var luna = “”;
if ( luna = stupid ){
alert(“true”);
} else{
alert(“Luna is genius”);
}
這裡的等號只有一個,它會直接把值指定給luna。 要用二個等號去比對。
var luna = “”;
if ( luna = stupid ){
alert(“true”);
} else{
alert(“Luna is genius”);
}
這裡的等號只有一個,它會直接把值指定給luna。 要用二個等號去比對。
想選擇一樣的tag,結果找不到的情況:
<header id=”luna-header” class=”header luna-header”>
var header = $(‘#luna-header’);
var header = $(‘body>header[class=”luna-header”]’);
第一個找的到,第二個找不到
第二個改成 $(‘[class=”header luna-header”]’) 就可以找得到了
因為class attribute是整串
不然就要用這個 $(‘[class~=”luna-header”]’) 包含那個字 https://api.jquery.com/attribute-contains-word-selector/
Ctrl + : 隱藏guide線
刪除參考線
按右鍵→Unlock Guides,再選擇Guide線,就可以刪除

inline-block沒有置中:
檢查float屬性有沒有蓋掉




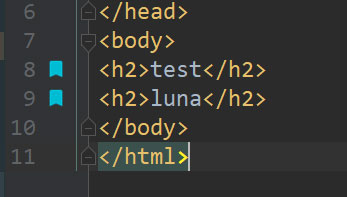
對正在編輯的地方按F11,就是BOOKMARK,再按一次會取消。

Ctrl + Shift + ↑ ↓ 可以移动程式码,就不用贴来贴去。
Alt + Shift + ↑ ↓ 是移動括起來的程式碼,更精確。

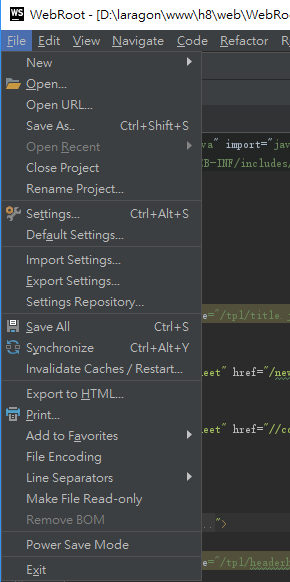
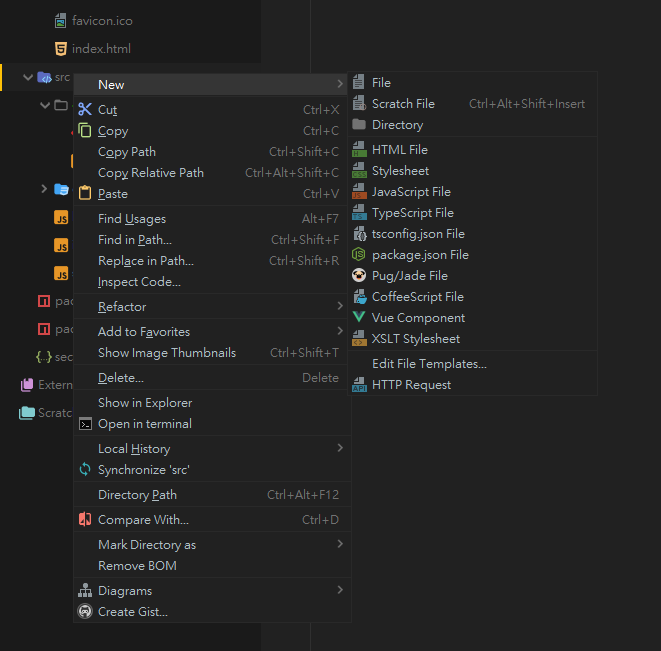
