※不定時更新
被打包好的檔案叫bundle
想要優化打包好的檔案,把它拆解出來的區塊叫chunk
1. 開始一個專案npm init -y
2. 安裝webpacknpm install webpack webpack-cli --save-dev

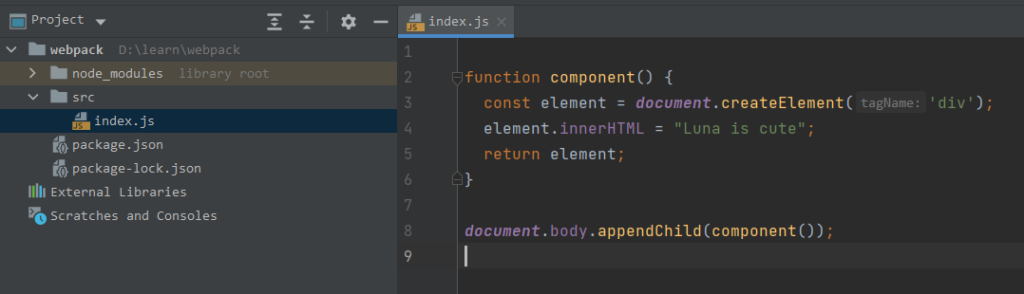
3. 創一個資料夾,src,再裡面再加一個檔案index.js
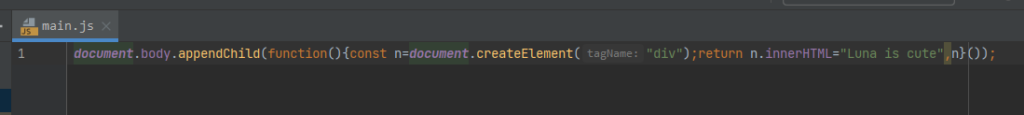
寫一個entry point

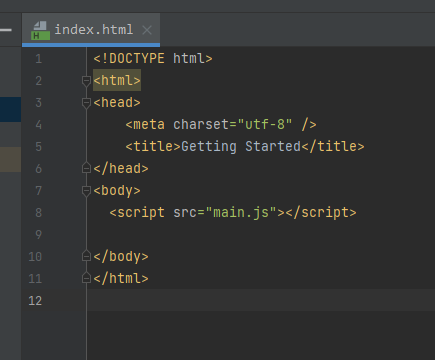
4. 然後新增一個資料夾 dist,dist資料夾裡面再新增一個html檔

其實不用特別健一個dist資料夾也沒差,最後webpack自己會幫你生出來,連這個html檔也不用建,用HtmlWebpackPlugin套件可以幫你生成。
接下來輸入指令:
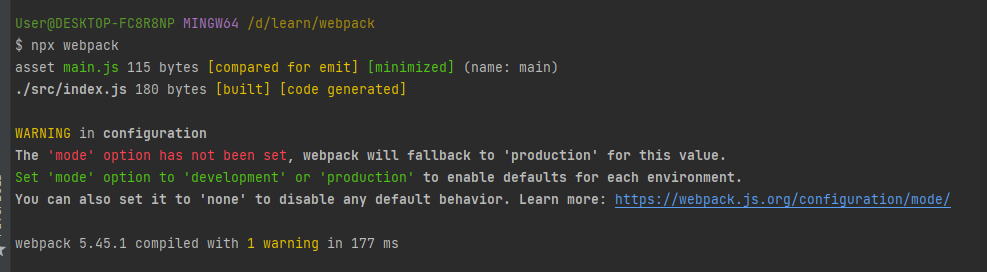
npx webpack
js檔案就打包好嘍



可是這樣的維護方式是有問題的,因為每次都要手動維護、修改html檔裡面需要的檔案,需要讓它更自動化一點…所以這時候需要…下回待續。
【一些小概念】
production需要的套件,
直接npm i xxxx安裝,
開發需要的套件(測試、prettier、eslint)就用 npm i prettier -D安裝
webpack原生就支持import和export的寫法,所以還不用babel出場,不過如果要寫其它新的語法的話,就需要babel了。