
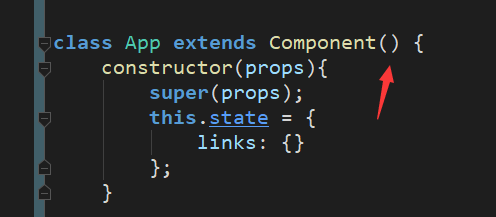
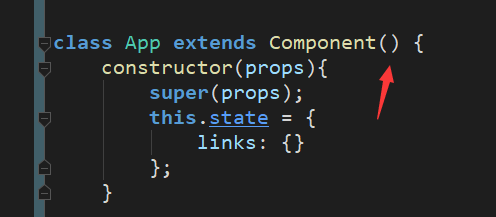
當用到 class component的時候,記得它是沒有括號的@@

當用到 class component的時候,記得它是沒有括號的@@

 Photo by Brett Sayles from Pexels
Photo by Brett Sayles from Pexels
一開始是因為create-react-app這個指令不能跑,才來重新安裝一下node.js

首先確認node的版本,需要更新一下惹。
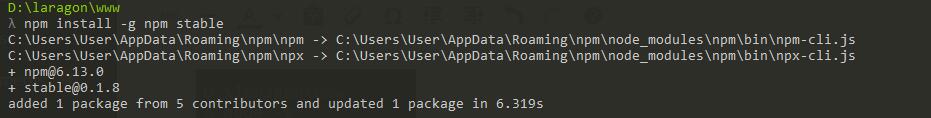
接著啟動魔法指令
npm install -g node
然後再檢查一次版本

噹噹~更新完成!!(抖抖抖
十月初的時候去山上覺得很舒服。幽靜又冷,十分適合我這陰沉肥宅。
(照片朋友幫拍的)


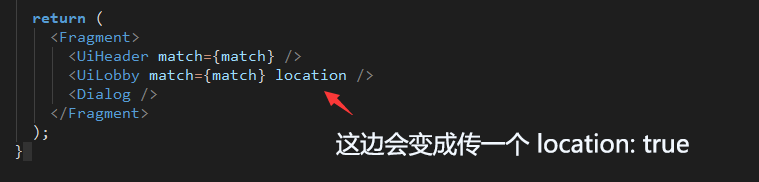
來解析一個奇怪的pattern…我只能說我很少看過,所以覺得很怪。
const Width = ({ children }) => children(500);
這裡表示 width是一個function
這個function的參數也是一個function
就是children,在width這個function裡面執行動作:
【使用children這個function,並強制給予它參數500,不管到哪都是五百~】

Photo by Krisztina Papp on Unsplash
如果後端一直拖著不給api…最好的方法就是肛爆他們自己做一個假的api!
使用方法敲級簡單:
1.在自己的git repo上面新增一個檔案叫db.json
內容可以隨意自訂,一開始要測試就直接複製它官網的吧
2.打網址請求,例:
http://my-json-server.typicode.com/catsheue/reactmiou/posts/1
catsheue/reactmiou
帳號名/專案名
這樣就實現了馬上製造假api的目的惹🤗
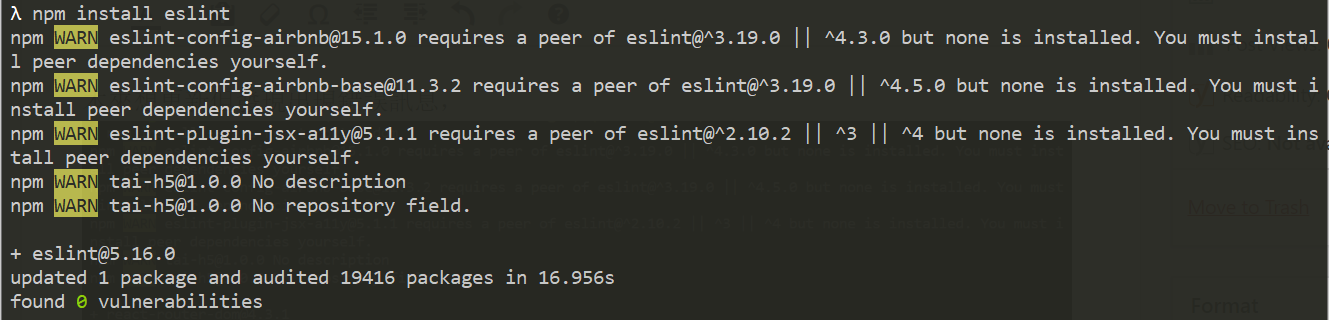
本來想更新但發現出現錯誤訊息, 好像是eslint的關係
好像是eslint的關係
發現安裝eslint也會出現一樣的提示
查了一下eslint-config-airbnb@15.1.0這個關鍵字,找到它的官網
https://www.npmjs.com/package/eslint-config-airbnb
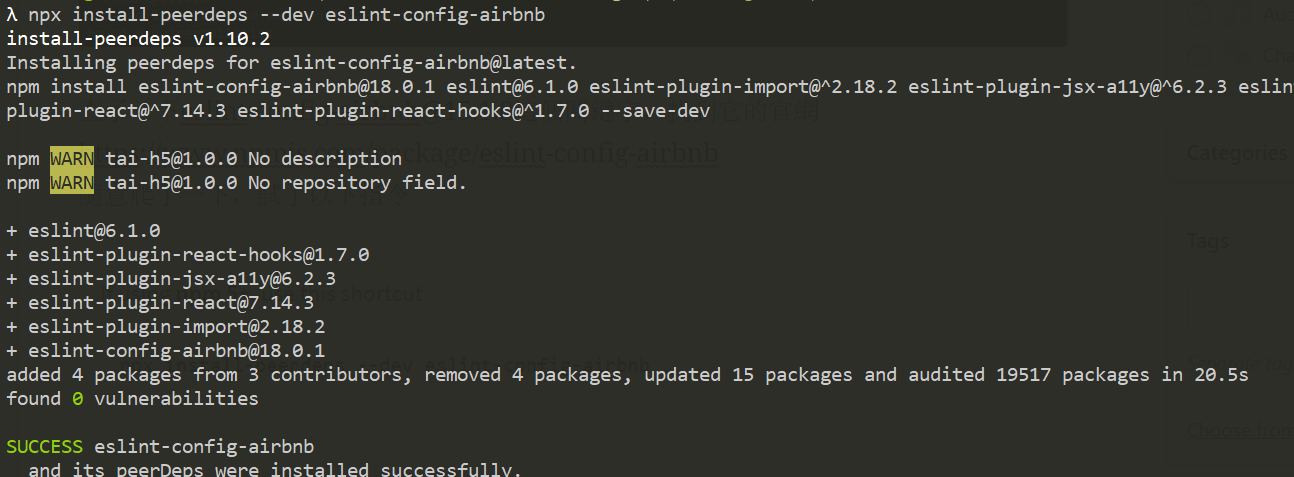
隨意爬了一下,試了以下指令

