
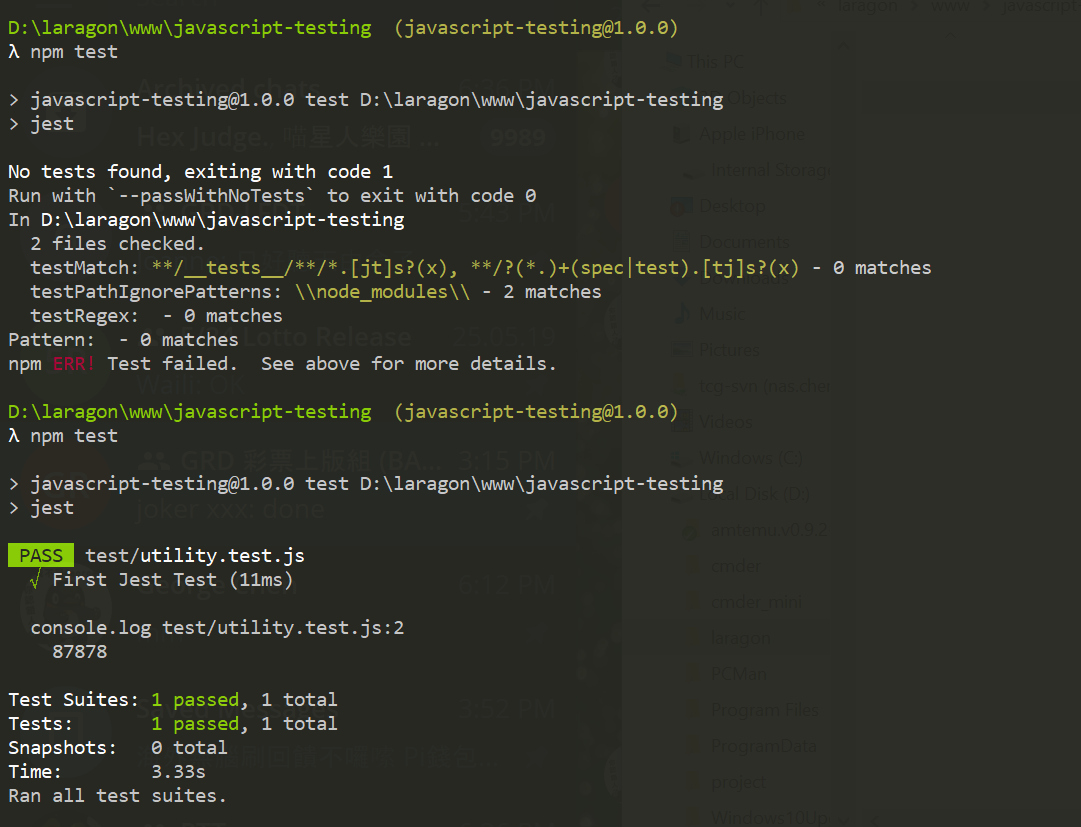
Month: May 2019
ES6 Practice
看到一些不錯的寫法給它抄下來
"1|2|3|4|5|6|".split('|').reduce((result, val) =>
(`${result}${result && val ? ' | ' : ''}${val}`), '')
onClick={() => this.setState({ light: lightstatus === 'on' ? 'off' : 'on' })}
test({gameID});其實就等於
"use strict";
test({
playID: playID
});let onFlipped = itemId => (xIndex, yIndex) => console.log (itemId, xIndex, yIndex);如果有看不懂的,可以貼到babel網站上看它轉成ES5會怎樣
lodash常用方法
其實不是常用方法,是我在專案上看到過的方法。
_.sortBy(collection, [iteratees=[_.identity]])
https://lodash.com/docs/4.17.11#sortBy
_.uniq(array)
歌單
砂之塔
I beg you
Lemon
打上花火
倉木麻衣
MYTH&ROID – STYX HELIX
【一定很多人都會的】
God Knows 涼宮春日
純潔 パラドックス 水樹奈奈
深愛 水樹奈奈
ロミオとシンデレラ 初音ミク
Only my railgun fripSide
forever… 武器種族傳說
そばかす 神劍闖江湖
輪舞 少女革命
Successful Mission 機械女神
鏡の中のアクトレス 橙路
未聞花名
ドリーム・シフト
【初音ミク】
白い雪のプリンセスは
メルト
からくりピエロ Puppet Clown
LiSA – 紅蓮華
Oath Sign – LiSA
懷舊動畫
夢幻遊戲
美少女戰士
愛天使傳說
閃電pli車
勇者亂太狼
魔法騎士
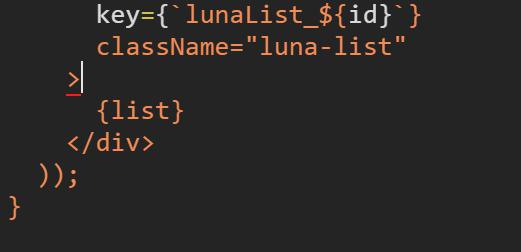
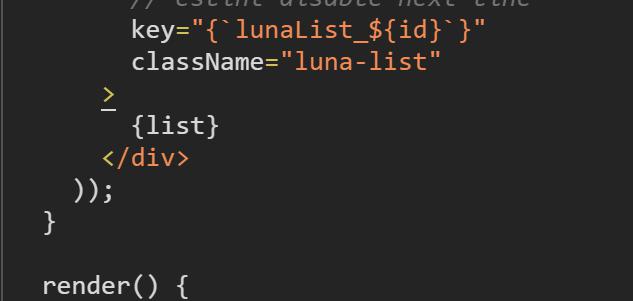
react debug时的问题

