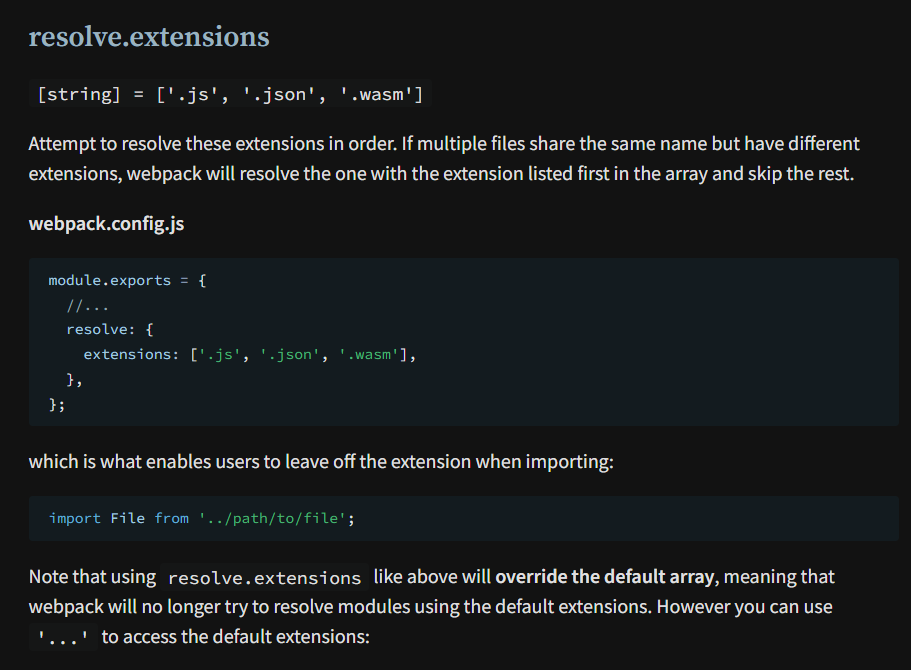
webpack resolve extensions
看官方文件的解說其實看了沒有很懂,後來查了一下,發現也有人問類似問題
看到這篇文章就懂了
What does resolve.extensions do in Webpack?
原來是幫你的檔案匹配副檔名,那沒列進去的怎辦?用空字串

不過它那時候的官方文件又跟我現在讀到的不一樣。
[‘.js’, ‘.json’]
意思是如果你在import 一個檔案沒添加副檔名的時候,它會優先匹配 .js檔,沒找到再找 .json檔。如果發現有二個檔案,它就會挑陣列裡面的第一個副檔名的檔案。
所以要寫這個的話,要把可能會用到的副檔名都寫進去讓webpack好找@@,或是打’…’ 讓它去找預設的
IdeaVim

chrome有時候找不到source map
Postman學習筆記
Postman: The Complete Guide – REST API Testing

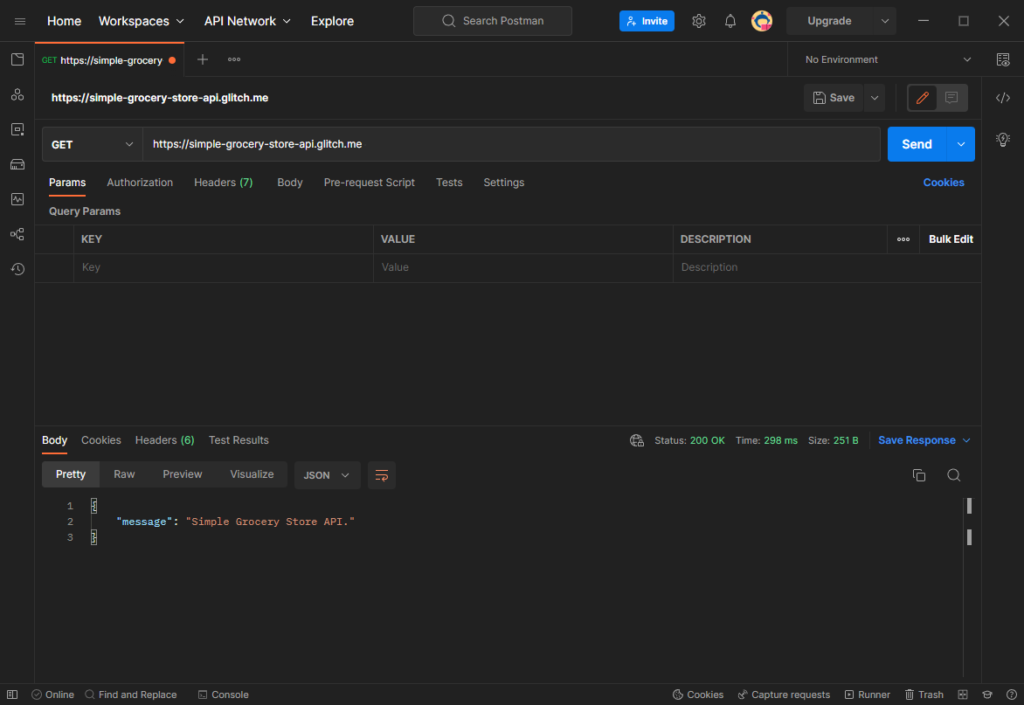
課程裡面的測試API
Simple Grocery Store API
這個API文件真令人感動
記得打API的時候輸入的網址不能帶有空格

