
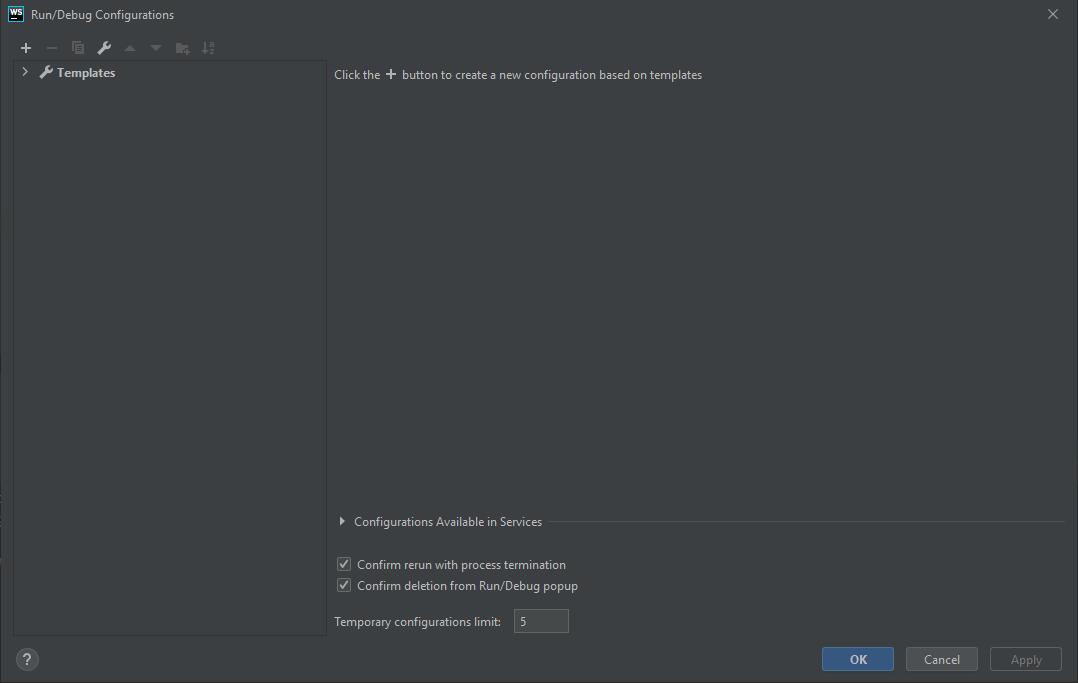
之後點擊加加+
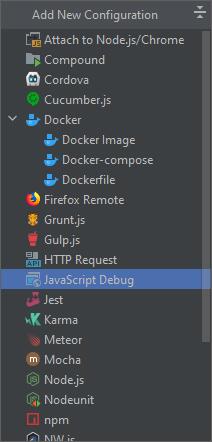
選擇 JavaScript Debug