 新增檔案:在想要新增的目錄按右鍵叫出命令列:
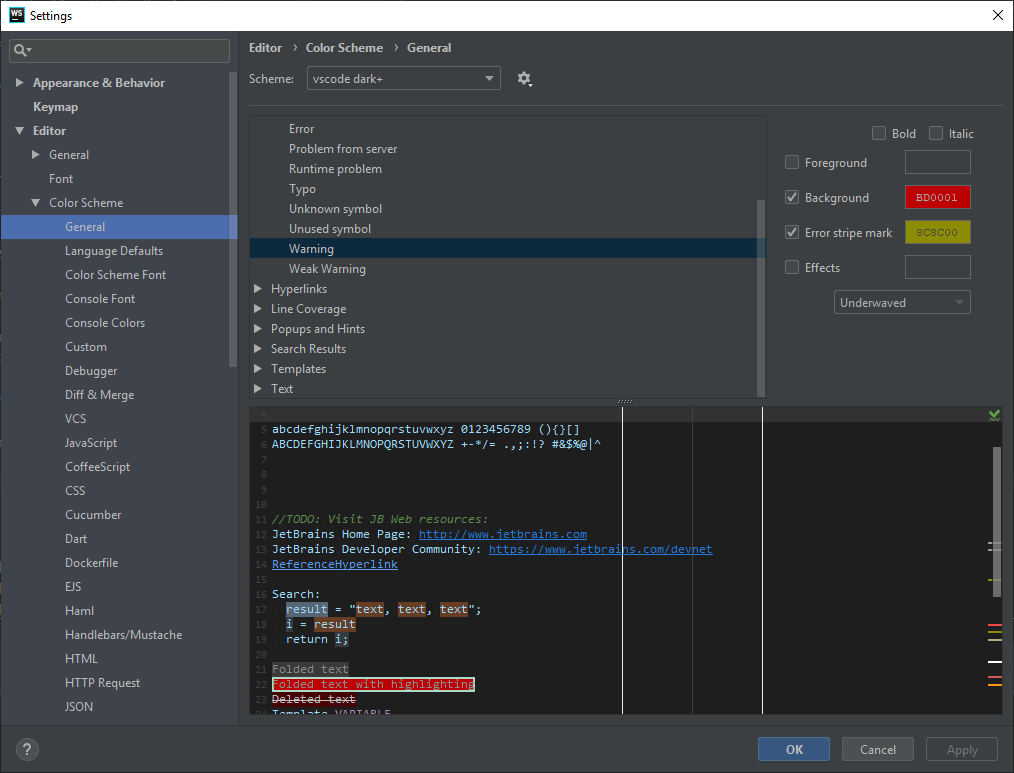
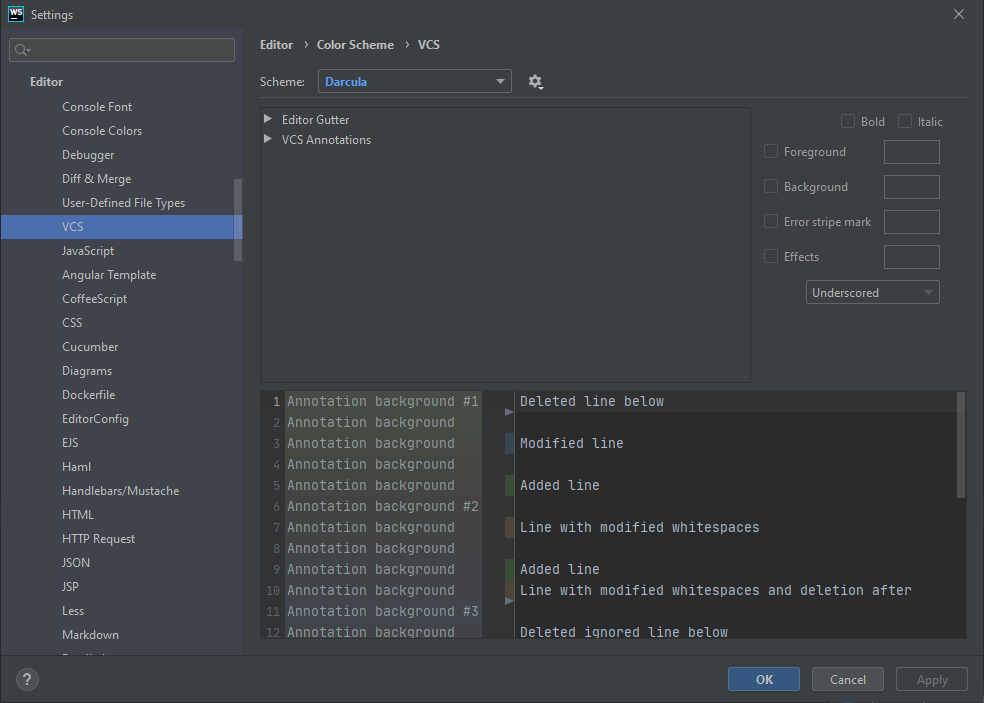
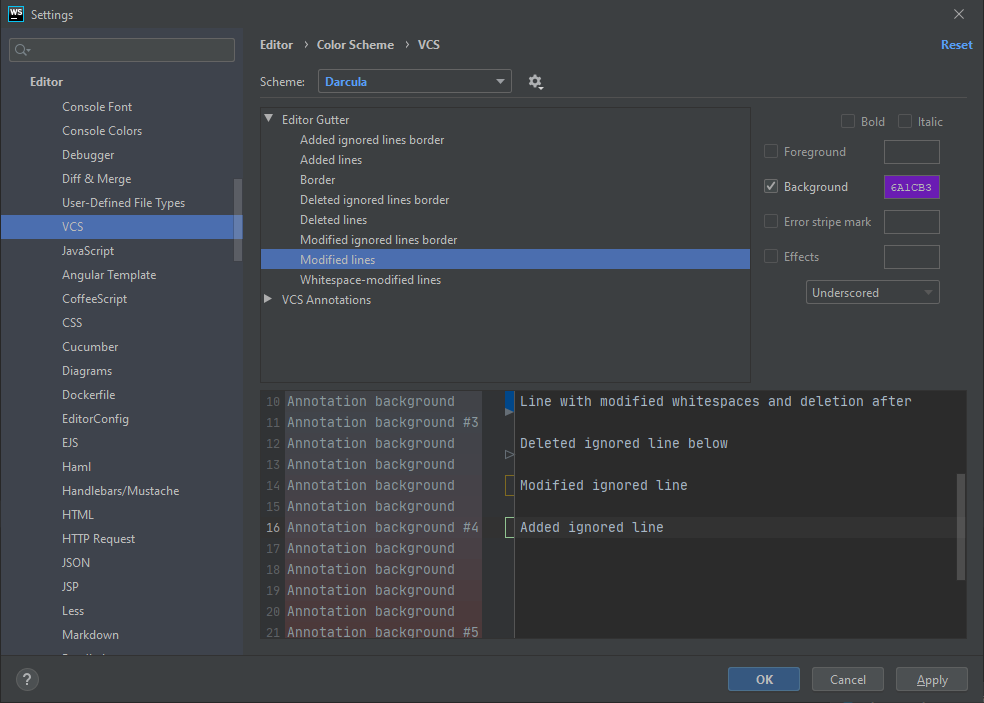
Alt + F123. 修改eslint的警告配色
新增檔案:在想要新增的目錄按右鍵叫出命令列:
Alt + F123. 修改eslint的警告配色 我少了一個分號,它的配色提示太不明顯了,調成紅色的看看。
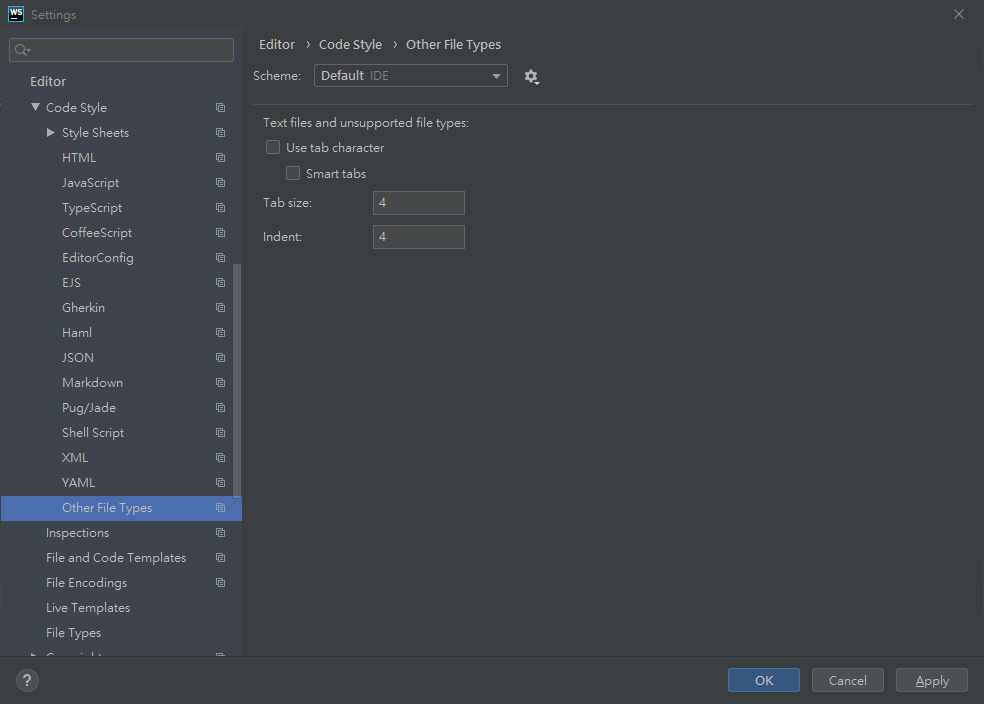
