

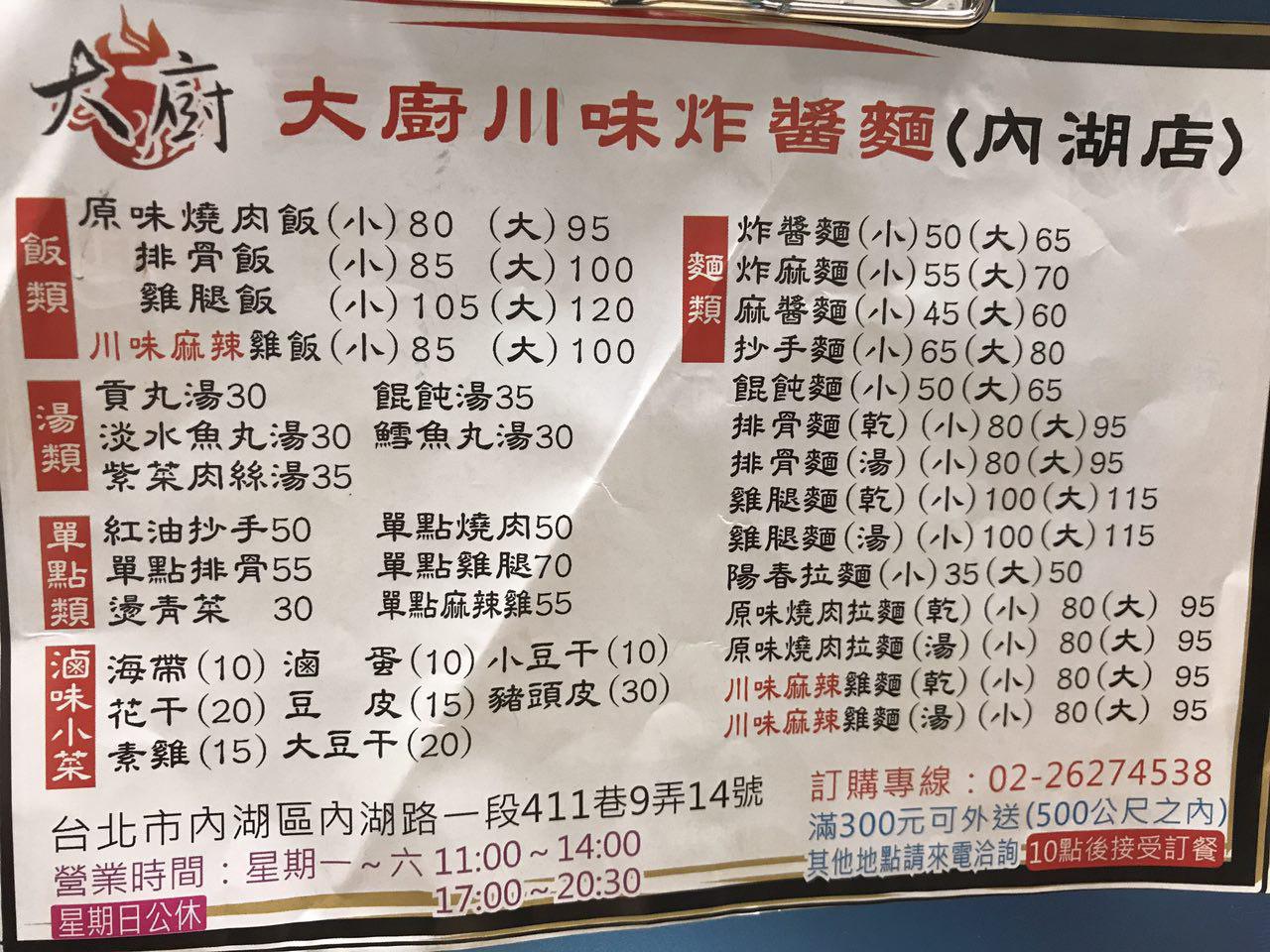
今天吃這家。我點了川味麻辣雞麵(湯)
感覺還不錯吃,它的雞肉挺好吃的,小的還吃不完,吃得蠻飽的!

框线是指定成
border-right: 2px solid #febb20;
border-bottom: 2px solid #febb20;
在第一個td再指定border-left
border-collapse: inherit;
必加這行讓th不會少一條框線
1、把大概模型切出來
td{
border-right: 2px solid #febb20;
border-bottom: 2px solid #febb20;
}
th{
background: #efbd17;
color: #000;
}

2、再加上這一行:
td{
border-right: 2px solid #febb20;
border-bottom: 2px solid #febb20;
&:first-child{
border-left: 2px solid #febb20;
}
}

3、製作圓角
tr{
&:first-child{
th{
&:first-child{
border-radius: 8px 0 0 0;
}
&:last-child{
border-radius: 0 8px 0 0;
}
}
}
&:last-child{
td{
&:first-child{
border-radius: 0 0 0 8px;
}
&:last-child{
border-radius: 0 0 8px 0 ;
}
}
}
}

4、讓border 黏在一起
border-collapse: separate; border-spacing: unset;
加上這兩行就大功告成了


裡面帥哥好多啊(大心)畫風也很讚!
玩一玩順便學英文這樣。