買了Mosh的這堂課來看,要來把它學一學。
【Node Module System】
.Node.js的modularity特性好用,每個module裡面的變數名子不會影響到別的module。
.require function會吃到export裡的東西 ( it will store the result in a variable )
.介紹了一下jshint工具,發現我的IDE有欸,不過要去settings裡面打開。
.Modular 解釋Node.js如何達成封裝機制
【Event】
一個很重要的概念。
In Node, we have a class called http that we can use to build a web server.
So we listen on a given port, and every time we receive a request on that port, that http class raises an event.
(類似總機,轉接客人的電話)
Now our job is to respond to that event which basically involves reading that request and returning the right response.
(就像有客服投訴,要回對的安緩句子一樣…)

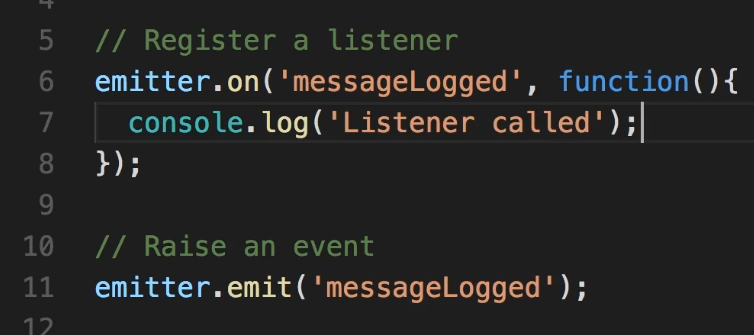
一個Event一定要有一個Listener去接(有點像客訴一樣)
在Events module裡面有 Event emitter
It’s one of the core building blocks of Node.
const EventEmitter = require(‘events’);
這裡的E大寫是因為代表它是class, 是一種convention.
【NPM packages】
這章算是複習吧,看得有點無聊。〓〓
npm list可以看安裝的套件的版本。
npm list –depth=0 只看自己安裝的套件的版本
^1.3.2 = 1.x
~1.3.2 = 1.3.x
npm view mongoose
npm view mongoose dependencies
npm view mongoose versions
npm outdated
npm update
【幫忙升版的工具】
npm i -g npm-check-updates
ncu -u
※升版後可能要自己再安裝npm i
npm uninstall mongoose
npm un mongoose
npm i -g npm
npm -g outdated
npm un -g packagename
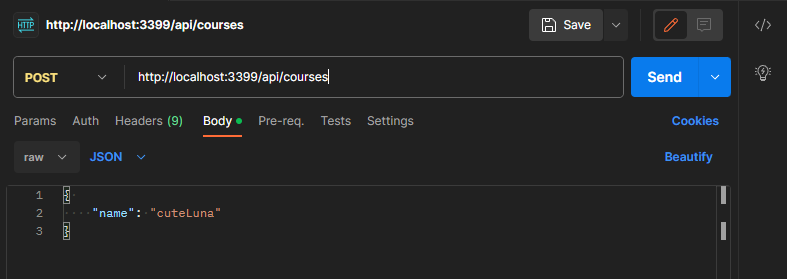
【Restful API】
終於來到好玩的階段
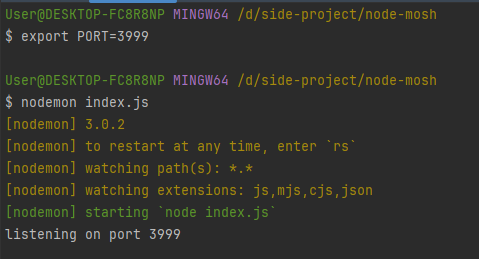
安裝了Express來寫API,又全域安裝了nodemon
之後都用nodemon index.js來run 專案
可以用process物件來提取環境變數




