
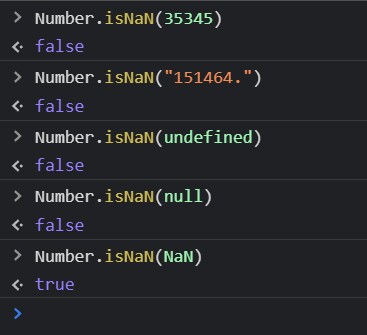
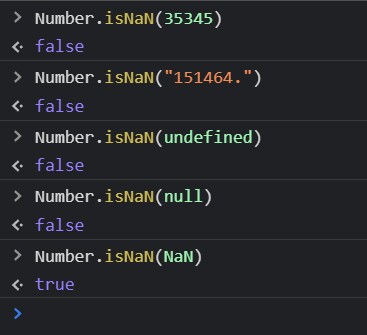
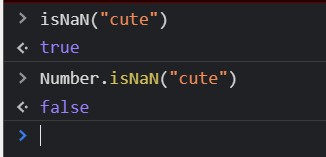
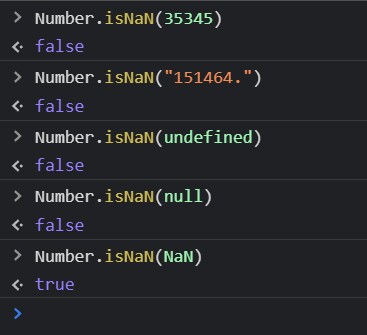
邪魔歪道的isNaN







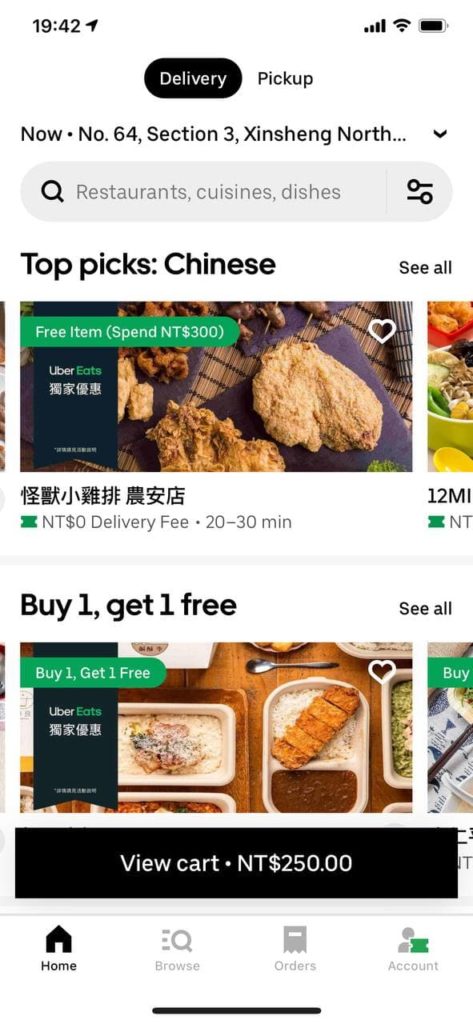
怪獸小雞排,農安店
還蠻好吃的,但我要減肥,下次不考慮點。
覺得雞排我吃不飽,豆腐也少少的QQ
雞排的皮脆脆的很好看,蒜片大顆,也不錯吃,四季豆也好吃,
算是吃口味的吧,但對我來說CP值不高

