
來學習用用看AWS
AWS Amplify

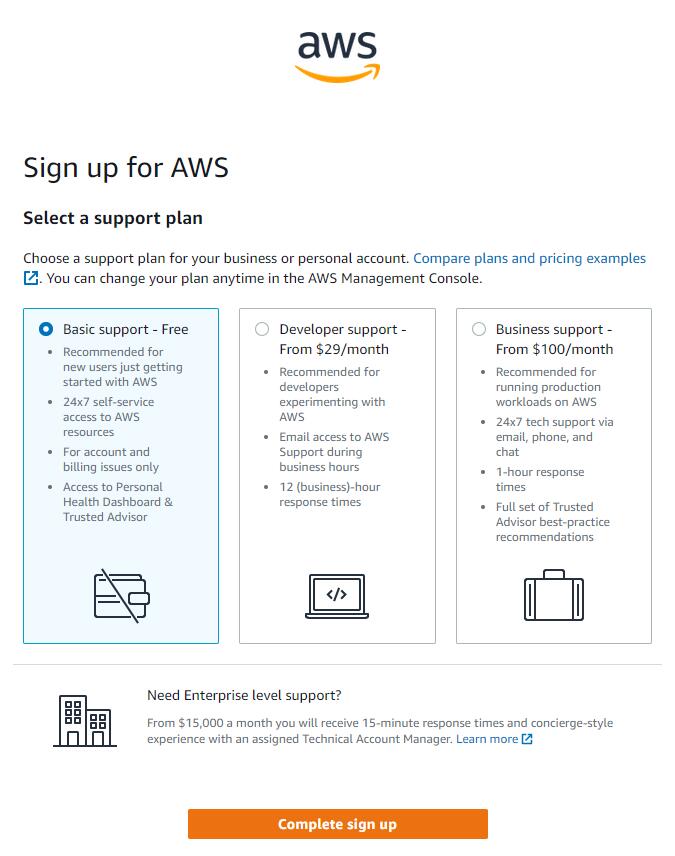
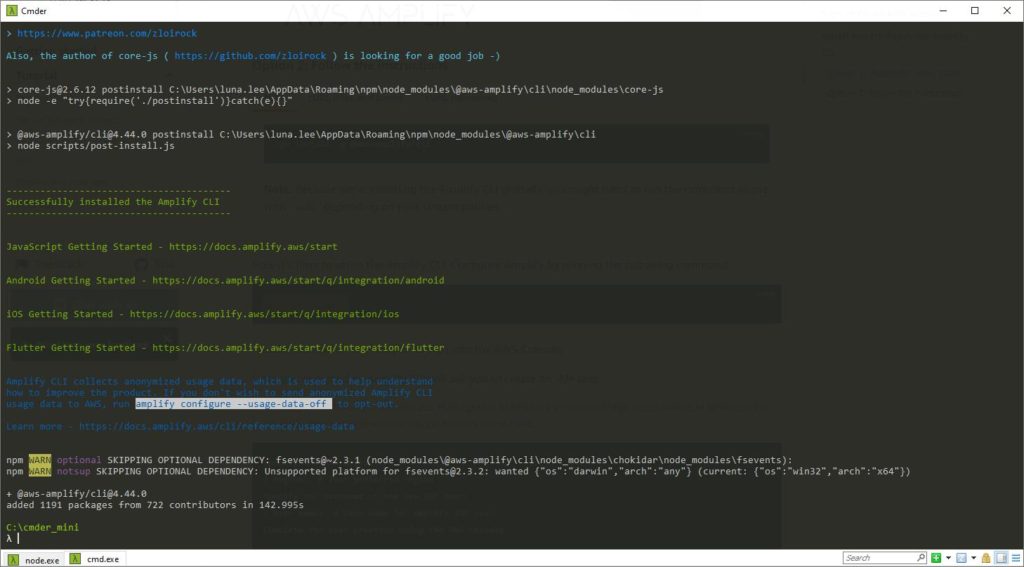
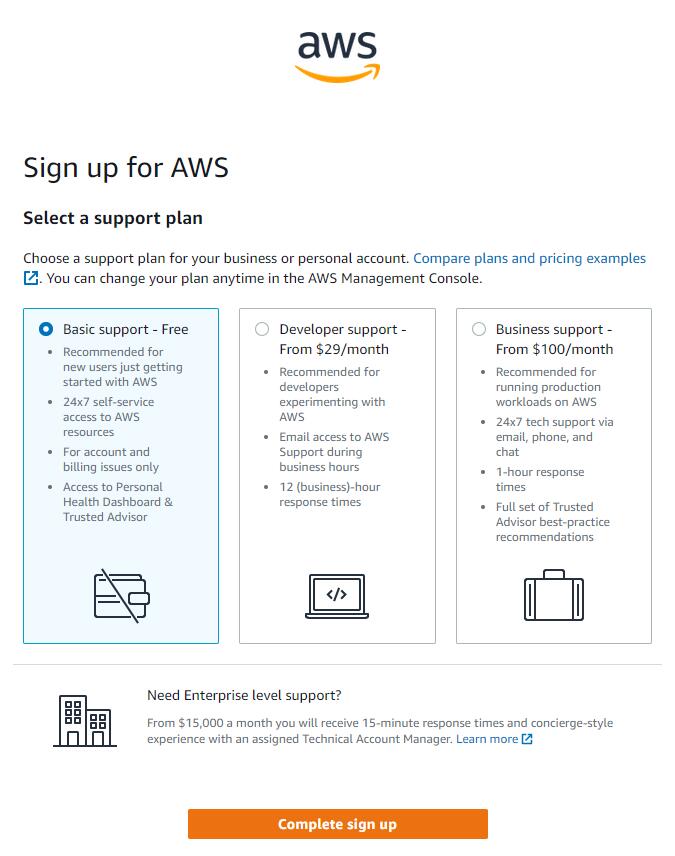
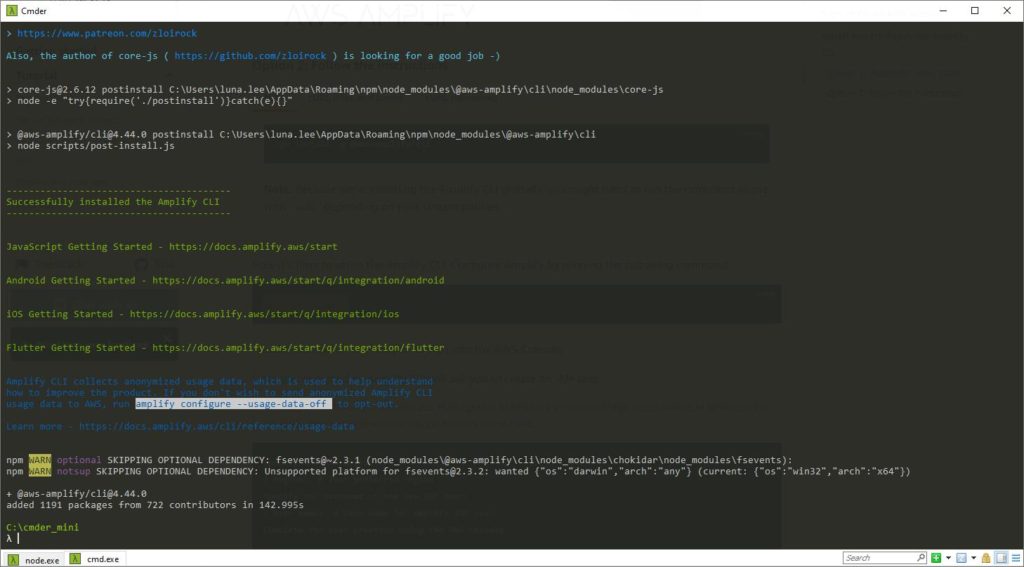
看著它的文件,安裝了CLI之後,輸入接下來它會帶你到 IAM dashboard
學習連結:
AWS Training & Certification
Twitter:
https://twitter.com/simonholdorf

