慢慢更新中
1. Dynamic component
React — Dynamic Component Names with JSX
Dispatching an Action to Show the Modal
Month: May 2021
進行中的練習專案/課程
styled-component 顯示 className in Create React App
- 安裝react-app-rewired
- 安裝react-app-rewire-styled-components
- 新增一個config-overrides.js檔案,內容參照2的寫法
- 在package.json的start做修改:
“start”: “react-app-rewired start”, - 大公告成!!
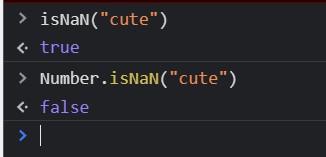
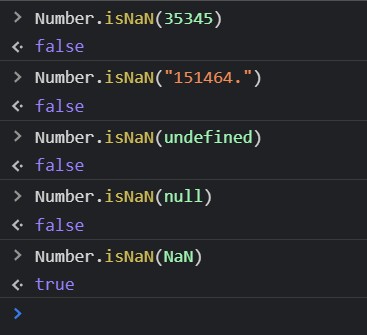
邪魔歪道的isNaN

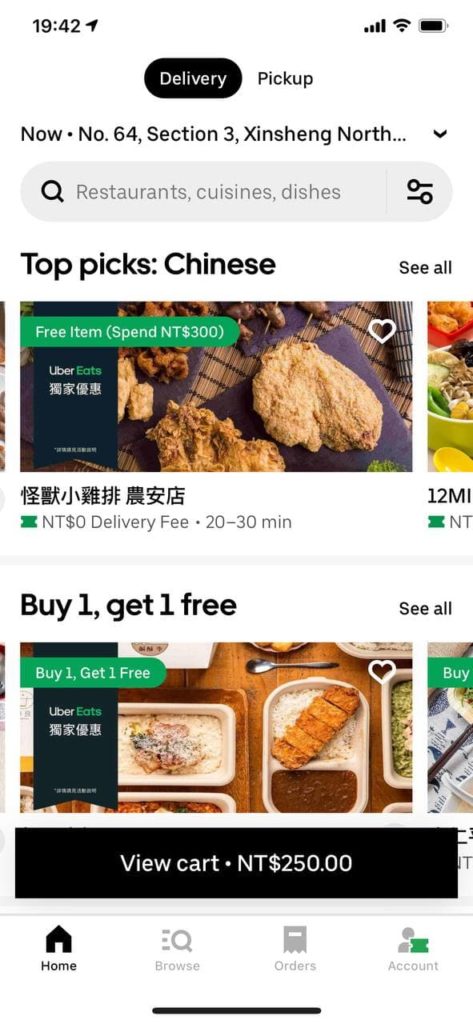
中山區uberEats、foodPanda心得
怪獸小雞排,農安店
還蠻好吃的,但我要減肥,下次不考慮點。
覺得雞排我吃不飽,豆腐也少少的QQ
雞排的皮脆脆的很好看,蒜片大顆,也不錯吃,四季豆也好吃,
算是吃口味的吧,但對我來說CP值不高

