C# | List Class – GeeksforGeeks
C# List Collection
List<T> Class
Month: November 2020
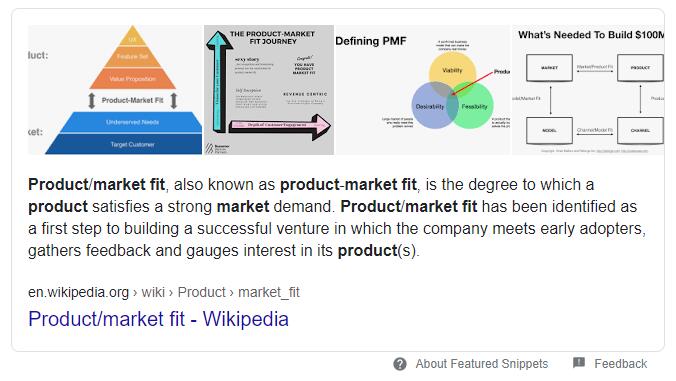
Product Market Fit

看書提到:要開發一個產品之前,要先確認它有沒有市場需求。
Array方法選用
const words = [{...}, {...},{...},{...},{...},{...}];這時候想要取出其中一個物件,要用什麼方法呢?
如果使用filter,可能會變這樣[{...}, {...}]
回傳的還是陣列,要取它裡面的值,需要這樣words[0].value
no實在是敲級麻煩。非常的不直覺。那要用什麼勒?
這時候改用find,就直覺很多
const array1 = [{name: 'luna'}, {name: 'cura'}];
const found = array1.find(element => element.name === 'luna');回傳結果:> Object { name: "luna" }
這樣就會回傳物件了😭
所以如果只想要取一個物件的話,不要耍笨用filter,要用find
Async/Await
因為JavaScript是non-blocking,例如去買電影票排隊,排到跟剪票的人說:「欸,我沒帶票,我老婆要過來了,可以等我嗎?」剪票的人說:「不行,你後面還有一排人欸,你先站邊邊,等老婆來了再排啦。」這就是JavaScript的運作方式。
If something needs to wait, it will make you wait on the side.
Good code || Bad code
看了這篇,大致重點如下:
const fatLuna = { kg: 999, test: true };
const ano = { kg: 7, style: "flurry" };
要console.log的時候,
bad code:
console.log(fatLuna);
console.log(ano);直接把變數印出來
Good code:
console.log(fatLuna, ano)火鍋店