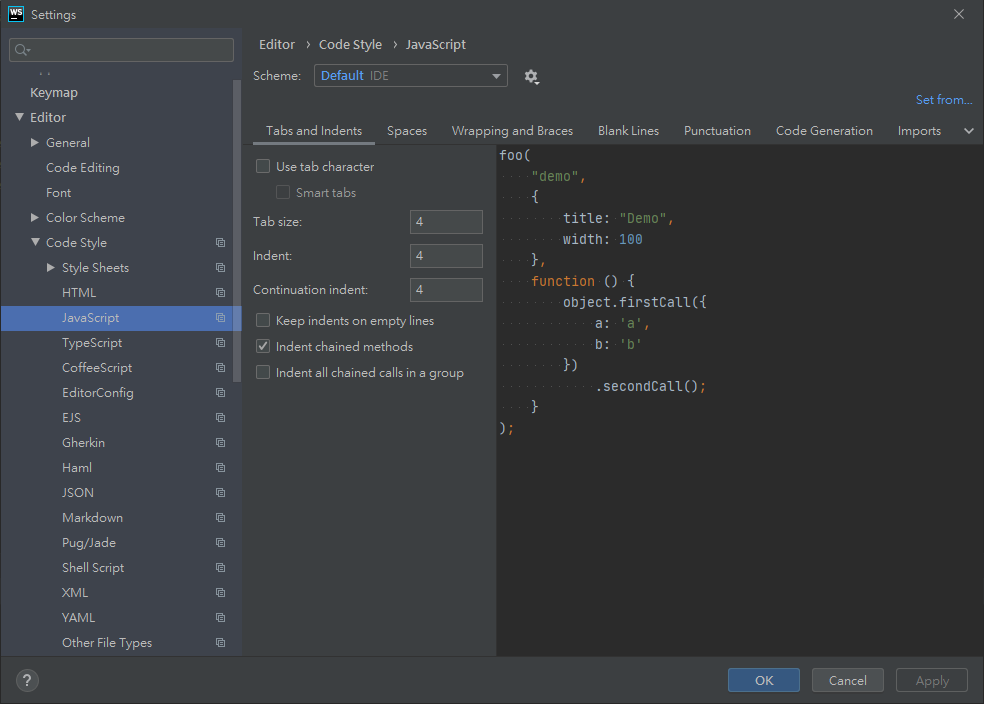
減少縮排的方法:
我少了一個分號,它的配色提示太不明顯了,調成紅色的看看。
減少縮排的方法:
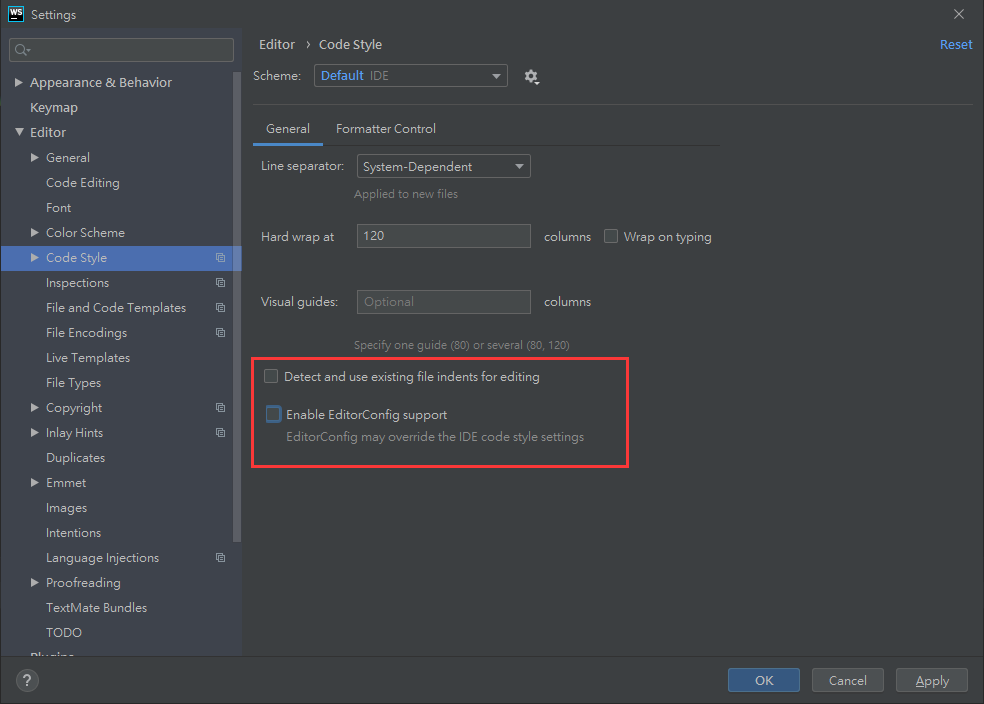
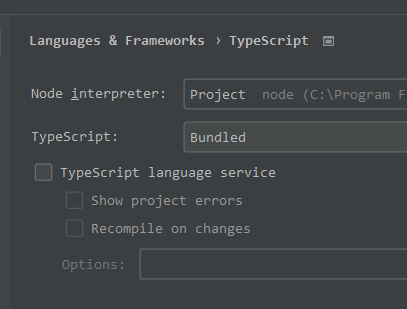
 這邊記得也要把它勾掉
這邊記得也要把它勾掉

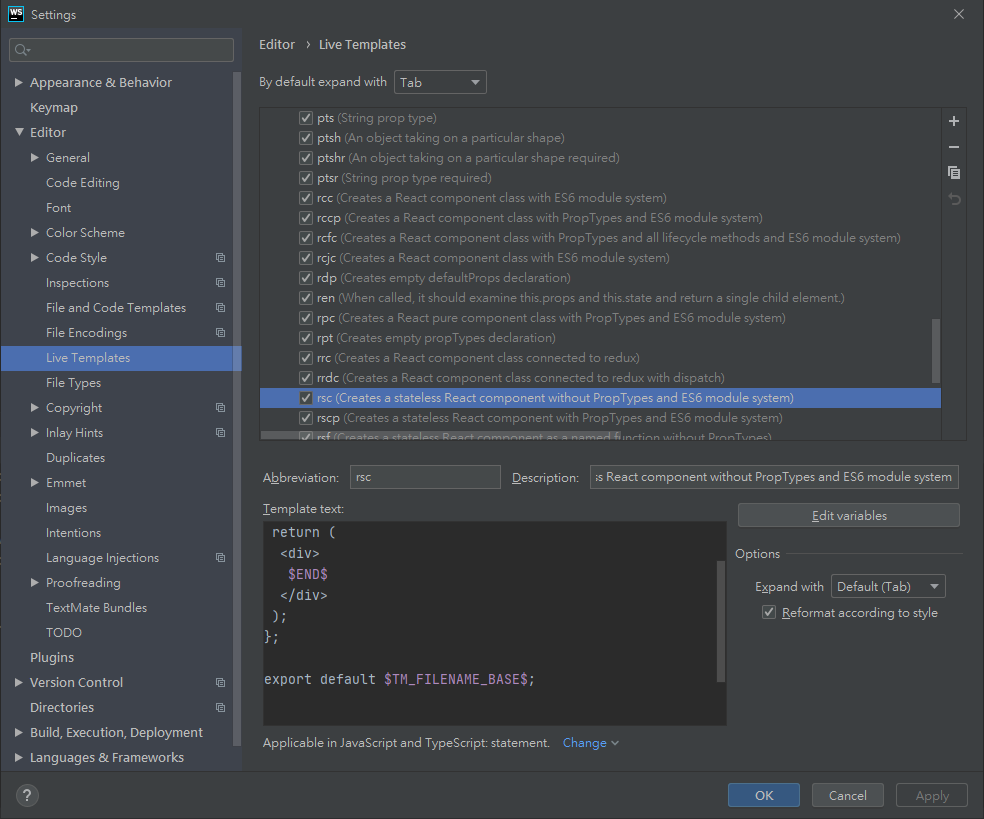
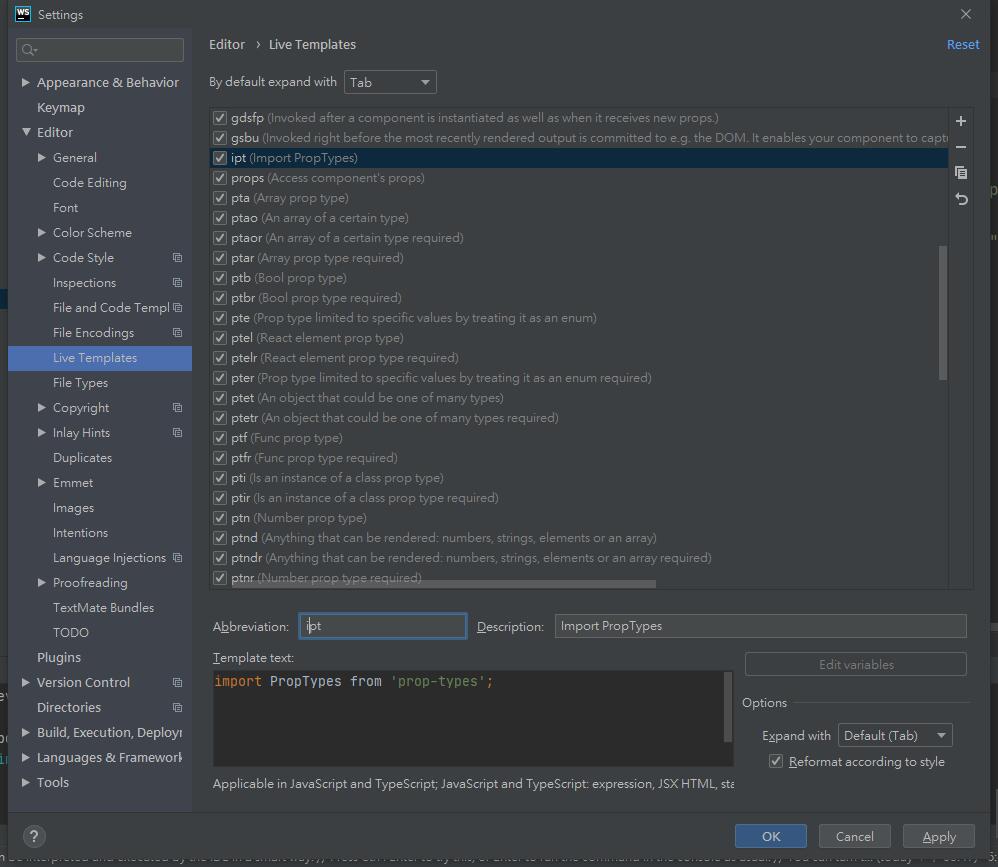
 想要記Code snippets的話這裡找
