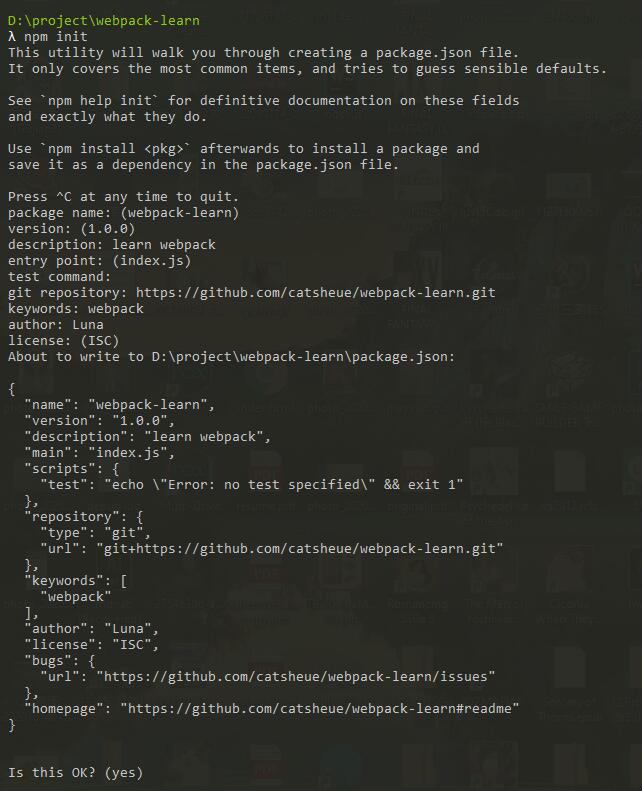
首先先開一個專案npm init
開好專案之後,安裝webpack
npm install webpack webpack-cli --save-devnpm install react react-domnpm i @babel/core babel-loader @babel/preset-env --save-dev安裝完之後,安裝react 和 react-dom,為了要用React
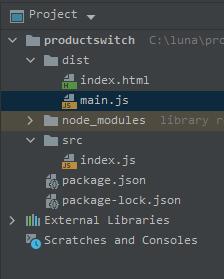
npm i webpack-dev-server -D接下來,分資料夾dist和src
function component() {
const element = document.createElement('div');
element.innerHTML = 'Hi Luna';
return element;
}
document.body.appendChild(component());
建好之後在根目錄再建一個資料夾dist,建一個index.html檔案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cuteLuna</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
注意這裡的main.js會自己生成
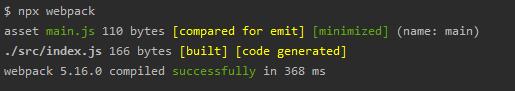
打包完變這樣 之後為了更客製化的設定,建一個webpack.config.js檔
const path = require('path');
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
};
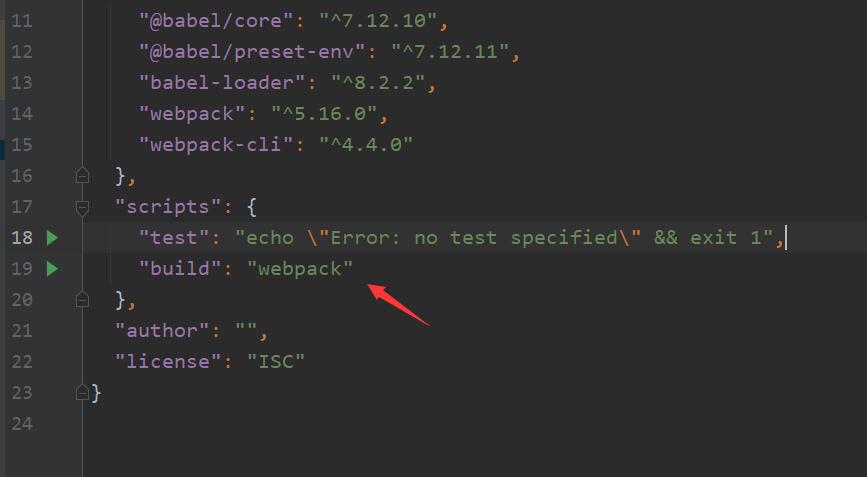
再來打包,注意它的 mode: ‘production’ 其實是預設值,可是不打在設定檔的話,它會跳警告。 在package.json加這行,就不用一直打 npx webpack,可以改成打npm run build… (更長欸)
npm init 安裝webpack、webpack-cli 安裝react、reactDOM 安裝babel 建一個webpack.config.js檔來客製化設定webpack
const HtmlWebPackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const path = require('path');
const webpack = require('webpack');
module.exports = {
devtool: 'inline-source-map',
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
},
},
{
test: /\.(scss|css)$/i,
use: ['style-loader', 'css-loader', 'sass-loader'],
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: 'asset/resource',
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/i,
type: 'asset/resource',
},
],
},
plugins: [
new CleanWebpackPlugin(),
],
};
接下來參考這篇把dev-server架起來:架webpack-dev-server在本機端跑跑
我的github參考:https://github.com/catsheue/webpack