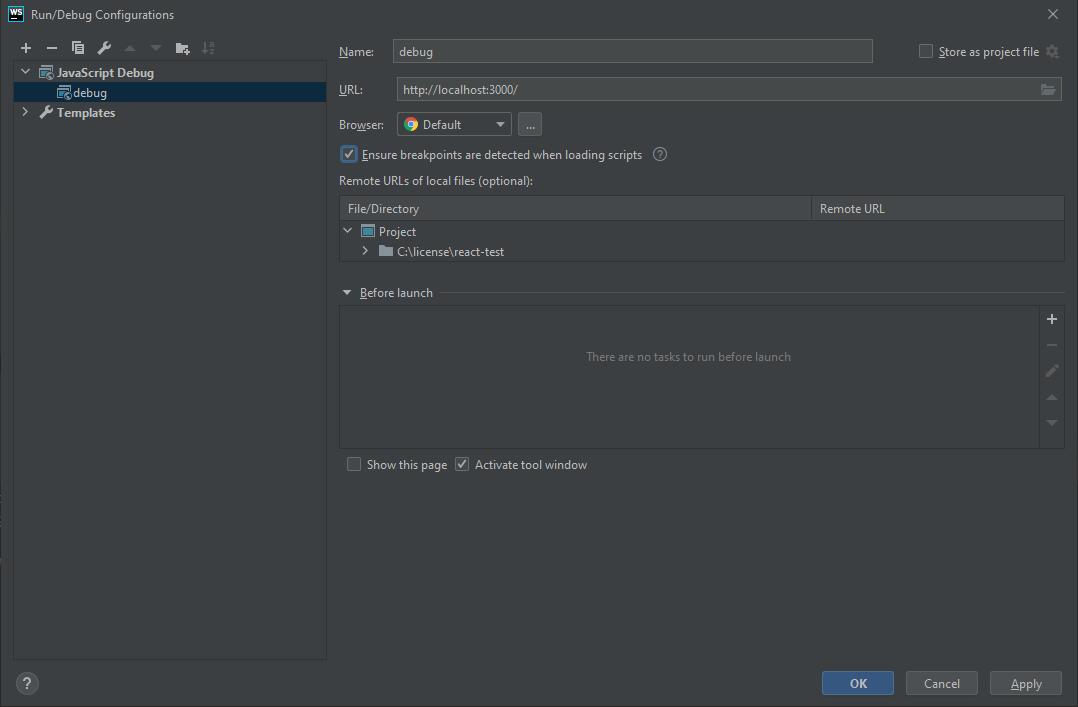
如下輸入資料
設定完就可以在編輯器debug了。
![]()
記得是按蟲,不是按鍵頭
參考這篇

SQL Database Modeler – SQL Database Modeler, Entity Relationship Diagram
UI介面超漂亮的,覺得賞心悅目
create-react-app腳手架來做,也可以用create-react-library
可以參考用create-react-library建出來的專案,它的package.json是怎麼設定的
library放在devDependencies裡的套件,是不會被它的宿主安裝的
另外有一些概念一定要搞懂:react-scripts是什麼
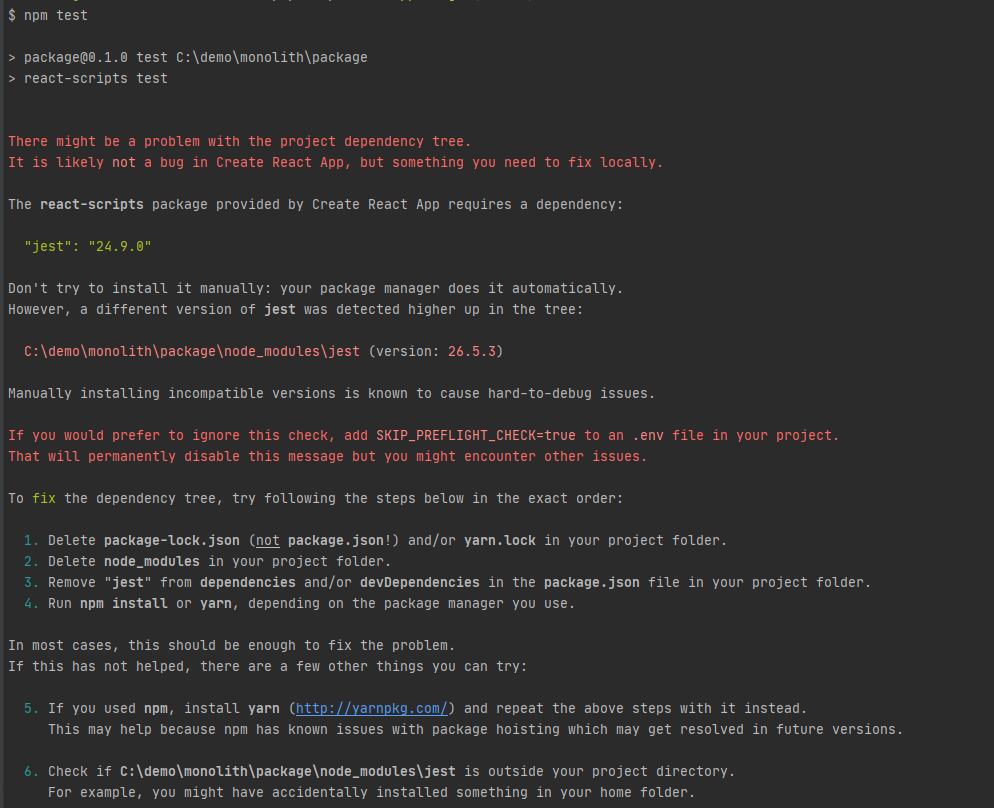
react-scripts是一個腳手架帶來給你跑react的咚咚,裡面就內建了一些套件了,所以要是用了create-react-app架了一個專案,又再加了一些套件,要是跟react-script裡的重複又版本有誤差的話,它是會跳錯誤提示給你的。(如下圖)
 這時候
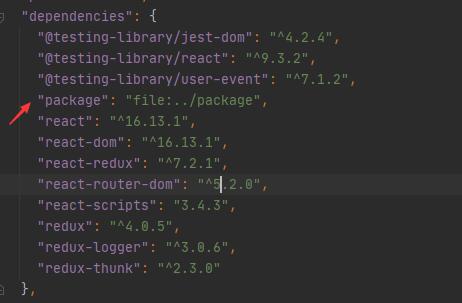
這時候ctrl+滑鼠左鍵去點package.json裡的react-script,滑到他的package.json可以看裡面有裝了哪些咚咚。

