
記錄一些看教學時覺得應該特別記下來的咚咚。
import { render } from "react-dom";
加上這一行,要在網頁上render只要直接打這樣即可:
render(<p>Hi<p>, document.querySelector('#main'));

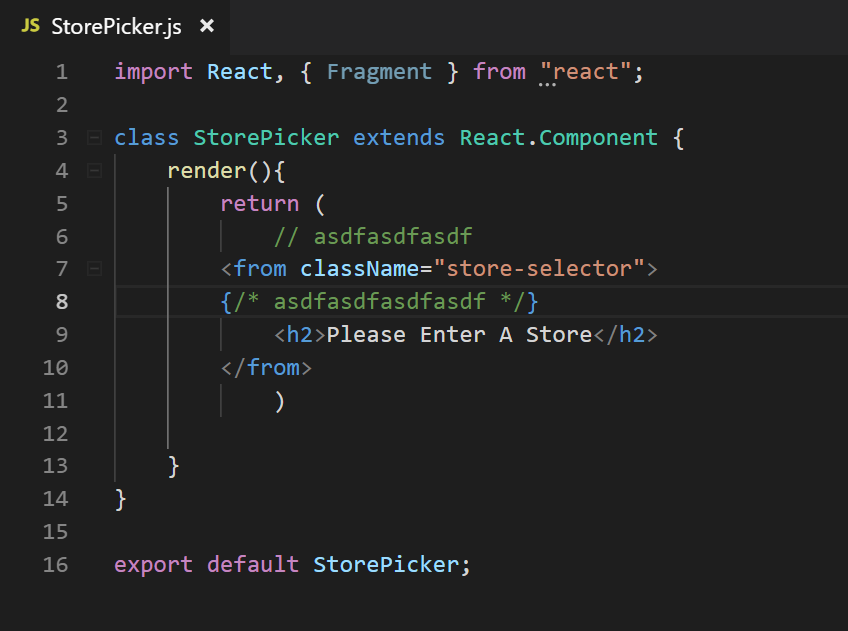
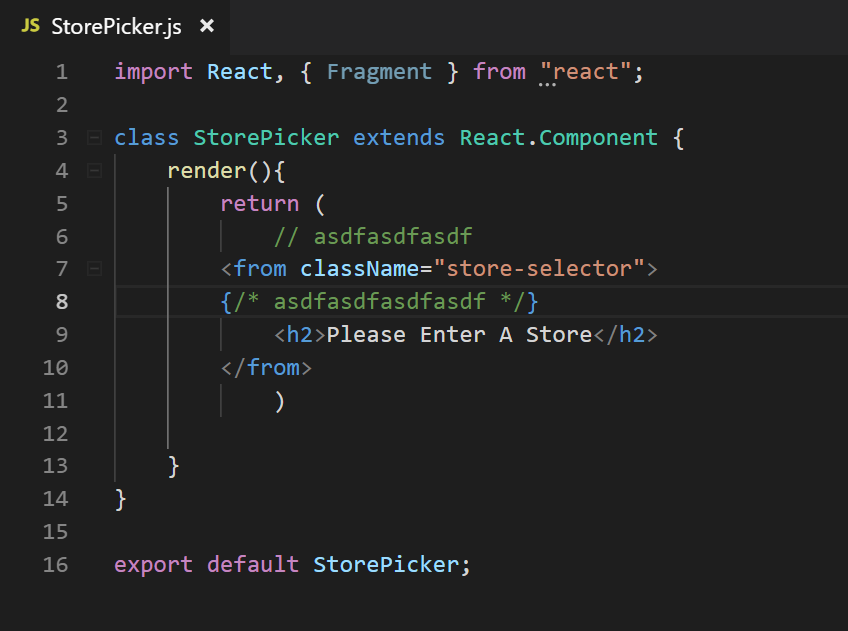
要寫comment要這樣寫:

class StorePicker extends React.Component {
render(){
return (
// asdfasdfasdf
<from className="store-selector">
{/* asdfasdfasdfasdf */}
<h2>Please Enter A Store</h2>
</from>
)
}
}

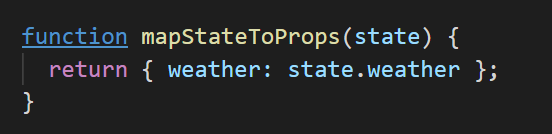
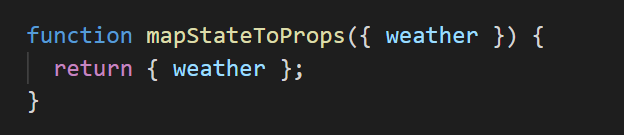
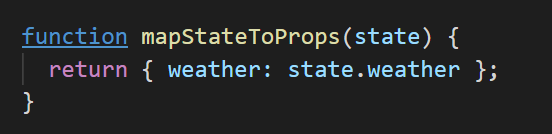
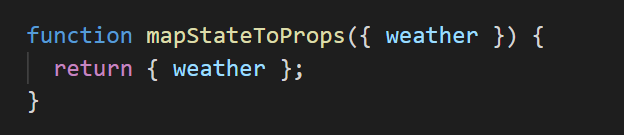
下面這個可以縮寫成這樣(ES6)
記得第二行,key和value一樣的話才能這樣寫


import的時候,假如是default export的,就不用{}括起來
create-react-app之後,進入專案資料夾,打yarn,再打yarn start才會正常。
(可用import 一個jsx來測試)
只有 class based component 才要打 render method
用脚手架建專案不成功的時候,有錯誤訊息
error Received malformed response from registry for undefined. The registry may be down
試試npm install create-react-app -g
 記錄一些看教學時覺得應該特別記下來的咚咚。
記錄一些看教學時覺得應該特別記下來的咚咚。
 要寫comment要這樣寫:
要寫comment要這樣寫:

 下面這個可以縮寫成這樣(ES6)
記得第二行,key和value一樣的話才能這樣寫
下面這個可以縮寫成這樣(ES6)
記得第二行,key和value一樣的話才能這樣寫

 import的時候,假如是default export的,就不用{}括起來
create-react-app之後,進入專案資料夾,打yarn,再打yarn start才會正常。
(可用import 一個jsx來測試)
只有 class based component 才要打 render method
用脚手架建專案不成功的時候,有錯誤訊息
import的時候,假如是default export的,就不用{}括起來
create-react-app之後,進入專案資料夾,打yarn,再打yarn start才會正常。
(可用import 一個jsx來測試)
只有 class based component 才要打 render method
用脚手架建專案不成功的時候,有錯誤訊息