https://stripe.com/docs
Category: Uncategorized
安裝最新套件
先刪除舊的!
rm -rf node_modules/
或是 npm uninstall xxx
再npm install 之後
再手動安裝
npm install git+ssh://git@lunacute.com/jelly.git
就會裝到最新版本了~就跟安裝 react router一樣…裝其它的也是啦!
不用在那邊清啥快取、移除node.js了吧
要是還是沒有抓到,就重新run看看(指安裝這個套件的地方)
一些甜點
mock API
一些不錯的站站
Mocky: The world easiest & fastest tool to mock your APIs
response的參考:
https://jsonapi.org/examples/
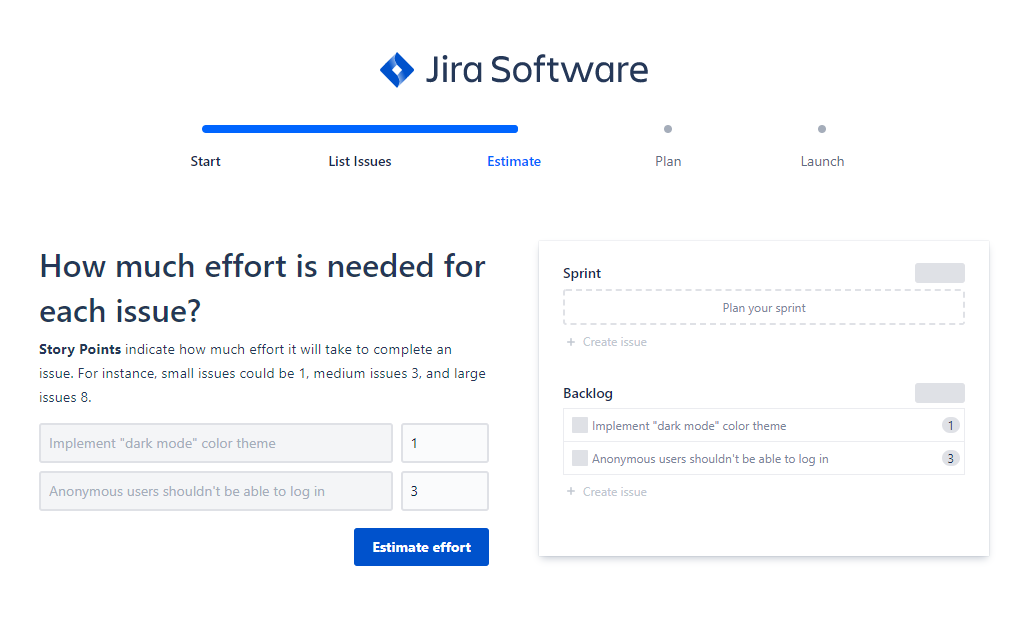
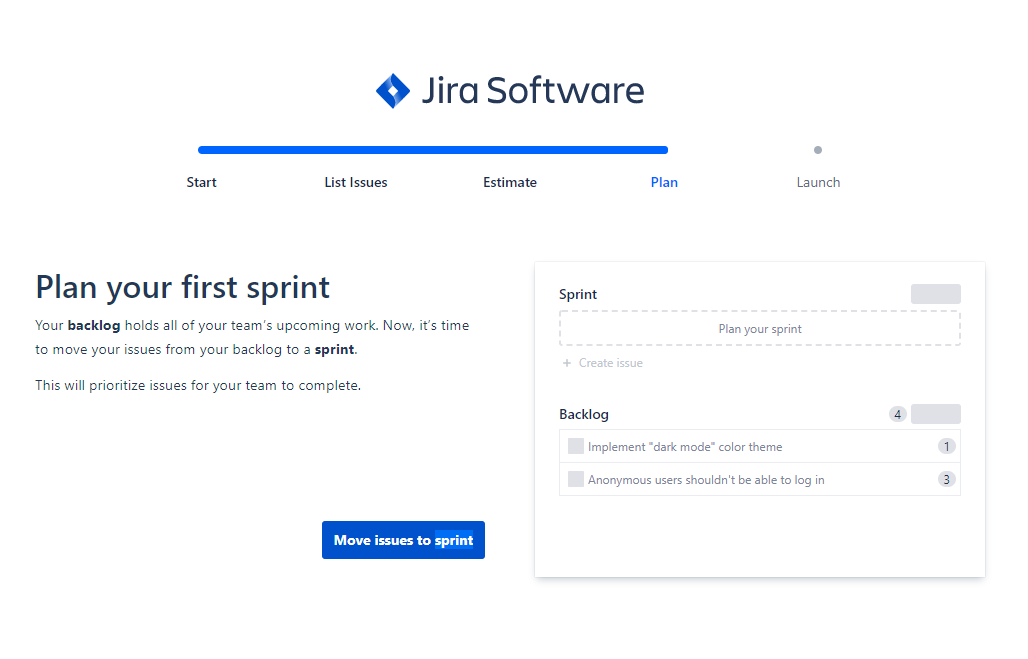
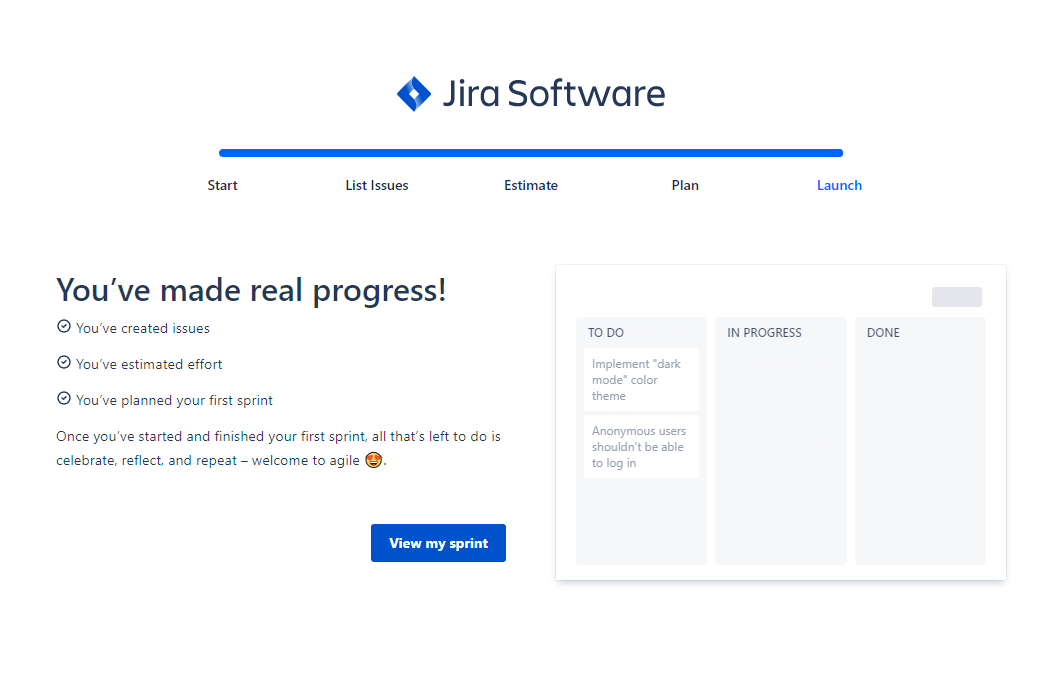
Jira使用



Epic:類似一個里埕碑,可以以小專案名命名(feature release):odds Spread Setting, 帳戶中心、新增風控帳號…