點了牛肉咖哩,還蠻好吃,但吃一個便當吃不飽,感覺要多點一些的

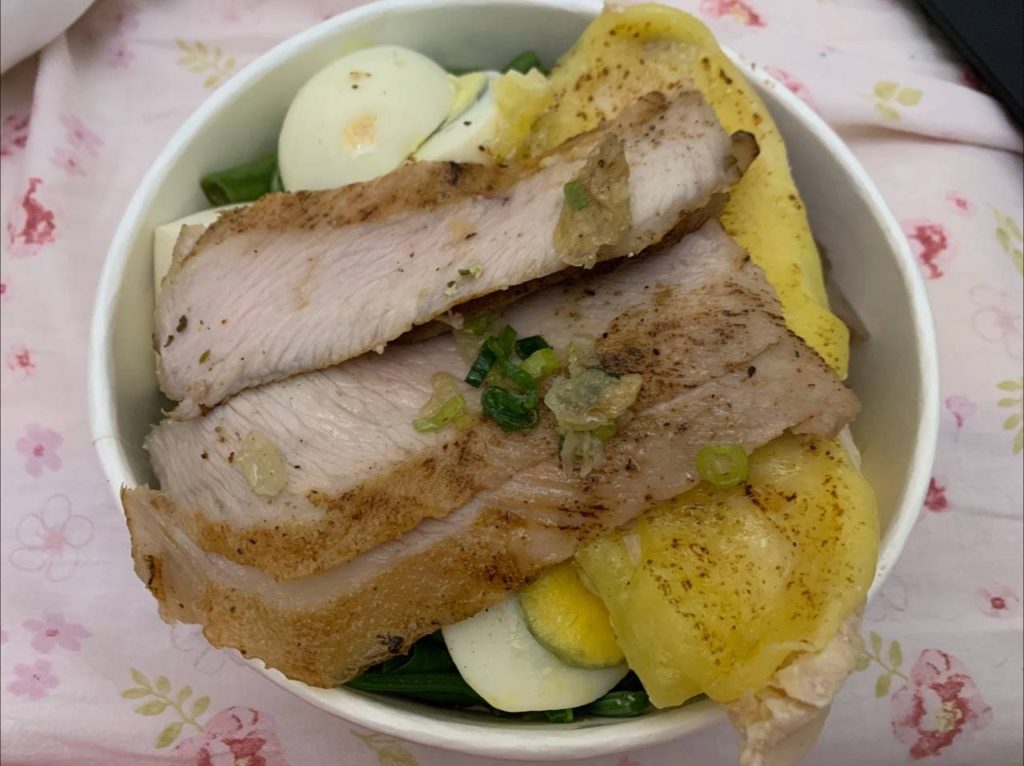
還不錯吃,這家店…意外好吃的健康便當,那個起司雞我本來以為會很噁心,沒想到蠻好吃的。應該是有點焗烤的感覺。
要全選按鈕的check的值就用
selectedItems.length === tablelist.length
來比較