點了牛肉咖哩,還蠻好吃,但吃一個便當吃不飽,感覺要多點一些的

還不錯吃,這家店…意外好吃的健康便當,那個起司雞我本來以為會很噁心,沒想到蠻好吃的。應該是有點焗烤的感覺。
專案心得
要全選按鈕的check的值就用
selectedItems.length === tablelist.length
來比較
- state還是儘量用global比較好…這樣假設要重置資料,如果它沒有unmount,local state在dispatch的function裡面要重置很麻煩。又多了一個地方要維護這樣…
- 一個專案做很久了,有的商業邏輯會忘記,最好還是記個筆記放在專案上
而且我覺得圖文的筆記比較好,文字記錄還是比較難懂 - 每個專案不同port也應該做一個紀錄,不然一次開兩個的話會搞混。
- 考慮要不要加TypeScript,讓每次讀code可以輕鬆一點
- 要清除redux state的時候要用clearCity() 還是直接setCity(null) ?
覺得用一樣的function好了,不然要找在哪裡cleanup很麻煩 - 要清除local state和redux的state避免下次點進來看到一樣的,要在哪個component上寫useEffect的cleanup 還是在redux的方法之類?
- redux的值也要知道它會是什麼值,不它用 list obj來分?==
- 在打compare的API的時候,是不是前端先確認它有沒有改變,沒有改的話就不切換畫面給它?不然會出現空table,很醜…
- 每個component如果有用到依賴redux的預設值,在切換tab的時候注意一下,有可能redux的值還沒有更新,但component已經render完了,但它抓到的值還是上次redux的值(例如共用一個input…)這時候可以用useEffect來讓它做refresh
useEffect(() => {
if (!singlePay) {
setInput(“”)
setIsValid(false);
}
}, [singlePay])
這個singlePay雖然有給它更新值,但元件沒有跟著更新..@@ - 相關的邏輯放在同一個component,越往下child放越好避免上面rerender
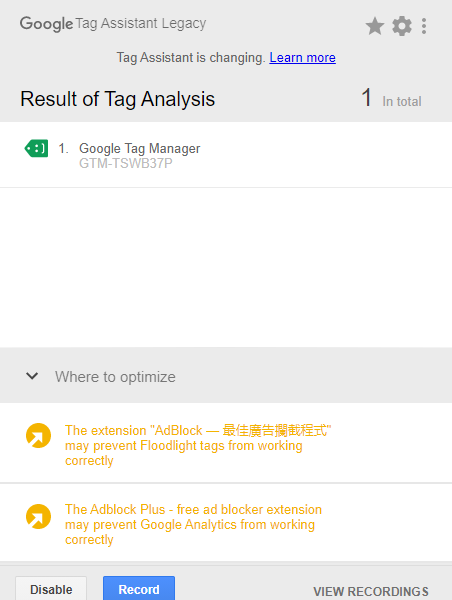
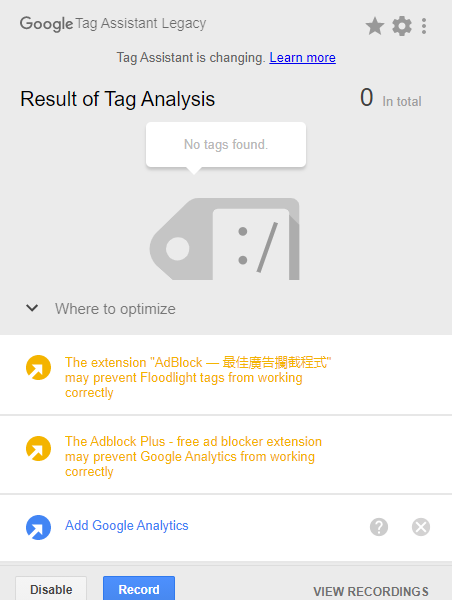
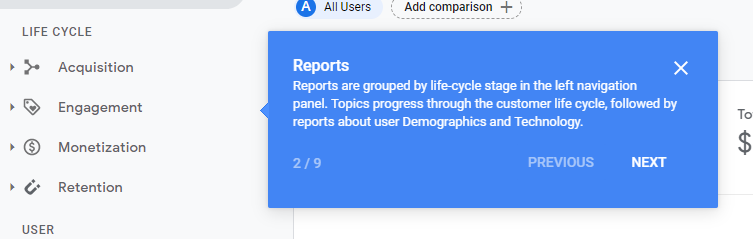
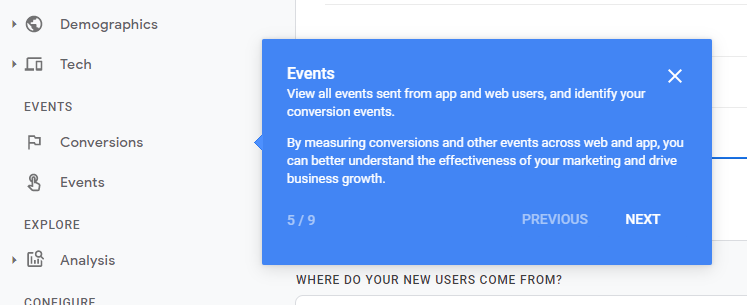
Google Analytics教學