手把手的webpack + react教學
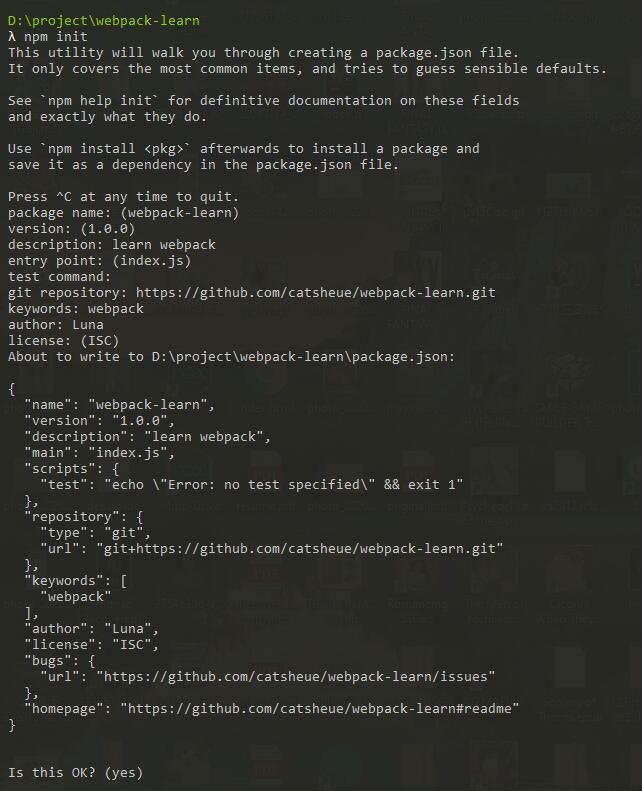
首先先開一個專案npm init

開好專案之後,安裝webpack
npm install webpack webpack-cli --save-devnpm install react react-domnpm i @babel/core babel-loader @babel/preset-env --save-dev安裝完之後,安裝react 和 react-dom,為了要用React
之後再安裝Babel,為了可以寫ES6+
安裝成devdependices是因為它只有開發的時候需要,因為build完就是編譯過後的。(同理,webpack也是)
還有webpack-dev-server
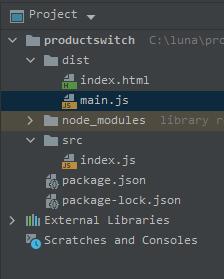
npm i webpack-dev-server -D接下來,分資料夾dist和src
在src資料夾建個檔案 index.js
function component() {
const element = document.createElement('div');
element.innerHTML = 'Hi Luna';
return element;
}
document.body.appendChild(component());
建好之後在根目錄再建一個資料夾dist,建一個index.html檔案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cuteLuna</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
注意這裡的main.js會自己生成
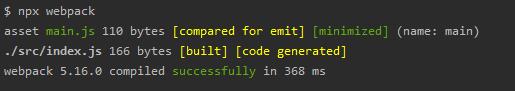
跑npx webpack就可以打包嘍!!

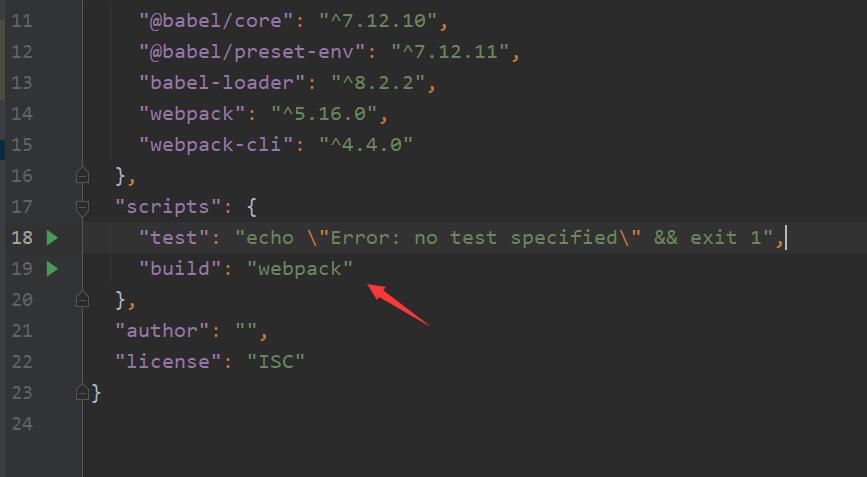
之後為了更客製化的設定,建一個webpack.config.js檔
const path = require('path');
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
};

這裡的打包檔案說: main.js的大小是110bytes,比./src/index.js 166 bytes 還小

不過編輯器可以用按的啦
- npm init
- 安裝webpack、webpack-cli
- 安裝react、reactDOM
- 安裝babel
- 建一個webpack.config.js檔來客製化設定webpack
生產需要用的套件,要用npm i,測試的套件( eslint, testing library… ) 安裝指令是npm i -D
By stating what dependencies a module needs, webpack can use this information to build a dependency graph.
webpack會依你import的套件,來生成一個dependency graph
平常要跑webpack,指令是npx webpack
接下來要做更進一步的設定
const HtmlWebPackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const path = require('path');
const webpack = require('webpack');
module.exports = {
devtool: 'inline-source-map',
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
},
},
{
test: /\.(scss|css)$/i,
use: ['style-loader', 'css-loader', 'sass-loader'],
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: 'asset/resource',
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/i,
type: 'asset/resource',
},
],
},
plugins: [
new CleanWebpackPlugin(),
],
};
接下來參考這篇把dev-server架起來:
架webpack-dev-server在本機端跑跑
我的github參考:
https://github.com/catsheue/webpack
另外,為了不要手動改 index.html檔,需要這個套套:
HtmlWebpackPlugin
nanoid 套件推薦
Eslint 配置教學