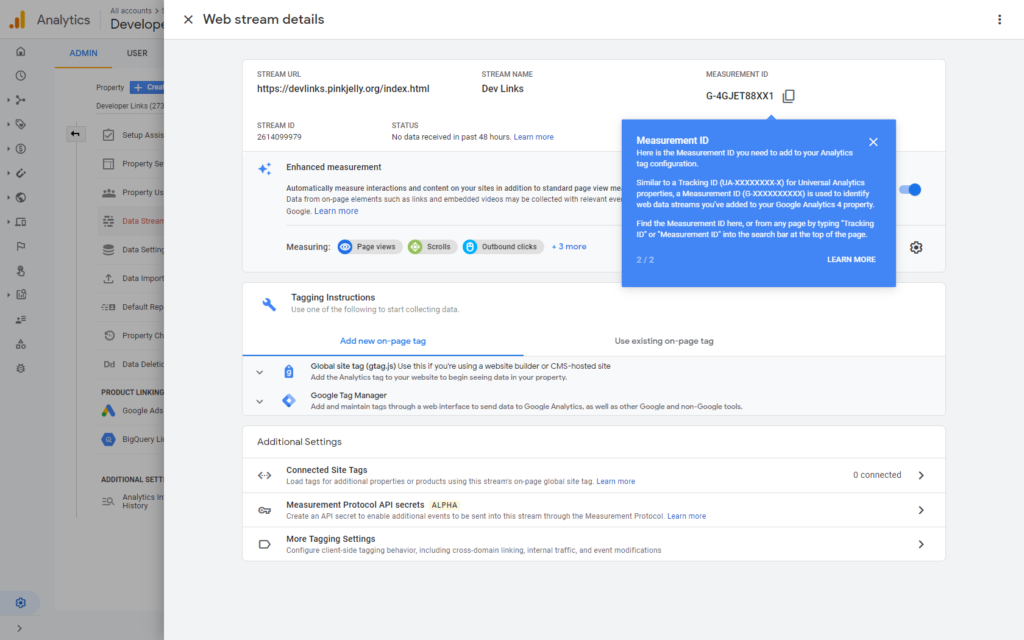
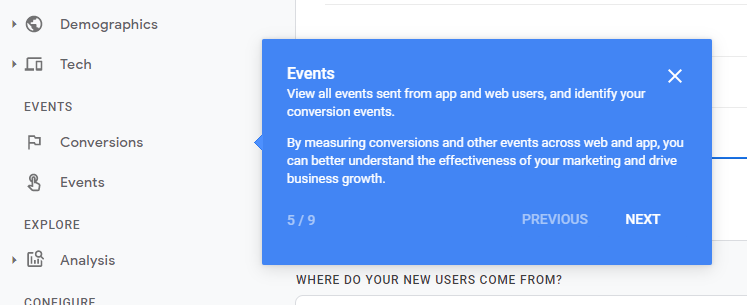
.一開始接好之後,需要等24小時才會有資料
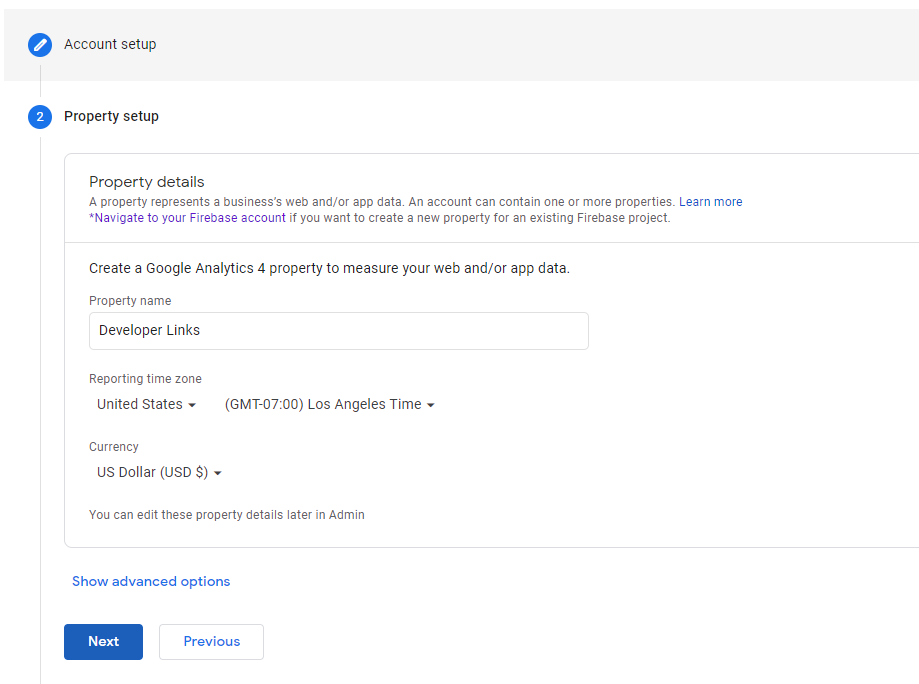
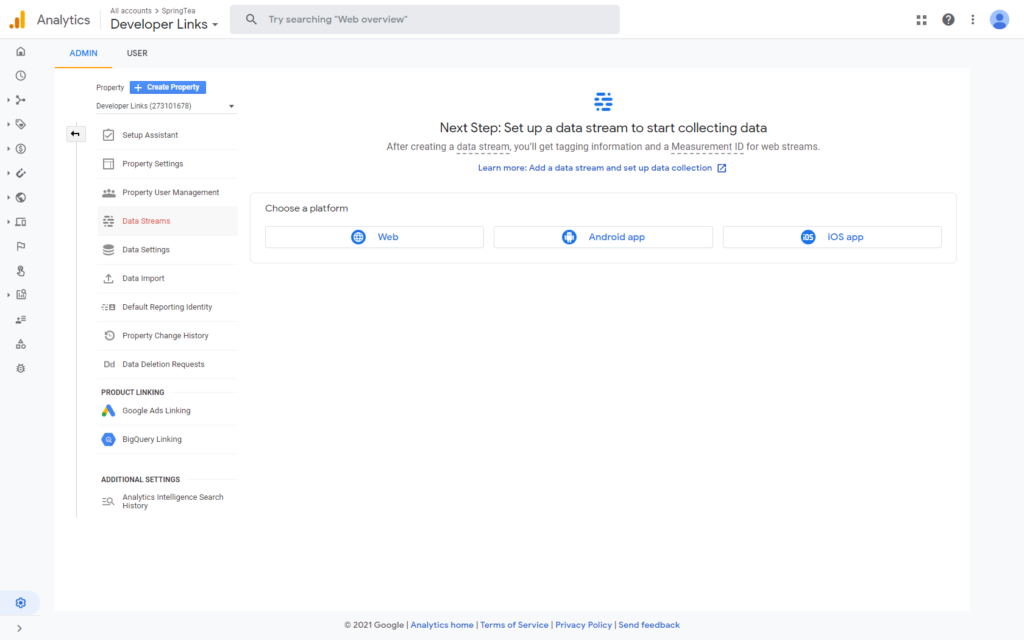
首先要建立自己的GA帳號,也要定一個property。

A property represents a business’s web and/or app data. An account can contain one or more properties.
之後點一點就開通帳號,還蠻簡單的。