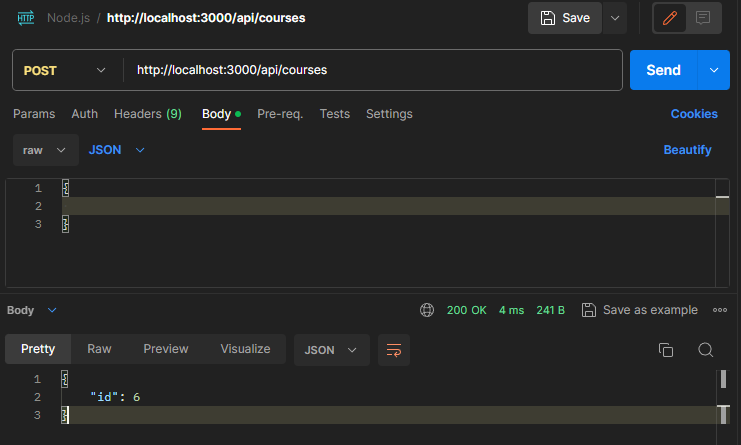
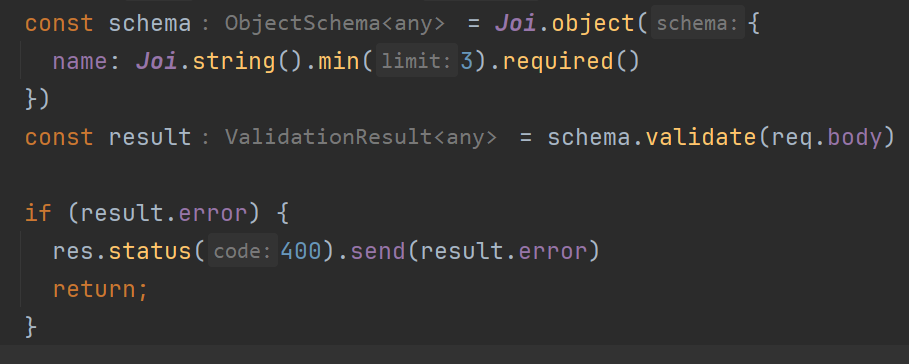
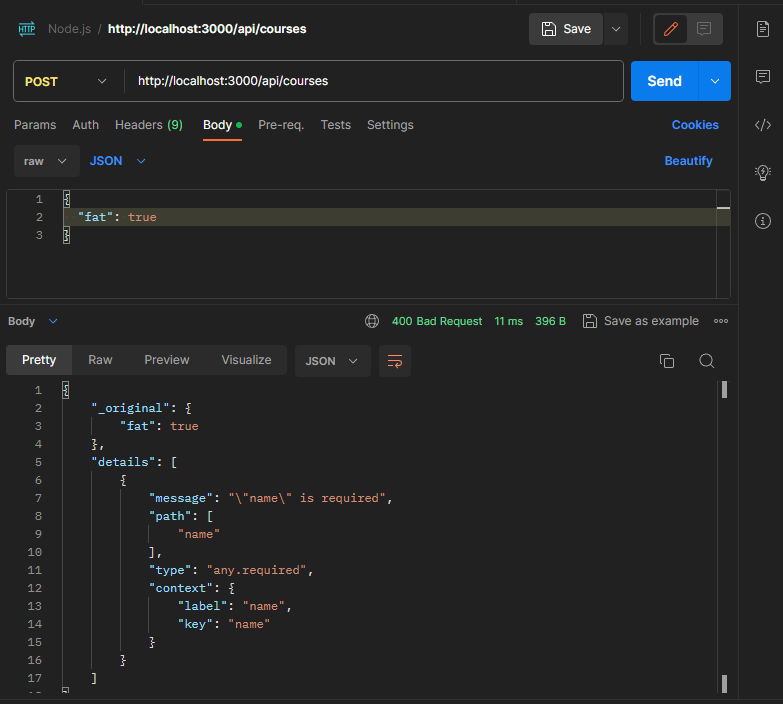
接下來介紹joi這個套件
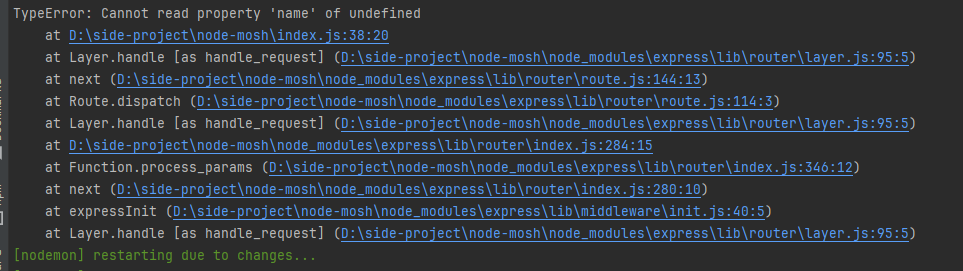
schema的工作在於確保data shape是否附合要求,字串有沒有上限、數字的範圍在哪裡、是否是信箱…等等。要怎麼用可以參考Joi文件上的用法。
我照著文件寫這樣可以通,就不照mosh的舊版做了:



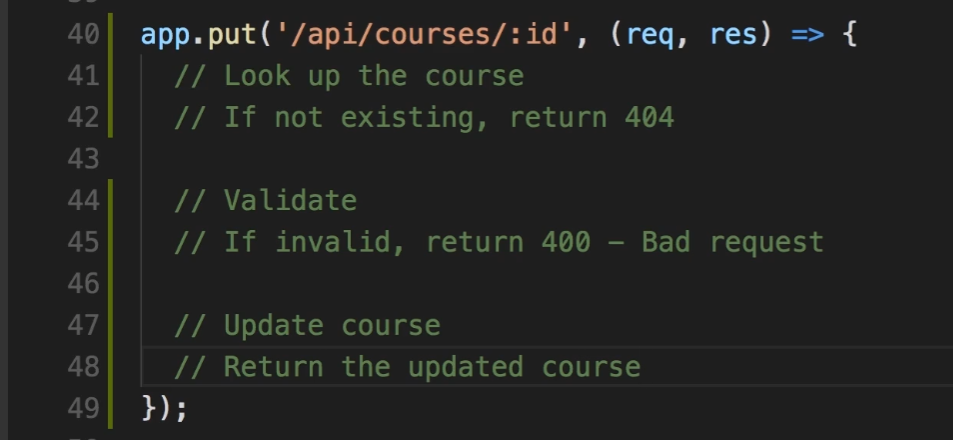
然後發現CURD很多邏輯是重複的,可以抽出來做成共用function
【Middleware】
這邊介紹了一些middle的套件,有helmet, morgan, config…
config
debug
打指令 export NODE_ENV=development,讓目前環境變成dev
記得那個=左右不要有空格
然後重要資訊例如密碼,要存在env variables裡

接下來教怎麼用debug下log!
記得要打export DEBUG=namespace,就會印出需要的namespace的log。
如果什麼log都不想看到,就打export DEBUG=
就這樣就可以惹!!
想要有兩個namespace可以這樣打 export DEBUG=app:db,app:startup
export DEBUG=app:*
這樣就可以印出所有app:開頭的log
接下來教要怎麼把index.js的程式抽出來
const app = express();
this approach does not work when you separate the routes in a separate module.
不能這樣直接用,要改成
const router = express.Router(); Promise的reject要回傳原生的new Error()物件比較好,因為它會保留call stack.