輸入這個指令
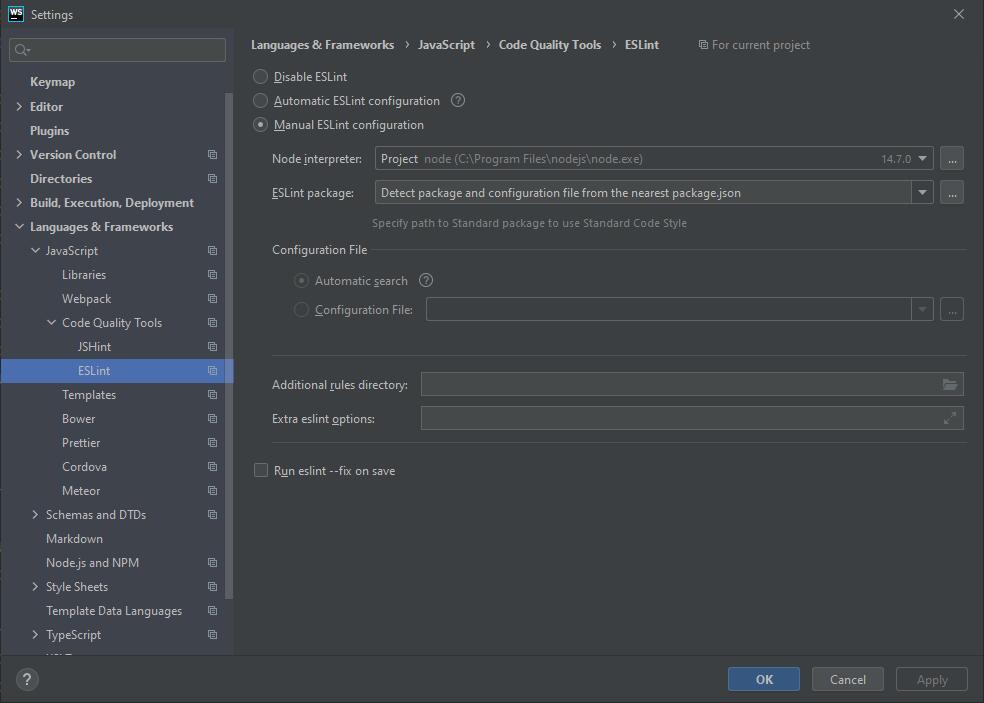
npx eslint --init安裝完之後,在webStorm的設定那邊開啟eslint
之後就會看到一堆可怕的紅線惹。然後再搭配prettier
再新增.prettierrc檔案
{
"printWidth": 100,
"singleQuote": true
}還有.prettierignore檔看情況配置
之後再存檔,就會發現雙引號變成單引號惹!
※有問題就重開IDE
※有時候存檔沒變化,是因為檔案沒變,可以空一行再存試試
介紹二個套件:
eslint–config–prettier
turns off all ESLint rules that could conflict with Prettier
eslint–plugin–prettier
integrates the Prettier rules into ESLint rules
EsLint和Prettier有衝突的話怎麼辦?
官方網頁有推薦的套件
看這篇就解決了:
How to make ESLint work with Prettier avoiding conflicts and problems
參考:
Getting Started with ESLint – ESLint – Pluggable JavaScript linter
Prettier · Opinionated Code Formatter
Set up ESlint, Prettier & EditorConfig without conflicts
Babel
babel7可以建一個babel.config.json檔案來做設定
使用async/await會報錯:
regeneratorRuntime is not defined
這時候就要增加asyn/await的支援:
安裝corejs
{
"presets": [
["@babel/preset-env",{
"useBuiltIns": "usage",
"corejs": 3
}],
"@babel/preset-react"]
}