選了一個platform,它會給你MEASUREMENT ID


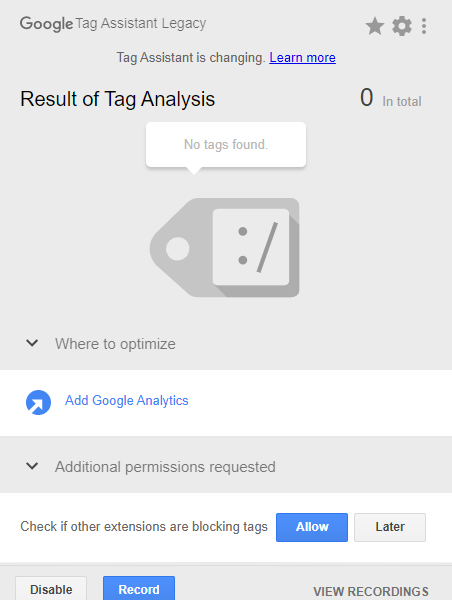
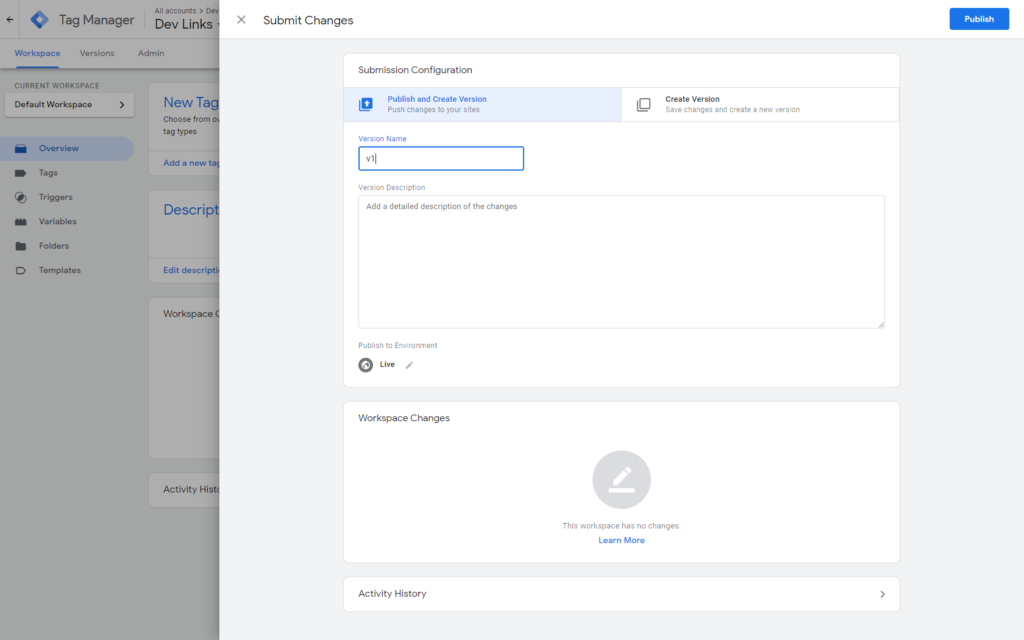
一開始記得先publish





有加tag或是更新,記得要publish,不然加了tag也沒有用
@webpagebot 點它更新preview
用這個放在背景圖,可以知道元件有沒有re-render
const randomColour = () => '#'+(Math.random()*0xFFFFFF<<0).toString(16);
style={{background: randomColour()}}

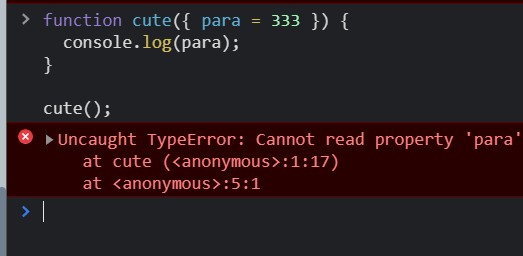
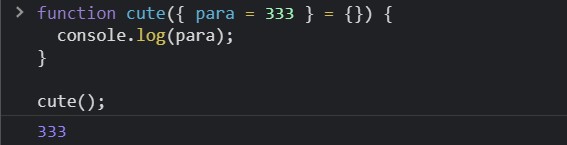
在設計hooks的時候,想要不用帶參數也不會整組壞掉(因為有時候api還沒接),用這個語法很實用
React的特性:
單向資料流
Unidirectional Data Flow in React


讀書順序:
C# => Front end Testing => JavaScript => React => webpack
2小=>1小=>1小=>1小=>1小
C#學習
C# Intermediate: Classes, Interfaces and OOP
正在看udemy的課程,看完準備第二輪的複習
前端測試
做了一個webpack建起來的專案,準備寫測試
C#
JavaScript
前端測試
webpack
React
English
寫小說