想要記Code snippets的話這裡找
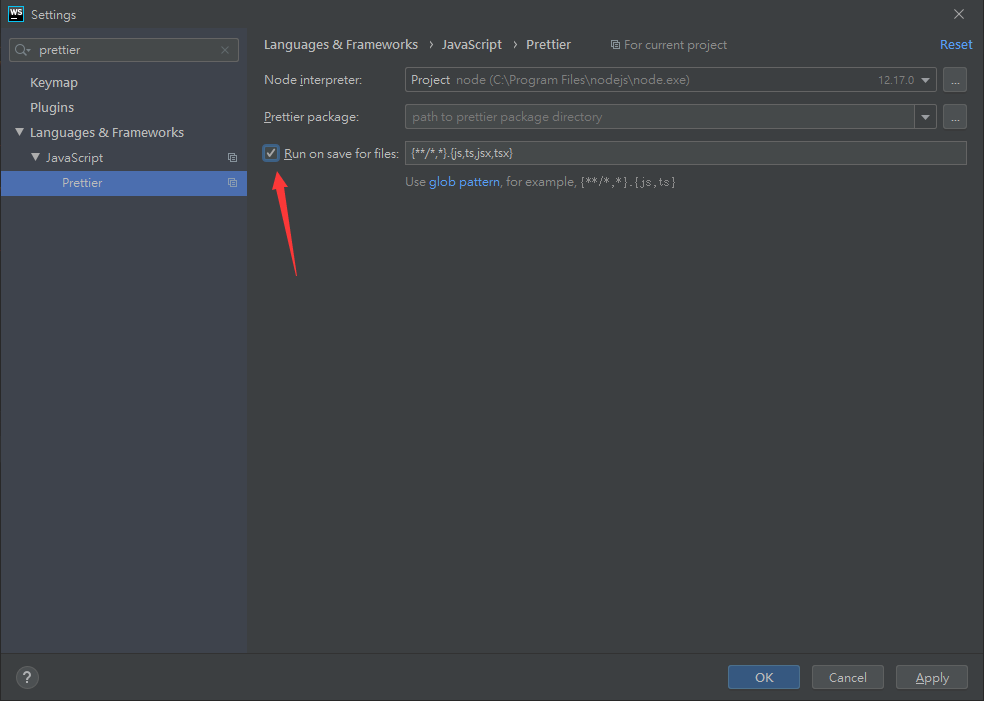
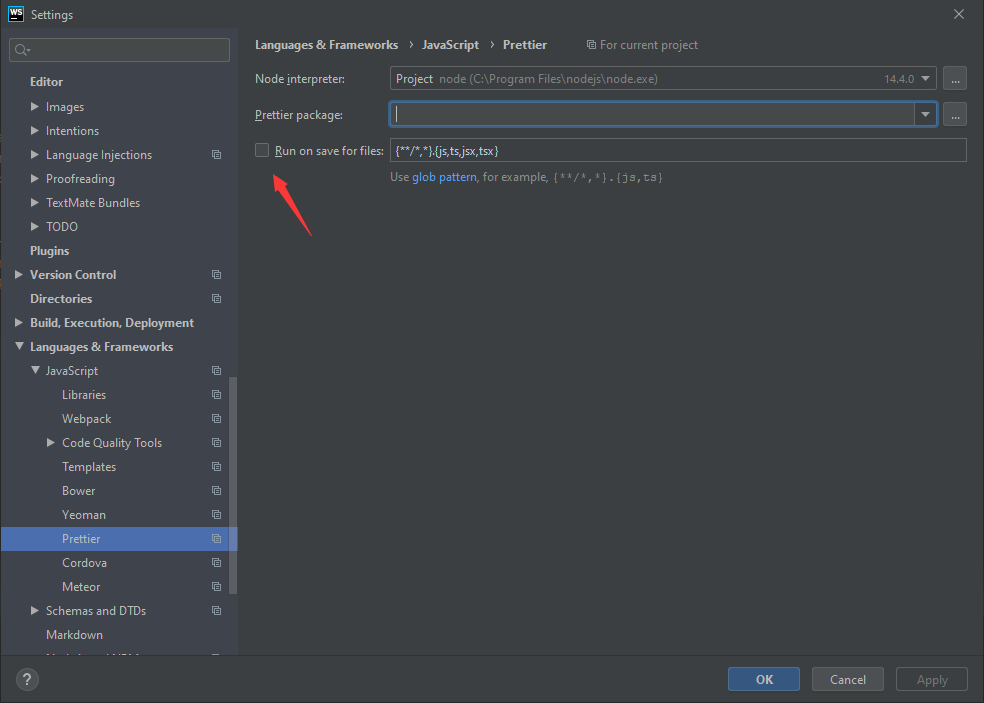
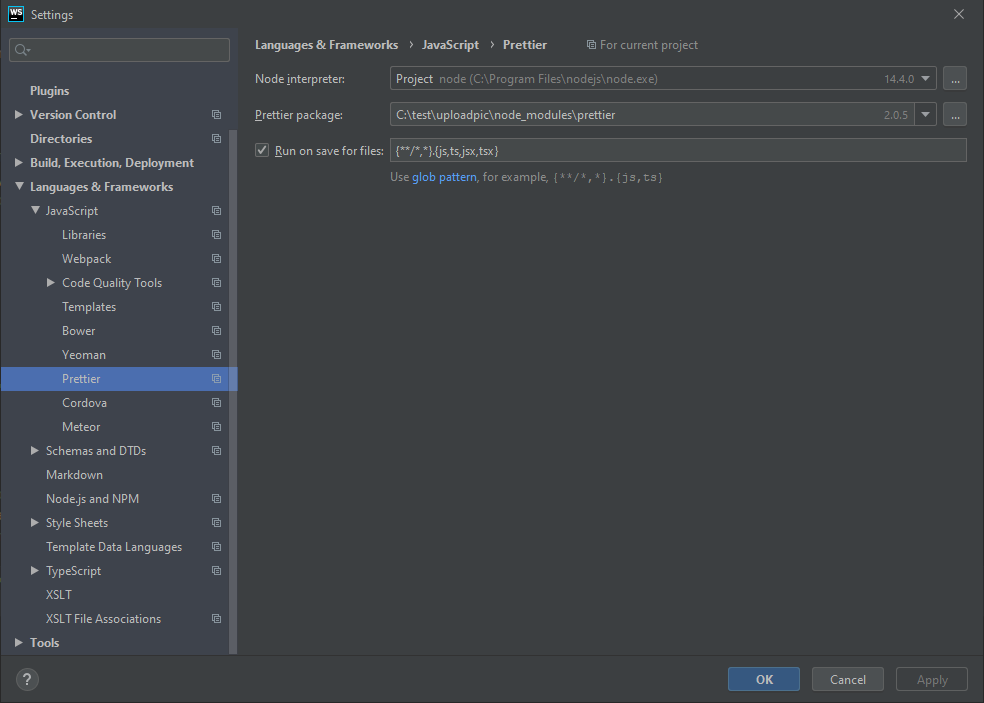
 想要prettier的話看這裡
想要prettier的話看這裡
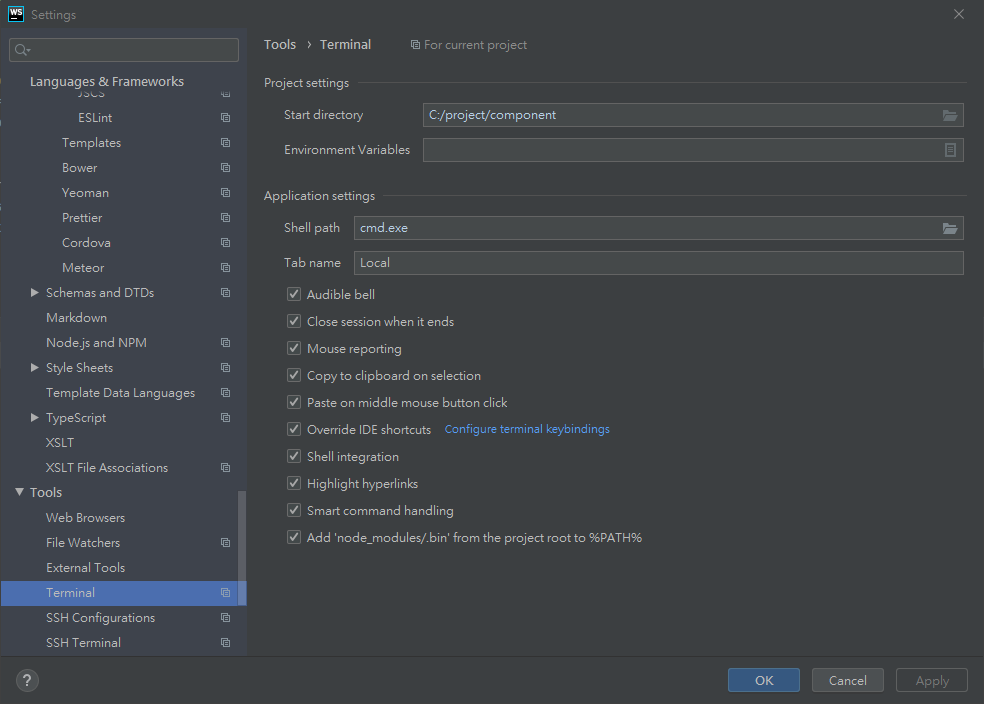
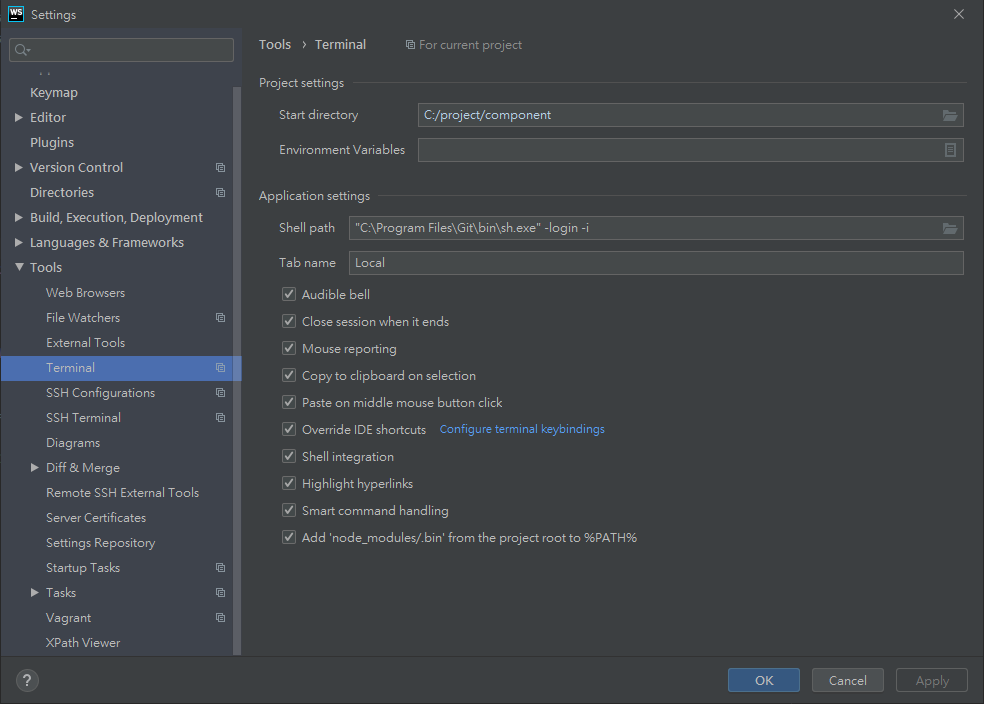
 把Terminal改成可以用一些指令(ls、rm -rf….
