{...(isEditMode ? { onClick: () => handleClick(value) } : {})}Month: December 2023
benchmark連結
提升品質
【程式碼部份】
- 效能(使用 benchmark 工具檢測)
- 可讀性
- eslint 修正
- 瀏覽器css效能
- console.log有什麼提示
- render 次數、profiling 工具
- API有沒有多打
- 熟讀文件(ex TypeScript …
樹狀選單好看的
這是contentful的

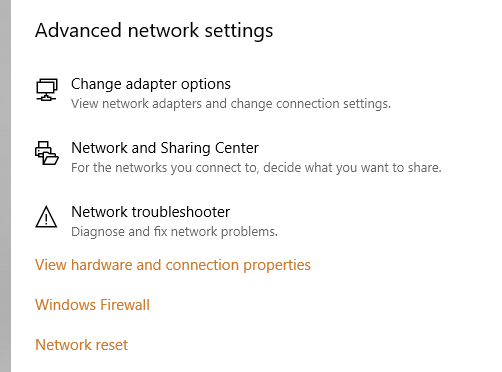
慟慟慟
突然連不上VPN,說要檢查設定,煩了幾天,
結果按最下面的Network reset就修好了

平常如何吸取新知
- 訂閱一些NewsLetter
- 參考求職網站列出的需求
- 參加一些Conference
- 定期瀏覽新聞網站、喜歡的技術網站(例如 roadmap.sh 更新很多…
新知方向分類:
- 程式碼版本更新、MDN文件
- 有出什麼新套件、使用的套件更新
- 有出什麼新框架
- 有什麼新的技術
- 瀏覽器更新功能
- IDE更新
- 技術調查survey報告
上面簡單說就是:程式、套件、瀏覽器、IDE、技術
可以分方向,列清單(一些網站)來定期看
面試可以回答「最近學到的新技術或發現」
TS1128: Declaration or statement expected.
webstorm有這個提示,結果我找遍了問題都找不到在哪,最後重開就沒有了〓〓…耍我R