來學習用用看AWS
AWS Amplify

看著它的文件,安裝了CLI之後,輸入接下來它會帶你到 IAM dashboard
學習連結:
AWS Training & Certification
Twitter:
https://twitter.com/simonholdorf
好吃的口味:
芒果覆盆子:第一名!甜中帶酸味道讓人睡醒
藍莓:還不差
咖啡:還不差
巧克力:還可以
榛果巧克力:不錯!香味濃
淇淋巧酥:還不錯
桑果雪酪:好酸不喜歡
草莓起酥蛋糕:不錯!
草莓:讚讚讚
焦糖牛奶:不喜歡,太甜
萊姆葡萄:還不差
花生醬:讚讚讚,裡面有花生顆粒
抹茶:味道濃郁,不意外的味道
提拉米穌:還不差


在createSlice裡面的initialState,記得如果有的值要設成null的話,它會沒辦法被destructuring出來。
例如 infoList: null
const { catList = [], dogList = [] } = infoList;這時候就會報錯
所以要改用物件infoList: {}
<label for="male">Male</label>
<input type="radio" name="gender" id="male" value="male">
<label>
Name:
<input type="text" name="name" />
</label>HTML長這樣
label可以包住input,也可以不包
包住input就不用給for值了喔
記得for對應的是id
radio的群組是用name來群組
There are 2 methods of labelling a form control using the HTML label element. You can wrap the control inside the label element or you can include the for attribute on the label element, which has a value matching the id value of the control it is intended to label.
HTML5 Accessibility Chops: form control labeling
然後React版本的for要用 htmlFor
然後點擊事件要綁在input上面,不能綁在label上
.push() returns the length of the array after modification, not the array itself.
常用指令::wq save and exit
:qa! exit Esc back to normal modei insert
在pick那邊按ctrl + A 可以切換狀態(pick、squash…)
參考文章
How to Save a File in Vim / Vi and Quit the Editor
How To Exit (Quit) Linux Vim/Vi Editor
另外還有Vim互動教學網站
Interactive Vim tutorial
Cambridge Dictionary
English Dictionary, Translations & Thesaurus
YourDictionary
Vocabulary.com – Learn Words – English Dictionary
Thesaurus.com
Merriam-Webster
Dictionary by Merriam-Webster: America’s most-trusted online dictionary
Collins Online Dictionary
海詞詞典在線詞典在線翻譯_海量正版權威詞典官方網站