在react的debug时,如果遇到像这种 ` ` 的地方,会造成下面的程式码没有高亮提示…这时候如果在大括号旁边加上双引号的话就可以了
原因应该是因为单引号会造成HTML判断结束在这边 ( >> HWD C.M Chen )

但這樣寫又有可能造成其它問題
所以還是換firefox吧…
這是chrome卡了好幾年的bug
相關討論:
https://bugs.chromium.org/p/chromium/issues/detail?id=659515
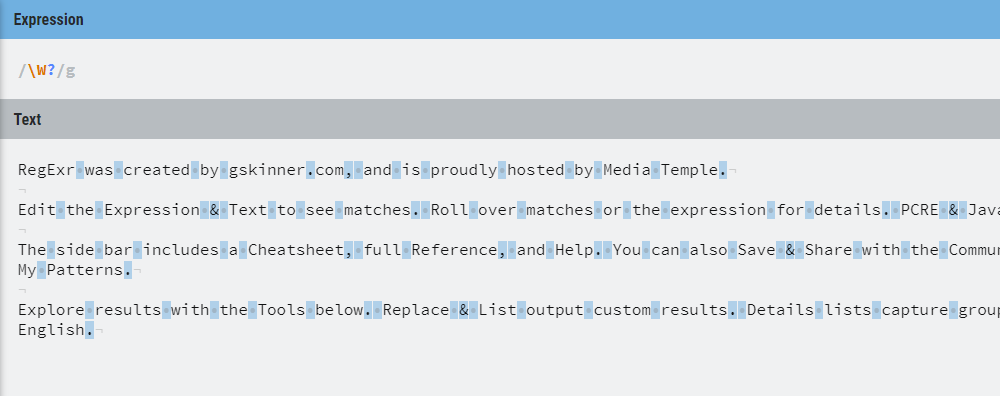
正規表達式 Regular Expressions

https://regexr.com/
提靈女王
看好久終於看完三集,看完覺得有種如釋重負的感覺,不過…這結局實在讓人有點傻眼就是了。看完雖然有部份覺得感動,但也有些哀傷。感動的是凱爾希的媽媽到最後竟然變成一個正常的媽媽了,然後卡琳還活著…哀傷的是凱爾希原本的夥伴都不記得她了。等於完全的改寫歷史了…
所以花了三本的時間寫了一堆人物,這些人物的結局呢?不過有的人的結局也差不多說出來了,例如賈維爾就是失去了老婆,而且應該也要不回來了,然後那個獄卒…算是做了些勇敢的事情之類的,還有小女孩艾莎…不過說真的沒有講得很完整。不過回到過去改變未來,那這些悲慘的事情就等於從來不會發生了…
總而言之看完覺得想要把書送人還是丟掉了。(大概每本小說都會吧,畢竟想要省空間)不過這個如果出電影,沒有改編劇情的話,我覺得應該不太可能一集就做完,然後結局出了我覺得應該很多人會罵吧。說真的我還是挺想看愛情線的RRR