
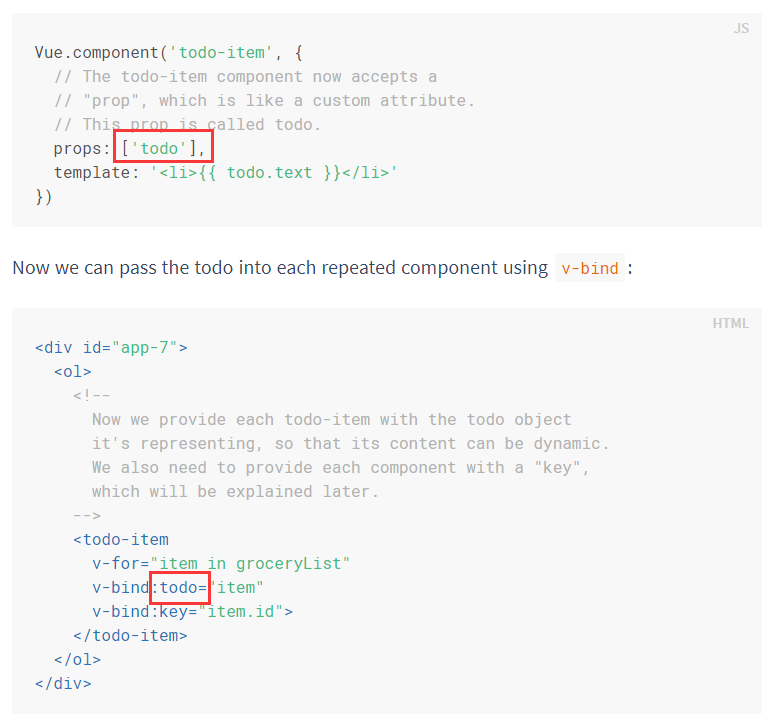
要給Vue的component一些動態資料的話,就給它挖個洞,讓它能接受自己定義的屬性(props)
【directive】
Directives are prefixed with v- to indicate that they are special attributes provided by Vue.
v-for
used for displaying a list of items using the data from an Array
v-if=”seen”
如果seen是true的話,這個元件就是可見的
v-bind:xxx=”xxxx”
可以綁定為vue裡的資料,例如
v-bind:title="message"
v-on:click=”methodName”
绑定点击功能
v-model
感覺就像是一個model,原型,資料的來源,大家要跟從牠(因為是model,偶像,可以查查這個英文單字,它也有模範的意思。)可以綁在input上。
v-once
值是固定的,以後不會再變了,例:
<span v-once>This will never change: {{ msg }}</span>v-html=”xxxx”
若要打html的時候,可以利用這個引擎
xxxx是自己定義的html