把Terminal改成可以用一些指令(ls、rm -rf….
 注意這裡的shell path原本是 cmd.exe
改成
“C:\Program Files\Git\bin\sh.exe” -login -i
注意這裡的shell path原本是 cmd.exe
改成
“C:\Program Files\Git\bin\sh.exe” -login -i
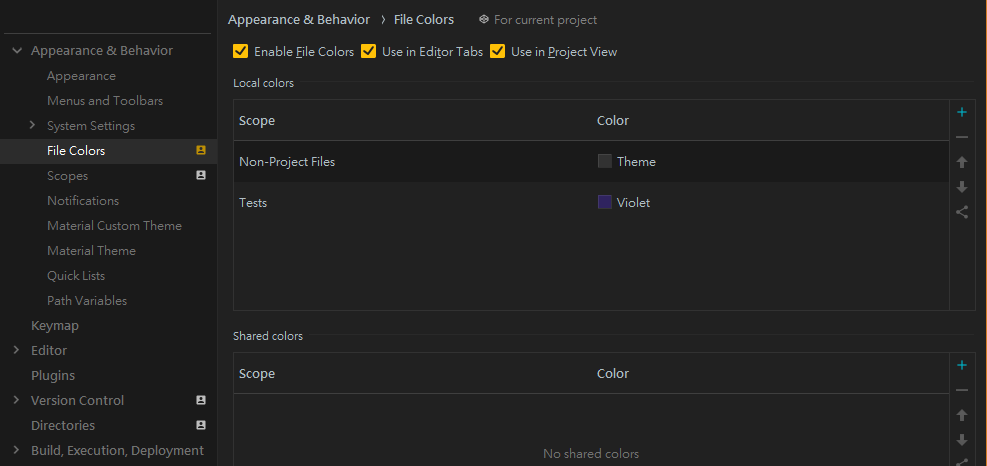
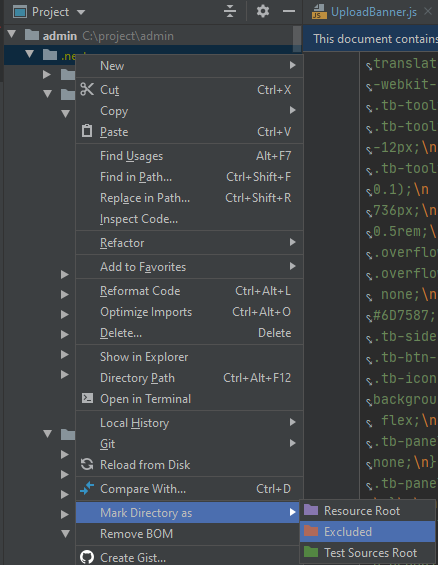
 參考文章How to open a terminal on WebStorm?把資料夾排除在搜尋範圍
參考文章How to open a terminal on WebStorm?把資料夾排除在搜尋範圍


 prettier
ESLint plugin for Prettier formatting
使用prettier幫代碼自動format
prettier
ESLint plugin for Prettier formatting
使用prettier幫代碼自動format
 看commit的diff
看commit的diff

 在webStorm裡定義自己需要的live template,還蠻簡單的,把一些常用到的都寫進去加速工作流程!
搜尋在寫的js檔案是按double shift,記得不是 按 ctrl + shift + N ,那是找檔案。
想要自動補完要import的component的時候,記得那個component要是export default的,webStorm才會作用。
在webStorm裡定義自己需要的live template,還蠻簡單的,把一些常用到的都寫進去加速工作流程!