 發現成功訊息…雀躍雀躍
發現成功訊息…雀躍雀躍
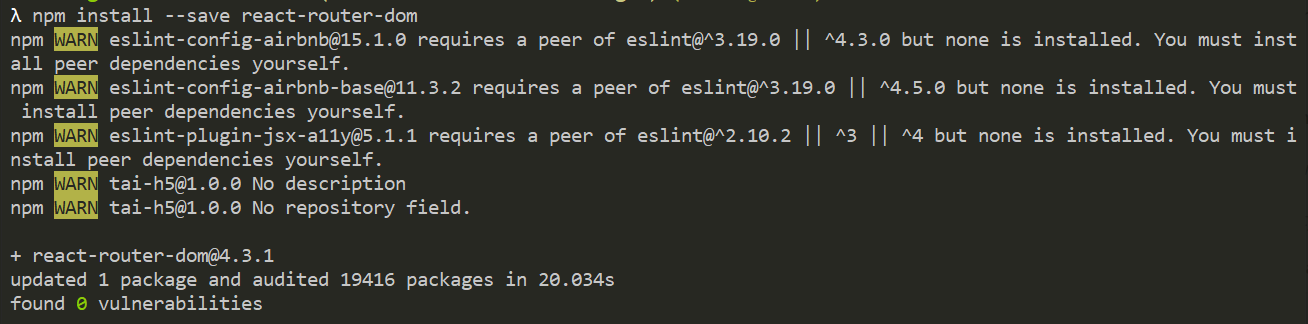
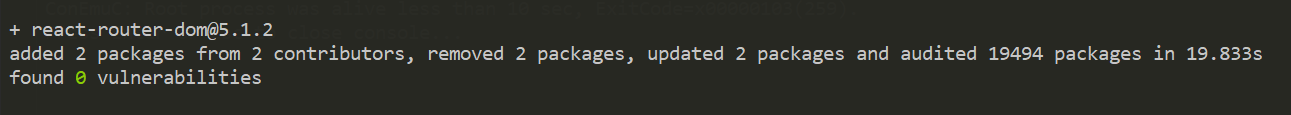
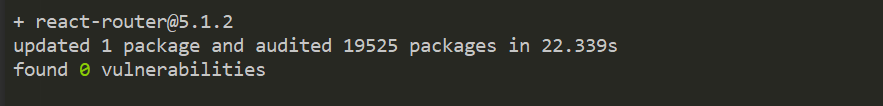
接著再嘗試安裝一次react router


竟然成功了!!!我真是天才!!!!!太讚了(抖抖抖)
※記得先在package.json把舊的react-router那幾行刪掉,才會成功安裝新的
 Photo by Jan Piatkowski on Unsplash
Photo by Jan Piatkowski on Unsplash
首先呢,假如是負責既有的專案的話,就找它的html 的 font-size是什麼
現在負責的專案是10vw,所以就看目前的視窗大小(右鍵F12點body,會在左下顯示大小)
看了一下是1920,所以1920 / 10 = 192
剛剛做了一個width 10vw的 div block,看出它的寬度也是這個大小沒錯!
假設有設計稿的話,更簡單,目前拿到的設計稿是1336,所以就把設計稿改成1920大小,再拿它的px值丟到下面網頁上
(因為我做的專案是到任何大小都是填滿整個畫面,不同專案不同情況,有的專案可能要改畫布大小但原本畫面不動)
所以就可以打開我的萬用網頁:
REM Calculator | Umbraco Gold Partner – Offroadcode Limited
用這個就可以得到rem的值來玩了
一些線上測試react的平台
Repl.it – Online React Editor and IDE – Fast, Powerful, Free
The online code editor for web apps. Powered by Visual Studio Code. – StackBlitz
CodeSandbox: Online Code Editor Tailored for Web Application Development
Learn to Code with Interactive Tutorials | Scrimba
其實在local端測試就可以了,可是遇到問題的話,做成線上版才方便問問題哈哈