Components: 類似樂高積木,可以用模組命名,例如:API、UI、購物車…
Label:類似關鍵字,hashtag,方便搜尋用
參考:
https://moduscreate.com/blog/jira-using-epics-vs-components-vs-labels/
screen 指令
screen -S 23536.component -X quitReact Hooks
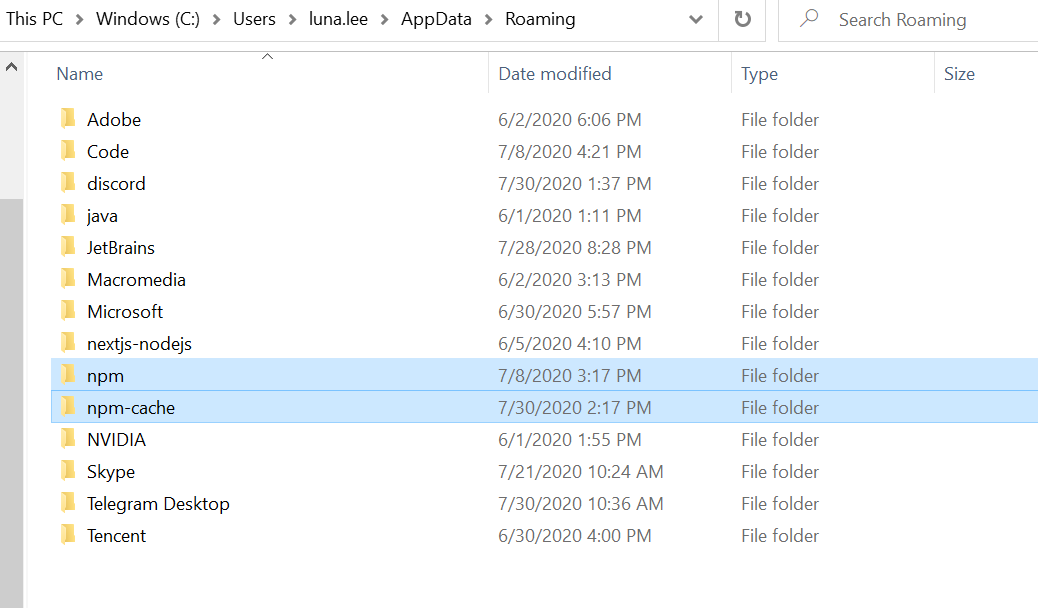
抓不到新的套套
嘗試把npm 快取清一清、
Try npm cache clean --force if it doesn’t work then manually delete %appdata%\npm-cache folder.
 Node.js移除,重開機,就解決了*__*
Node.js移除,重開機,就解決了*__*
我也有小改一下套件的package.json。但感覺應該不是那個關係,
清快取也感覺沒啥路用。還是重裝有路用的感覺。
網頁都是預設port 80
網頁都是預設port 80。所以不用加 : 80
例如輸入:
http://www.lunacute.io:80/api/ 會變成
http://www.lunacute.io/api/