.一開始接好之後,需要等24小時才會有資料
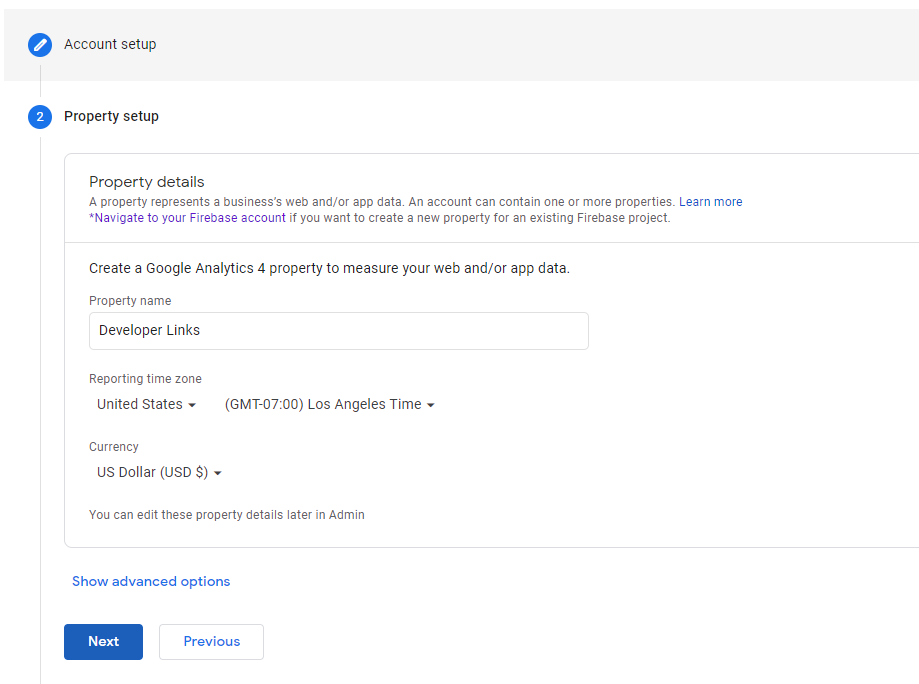
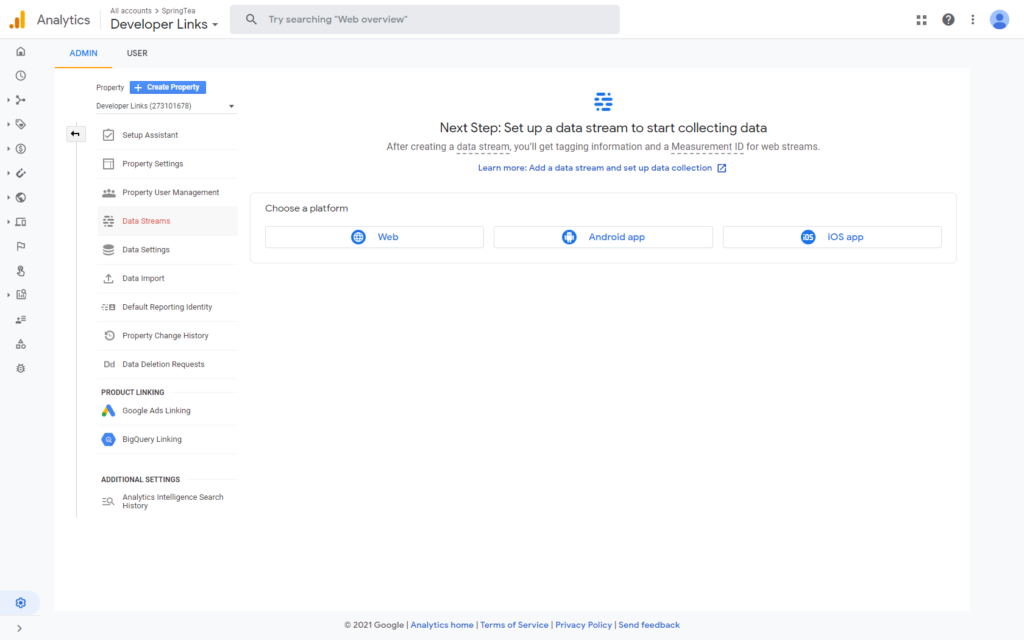
首先要建立自己的GA帳號,也要定一個property。

