
Category: Uncategorized
rem計算方式
先看root size。
查看到html的 font-size是 10vw。
大小以iphone5為基準
因為iphone5的寬為320
故320 / 10 = 32。

可以利用線上工具來換算。在photoshop上的字型若是14,就在Pixels中輸入14
photoshop最好調整成320寬,得到的較準確的感覺。
然後右邊的答案其實就是 14 / 32 的結果
參考:
css – How to calculate REM for type? – Stack Overflow
https://stackoverflow.com/questions/11352783/how-to-calculate-rem-for-type
ios開發相關
https://km.nicetypo.com/doc/bc76185c203a5334e9daadf725af3be9
https://hk.saowen.com/a/ba965995919b5f04ed8bcb7ccc5b4af1e95792e9769fd92a8d36881d1fad8683
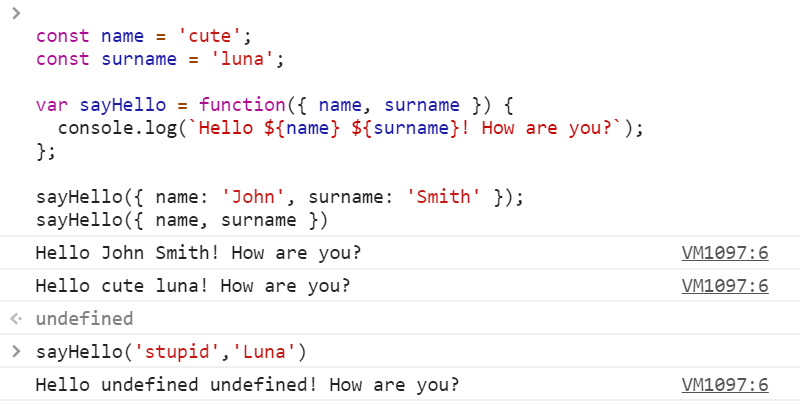
Destructuring assignment
const name = 'cute';
const surname = 'luna';
var sayHello = function({ name, surname }) {
var cute = 'fuck you';
var fuck = 'fuck your dick';
console.log(`Hello ${name} ${surname}! How are you?`);
console.log({cute});
console.log({cute:fuck});
};
sayHello({ name: 'John', surname: 'Smith' });
sayHello({ name, surname });
可以把上面直接貼在console,或是貼到babel玩玩
SVG圖檔編輯
把有色碼的填入刪掉:
.st3{fill: #00FF00;}
像這樣的留下來:
.st3{fill:none;}
每個class其實就是一個圖層,可以看情況編輯
用react寫的網站好多呀
React Life Cycle
constructors
Do
- create any fields (variables starting with this.)
- initialize state based on props received
- set initial state
- if not using class properties syntax — prepare all class fields and bind functions that will be passed as callbacks
Don’t
- cause any side effects (AJAX calls etc.)
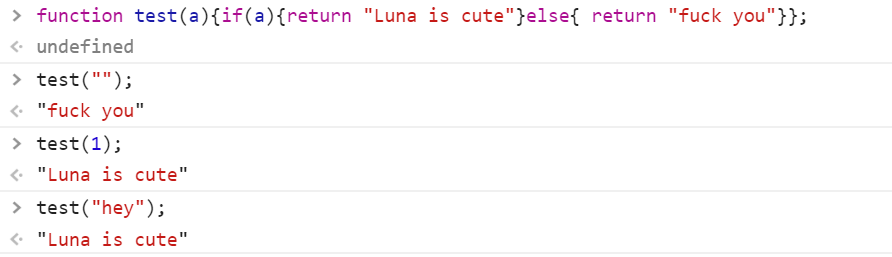
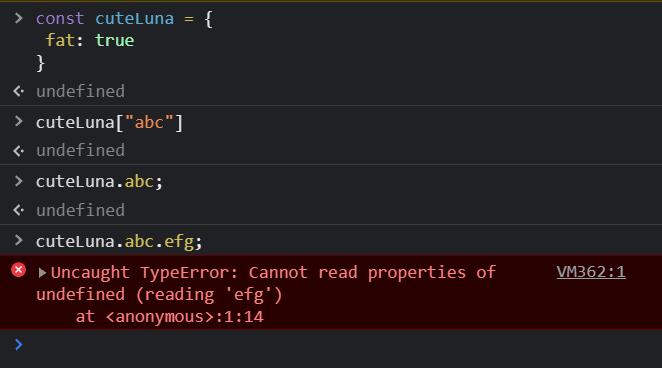
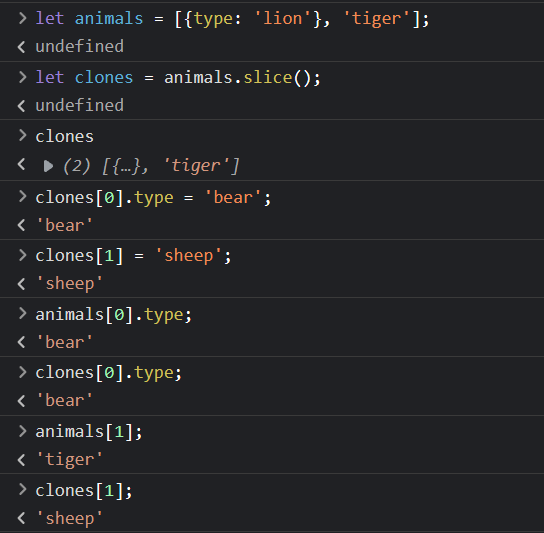
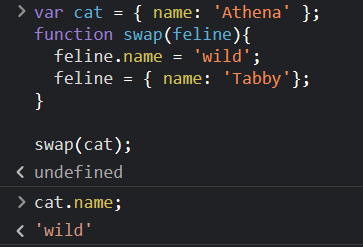
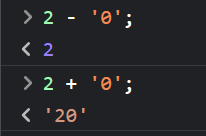
JavaScript 一些小咚咚
記得看不懂的都丟到babel上面試試


任何數字加上 undefined 都會是 NaN

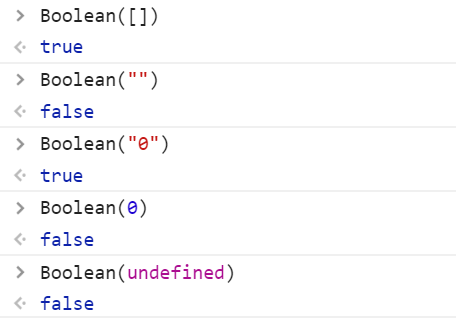
空字串是falsey.

(The values false, null, 0, "", undefined, and NaN are falsey)

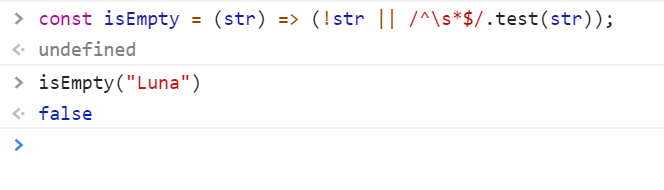
驗證是否為空字串
Tips to Level Up Your JavaScript and React Skills







面試必考題目
- 你覺得你自己的優缺點是什麼?
- 你對你未來的規劃是什麼?
JavaScript
 英國腔很好聽
英國腔很好聽