直接ctrl 滑鼠點一下就有了(webstorm)
https://github.com/Droogans/unmaintainable-code
不小心看到的,真的越看越好笑。

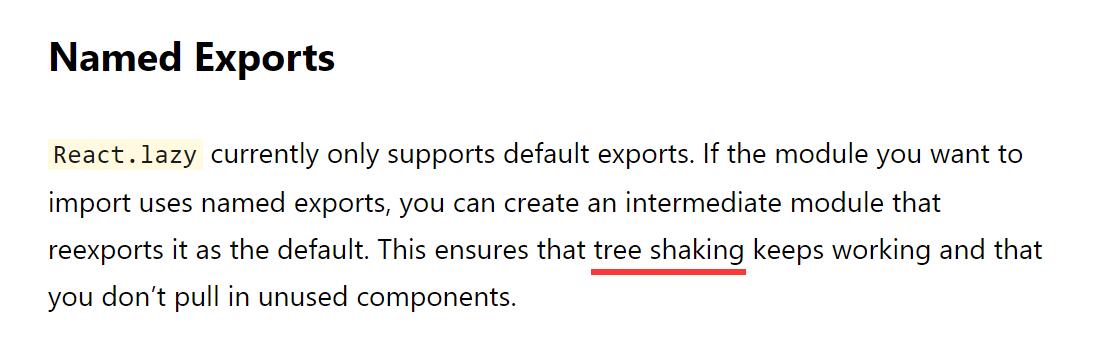
tree shaking 就是指🌲🐦🐦 的時候要 shaking
【愛爾蘭失眠咖啡】
不錯吃,可惜貴了些,可以吃蠻飽的。

【楽坡Bon Box】
天啊吃不完,真的會很飽。

【清水亭】
訂了生滾海鮮粥。感覺還好,以後不訂了!!太多醣類,我還是要選蛋白質多的
【見笑草】
感覺一般般。肉不多
【放縱FUN Zone 跨界健康料理】
好吃,蛋白質豐富,份量很多,會吃太飽。

【12mini】

【覺旅咖啡/陽光店】

【大猩猩健康菜單】


快速指令:
exec 3<&1;bash <&3 <(curl https://raw.githubusercontent.com/paulolramos/eslint-prettier-airbnb-react/master/eslint-prettier-config.sh 2> /dev/null)