
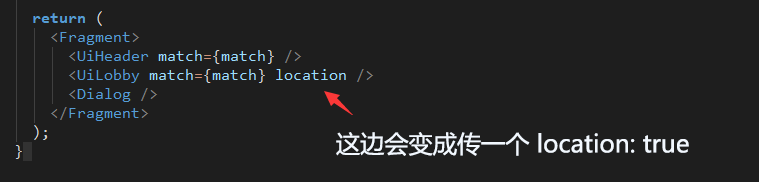
當用到 class component的時候,記得它是沒有括號的@@

當用到 class component的時候,記得它是沒有括號的@@
const numbers = [1, 2, 4, 3];
numbers.sort();
// 1, 2, 3, 4sort是一個不錯的方法,可以排順序,例如排商品的價錢、時間的遠近,又或是誰快生日了、誰的年紀最大…等等。另外也可以自己寫一個陣列order,處理中文字串的排序。
例如
const class = [‘公爵’, ‘侯爵’, ‘伯爵’, ‘子爵’, ‘男爵’];
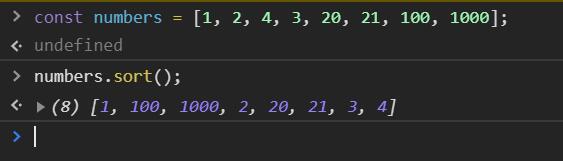
可是其實還有個詭異的地方,要是陣列是這樣:

出來的結果讓人意到不到。😱😱
W3School的解釋是這樣:
By default, the sort() function sorts values as strings.
This works well for strings (“Apple” comes before “Banana”).
However, if numbers are sorted as strings, “25” is bigger than “100”, because “2” is bigger than “1”.
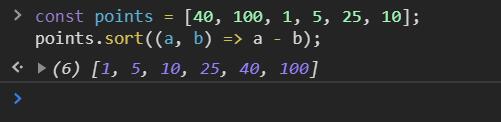
所以如果要處理數字陣列由小到大排序的話,要另外再帶一個function來處理

醬子就沒問題惹辣🤗
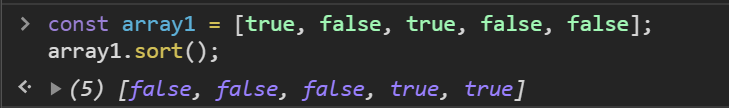
另外也可以排true / false的順序
const array1 = [true, false, true, false, false];
array1.sort();
排序預設計是Ascending,false到true
這裡可以想像成是零到一…因為零是false…凌波零是false…
注意,以上數字的好解決,要排英文字母的話就比较麻烦:
var cars = [
{type:"Volvo", year:2016},
{type:"Saab", year:2001},
{type:"BMW", year:2010}
];
cars.sort(function(a, b){
var x = a.type.toLowerCase();
var y = b.type.toLowerCase();
debugger
if (x < y) {return -1;}
if (x > y) {return 1;}
return 0;
});寫了二個function之後發現它其實可以簡化:
const sortAlphabetically = (a, b) => {
const textA = a.siteName.toUpperCase();
const textB = b.siteName.toUpperCase();
return textA < textB ? -1 : textA > textB ? 1 : 0;
};
const sortAlphabeticallyDesc = (a, b) => {
const textA = a.siteName.toUpperCase();
const textB = b.siteName.toUpperCase();
return textA < textB ? 1 : textA > textB ? -1 : 0;
};簡化成這樣:(如果需要有二種)
const propComparator = (propName, bool) => {
// asc
if (bool)
return (a, b) =>
a[propName].toUpperCase() === b[propName].toUpperCase()
? 0
: a[propName].toUpperCase() < b[propName].toUpperCase()
? 1
: -1;
// desc
return (a, b) =>
a[propName].toUpperCase() === b[propName].toUpperCase()
? 0
: a[propName].toUpperCase() < b[propName].toUpperCase()
? -1
: 1;
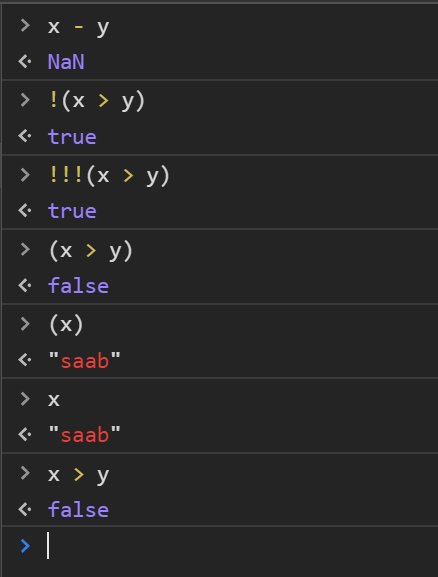
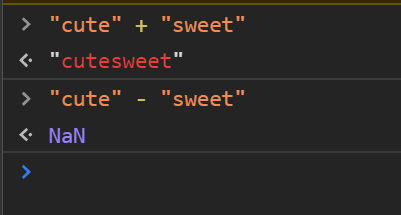
};在debugger那边查看,可以得知要是 拿 x – y 来看的话,它会回传NaN,可见sort要吃数字或是 true/ false,文字虽然有分大小,但却不是数字,不能拿来做数学运算。