搜尋在寫的js檔案是按double shift,記得不是 按 ctrl + shift + N ,那是找檔案。
想要自動補完要import的component的時候,記得那個component要是export default的,webStorm才會作用。
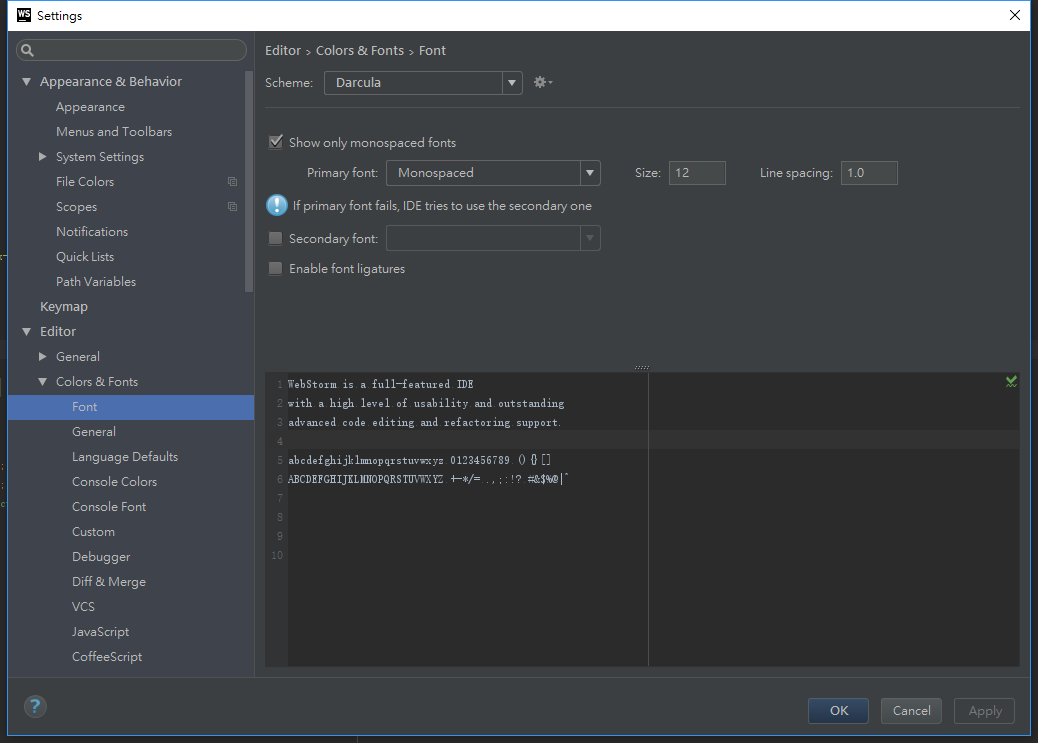
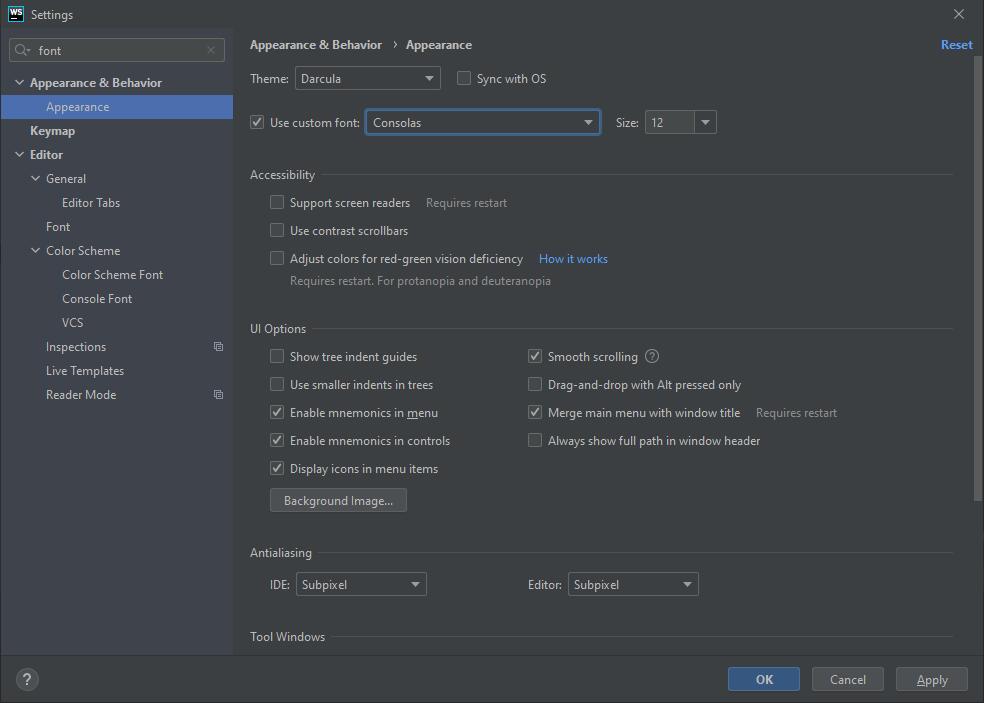
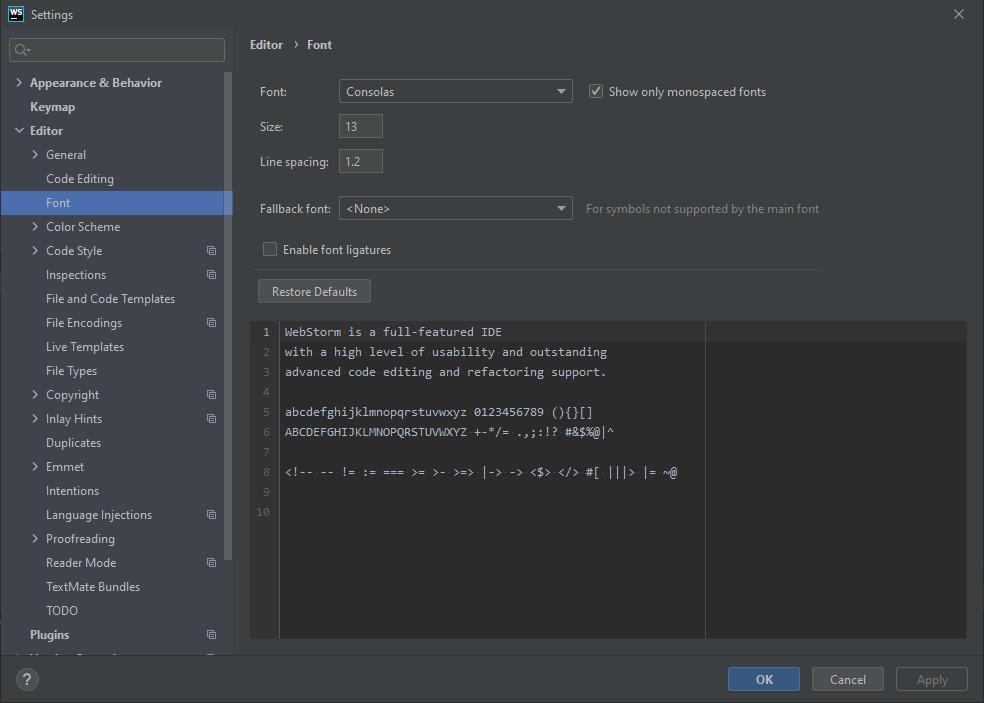
修改編輯器字型:



<meta name="viewport" content="width=device-width, initial-scale=0.25,maximum-scale=0.25; user-scalable=1">
加了這一行就解決了~