
樂事洋芋片 泰國狠辣香炒蟹
這個挺好吃的

這個挺好吃的

感覺可以選的樣式就那幾種啊…
highlight.js

Syntaxhighlight.in
https://github.com/thierryk/Syntaxhighlight.in
這一個感覺不是很好用,用一下就放棄了


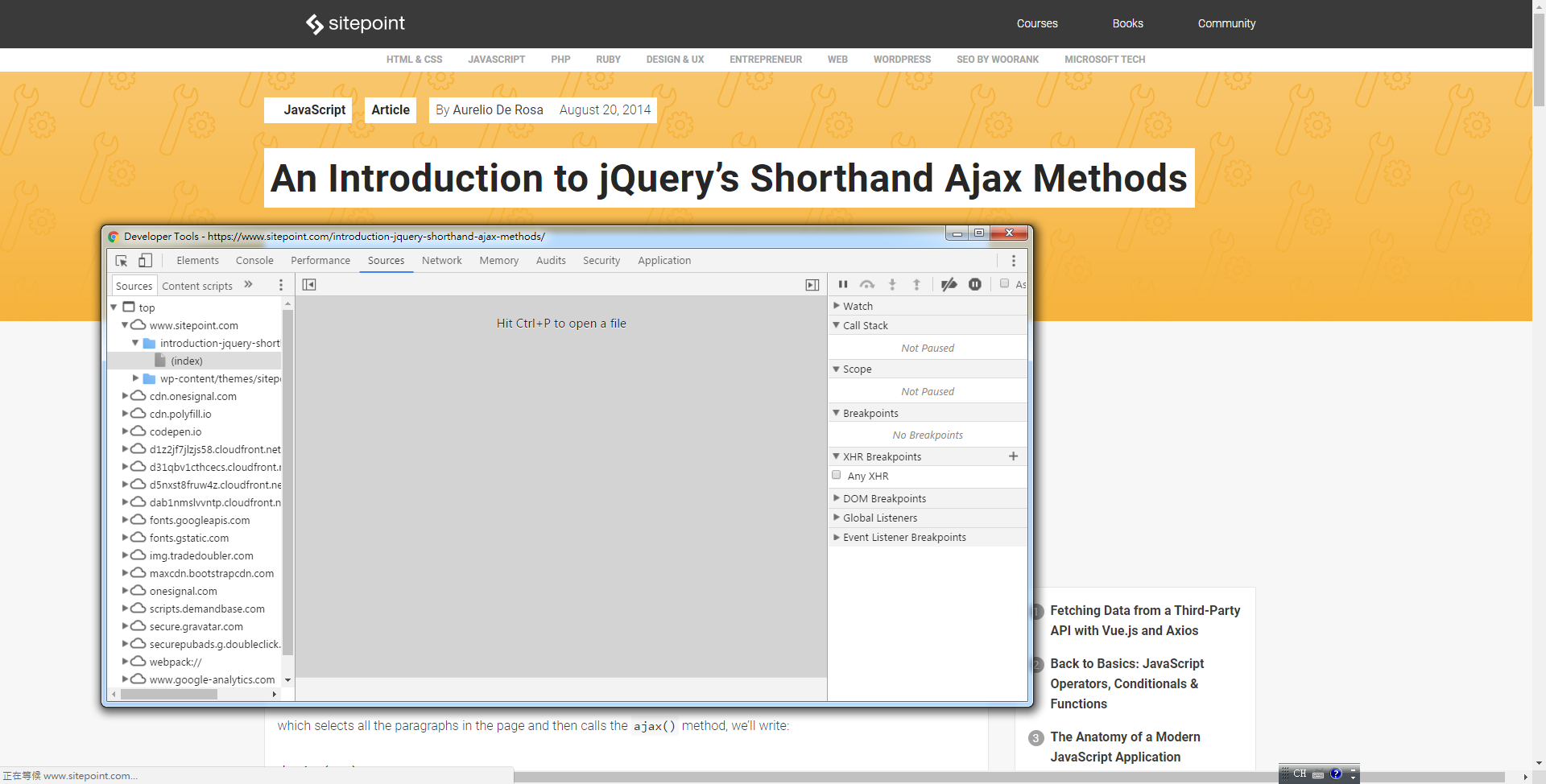
記得把Any XHR勾掉
【防止frame嵌套】
if (top.location != self.location) {
top.location = self.location;
}
var str = document.URL;
str = str.toLowerCase();
js如何判斷是否在iframe中及防止網頁被別站用 iframe嵌套
【設定網頁為no-cache】
response.setHeader(“pragma”, “no-cache”);
response.setHeader(“cache-control”, “no-cache”);
response.setDateHeader(“expires”, 0);

這個是outline…
button:focus{
outline: none;
}
$(window).scroll(function() {
$(“.slideanim”).each(function() {
var pos = $(this).offset().top;
//傳回此物件距離最上面的長度
var winTop = $(window).scrollTop();
// 偵測window的捲動值
if (pos < winTop + 600) {
//假設原距離top有1000,捲軸滑到距離它600px時就會滑出來
$(this).addClass(“paraslide”);
}
});
});
.slideanim {
visibility: hidden;
}
.paraslide {
/* The name of the animation */
animation-name: slide;
-webkit-animation-name: slide;
/* The duration of the animation */
animation-duration: 1s;
-webkit-animation-duration: 1s;
/* Make the element visible */
visibility: visible;
}
/* Go from 0% to 100% opacity (see-through) and specify the percentage from when to slide in the element along the Y-axis */
@keyframes slide {
0% {
opacity: 0;
-webkit-transform: translateY(70%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0%);
}
}
@-webkit-keyframes slide {
0% {
opacity: 0;
-webkit-transform: translateY(70%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0%);
}
}