參考影片:慎點,難聽印度腔
Ascending and Descending Order – Learn Math

 Photo by Brett Sayles from Pexels
Photo by Brett Sayles from Pexels
一開始是因為create-react-app這個指令不能跑,才來重新安裝一下node.js

首先確認node的版本,需要更新一下惹。
接著啟動魔法指令
npm install -g node
然後再檢查一次版本

噹噹~更新完成!!(抖抖抖


來解析一個奇怪的pattern…我只能說我很少看過,所以覺得很怪。
const Width = ({ children }) => children(500);
這裡表示 width是一個function
這個function的參數也是一個function
就是children,在width這個function裡面執行動作:
【使用children這個function,並強制給予它參數500,不管到哪都是五百~】

Photo by Krisztina Papp on Unsplash
如果後端一直拖著不給api…最好的方法就是肛爆他們自己做一個假的api!
使用方法敲級簡單:
1.在自己的git repo上面新增一個檔案叫db.json
內容可以隨意自訂,一開始要測試就直接複製它官網的吧
2.打網址請求,例:
http://my-json-server.typicode.com/catsheue/reactmiou/posts/1
catsheue/reactmiou
帳號名/專案名
這樣就實現了馬上製造假api的目的惹🤗
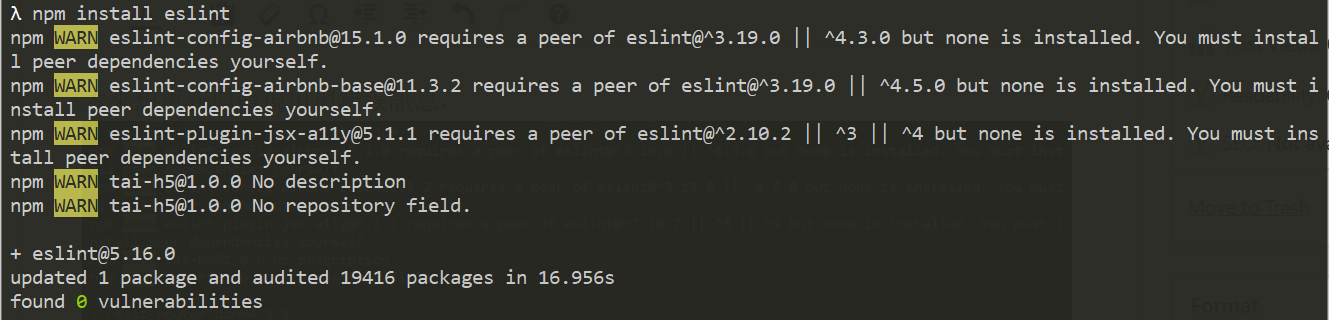
 好像是eslint的關係
好像是eslint的關係
發現安裝eslint也會出現一樣的提示
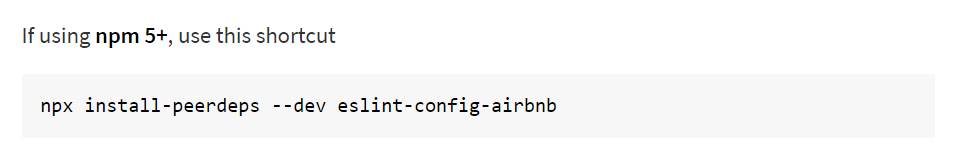
查了一下eslint-config-airbnb@15.1.0這個關鍵字,找到它的官網
https://www.npmjs.com/package/eslint-config-airbnb
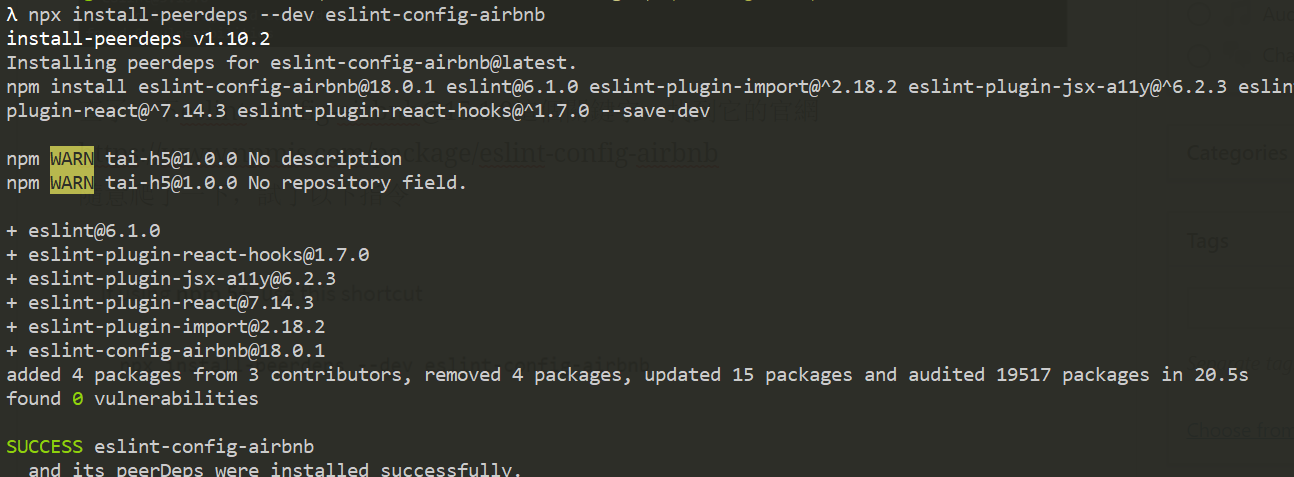
隨意爬了一下,試了以下指令

 發現成功訊息…雀躍雀躍
發現成功訊息…雀躍雀躍
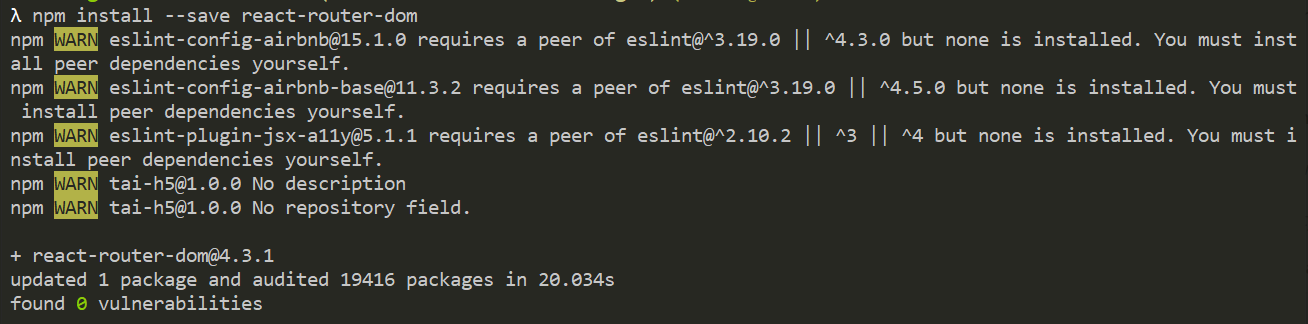
接著再嘗試安裝一次react router


竟然成功了!!!我真是天才!!!!!太讚了(抖抖抖)
※記得先在package.json把舊的react-router那幾行刪掉,才會成功安裝新的