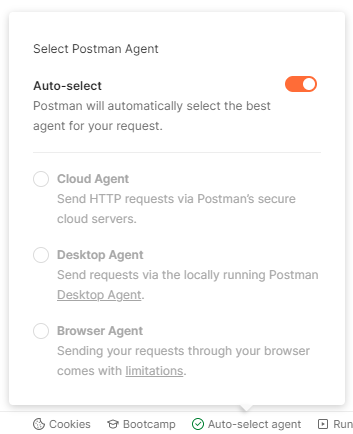
【Postman可以選擇Agent】

Cloud Agent就是藉由Postman的server來發送請求(不過他們有請求限制)
因為瀏覽器廢廢的,有時候還有CORS問題,才需要用其它種Agent
– 章節 “Using Postman on the web”
Agent是什麼:how these requests are being sent out.
開網頁版的postman跟桌機版的就會不一樣
【HTTPS是什麼】
可以直接google查詢”What is HTTPS?” 就有很多資訊了。
no body can read any messages we send or retrieve.


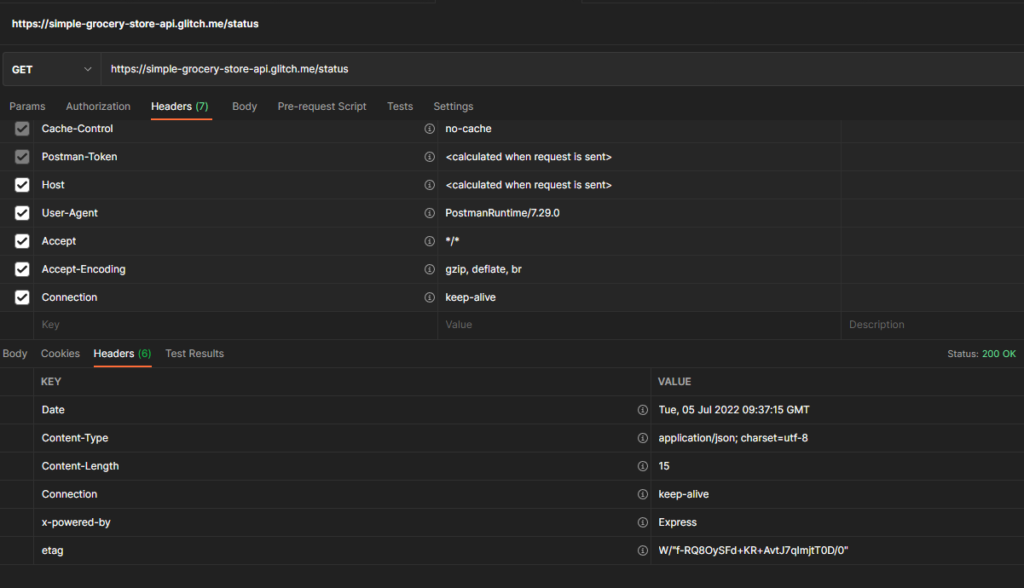
postman已經幫我們設好了一些預設Header