A property represents a business’s web and/or app data. An account can contain one or more properties.
之後點一點就開通帳號,還蠻簡單的。


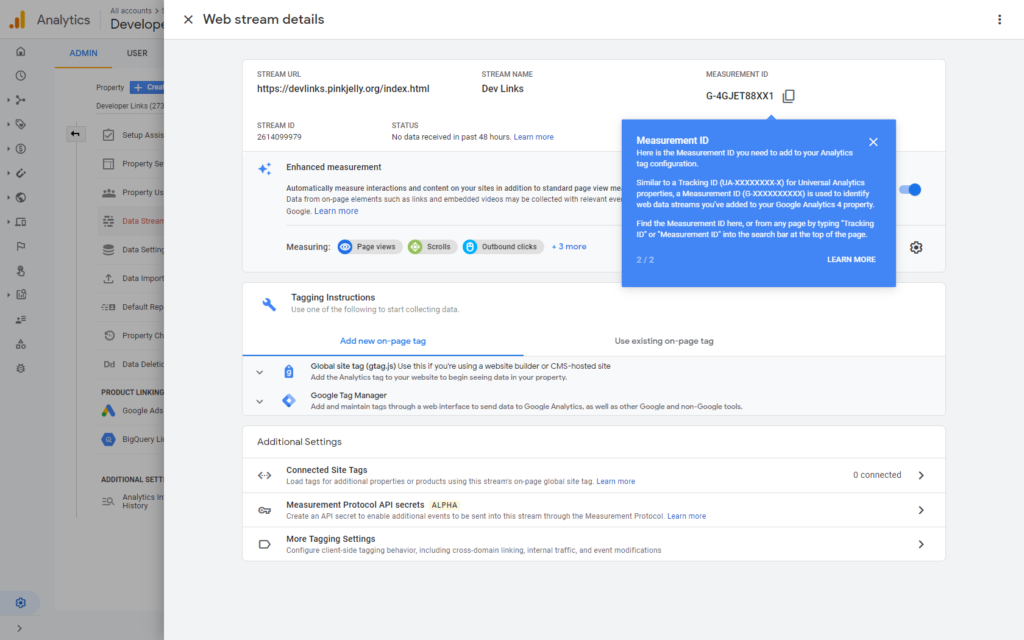
選了一個platform,它會給你MEASUREMENT ID


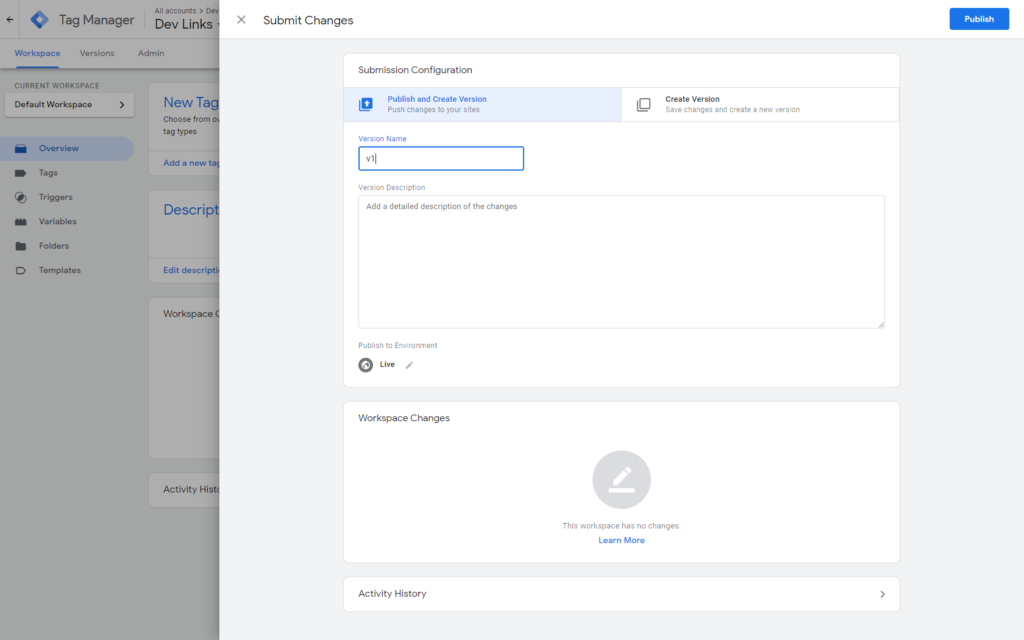
一開始記得先publish





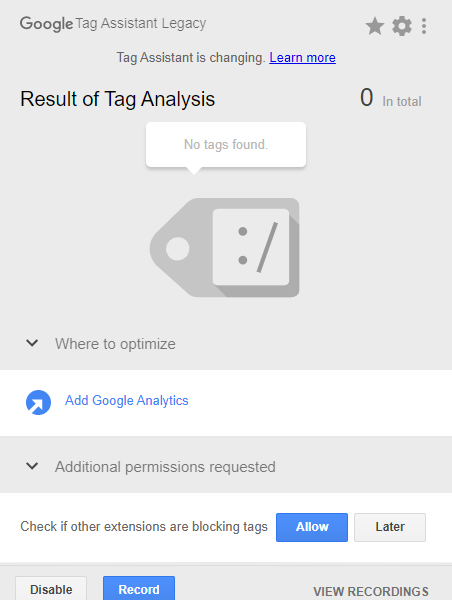
有加tag或是更新,記得要publish,不然加了tag也沒有用
更新telegram的網站preview
@webpagebot 點它更新preview
Unnecessary Re-renders
用這個放在背景圖,可以知道元件有沒有re-render
const randomColour = () => '#'+(Math.random()*0xFFFFFF<<0).toString(16);
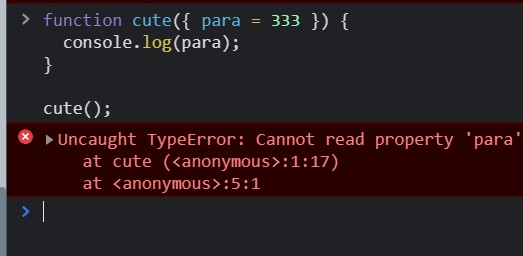
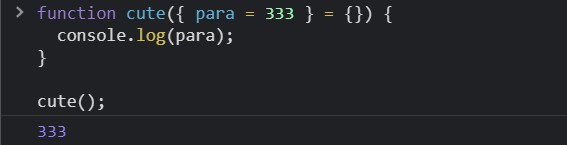
style={{background: randomColour()}}default parameter in destructuring

在設計hooks的時候,想要不用帶參數也不會整組壞掉(因為有時候api還沒接),用這個語法很實用