- 什麼是deep copy、shallow copy ?
- call、apple的原理及使用
Function.prototype.call() - Promise
Category: Uncategorized
JavaScript 字串轉成數字
- parseInt()
- parseFloat()
- Number()
英文句句背
Both ways work.
兩個方法都行。
JavaScript var v.s let
const arr1 = [];
for(var i = 0; i < 3; ++i) {
arr1.push(() => i);
}
const arr2 = arr1.map(x => x());
const arr3 = [];
for(let i = 0; i < 3; ++i) {
arr3.push(() => i);
}
const arr4 = arr3.map(x => x());
console.log(arr1);
console.log(arr2);
console.log(arr3);
console.log(arr4);var 和 let 的不同可以看這段代碼的結果。arr1.push(() => i); 因為這邊是回傳函式,函式抓到的i,會是for跑完後的i的值。
arr3.push(() => i) 這時候抓到的i就是區塊級作用域(Block Scope),為循環本體的每一次執行都產生一個作用域。
console.log(a); // undefined
console.log(b); //ReferenceError
var a = 1;
let b = 2;還有幾個重點
1. let 有暫時死區
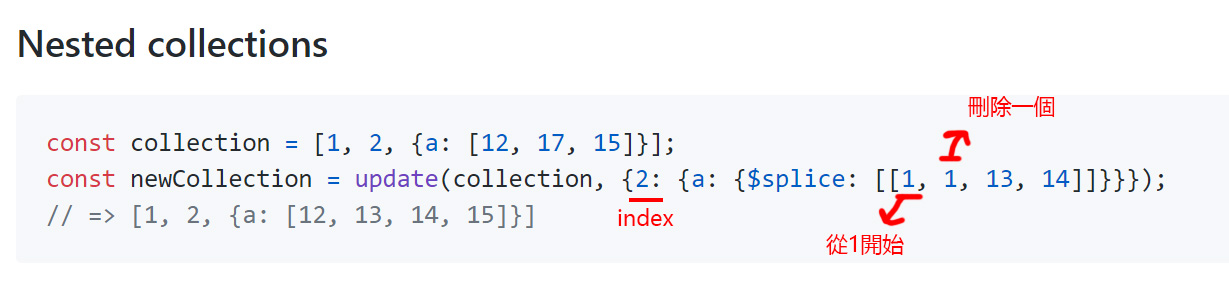
react-addons-update
react-addons-update這個套件legacy嘍,要做新專案可以改用immutability-helper
可以解決深淺拷𢭲的問題,這本書有寫一個應用例子:
ReactJS by Example – Building Modern Web Applications with React
const newState = update(this.state, {
selectBooks: { $splice: [[bookIndex, 1, books]] },
});
deep copy & shallow copy
A deep copy means that all of the values of the new variable are copied and disconnected from the original variable. A shallow copy means that certain (sub-)values are still connected to the original variable.
白話:
deep copy:斬斷連結,解開束縛,像刀子切很深一樣deep
shallow copy:難分難捨
參考文章:
How to differentiate between deep and shallow copies in JavaScript
moment.js
const yes = moment().subtract(3, 'days').startOf('day');
const no = moment().subtract(1, 'days').endOf('day');最後面沒加 .format() 的話,出來的是物件,想要有字串或時間,要加上
.format('x');
// 1588435200000
// 顯示豪秒數
.format();
// 2020-05-05T23:59:59+08:00
// 顯示格式化後的時間telegram 機器人使用
@Customize_Captcha_Bot
自訂型入群驗證
加入群組之後,記得輸入/switch
機器人才會切換到你目前的群組
接下來新增問題,在機器人那邊打 /new
1.先輸入問題:
你是什麼?
2.輸入選項:
天才
白痴
3.輸入答案:
白痴
Test React
https://codepen.io/Tingmeow/pen/OJyyMmw?editors=0011
今天測試React,發現點擊事件,越裡面的越先觸發!
react
Uncaught RangeError: Maximum call stack size exceeded