首先來用用可愛的腳手架,幫我們馬上搭好環境。
create-react-app stupid
這裡的stupid,是資料夾名稱,輸入這個指令之後,它會自己建立一個叫做stupid的資料夾,裡面就是搭建好的React的環境。
跑完之後再輸入:
cd stupid
yarn start
結果如果沒有成功,可以輸入一次yarn看看。
首先來用用可愛的腳手架,幫我們馬上搭好環境。
create-react-app stupid
這裡的stupid,是資料夾名稱,輸入這個指令之後,它會自己建立一個叫做stupid的資料夾,裡面就是搭建好的React的環境。
跑完之後再輸入:
cd stupid
yarn start
結果如果沒有成功,可以輸入一次yarn看看。

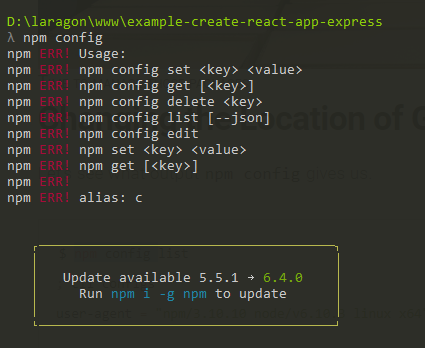
NPM教学,NPM感觉就像工具库一样。
干,靠北喔,它的版本也更新得太快了吧!
现在已经到六点四点零了拉。我记得我电脑才买了没多久,买了电脑的时候安装NPM的说。
NPM输入的指令:
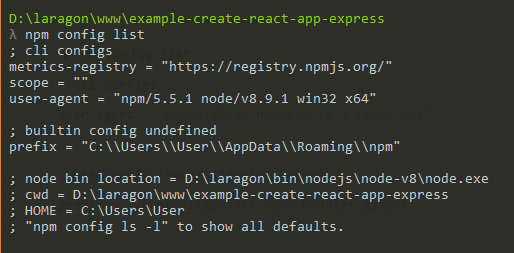
npm config list
打这个会跑出我们当初安装时的资讯。
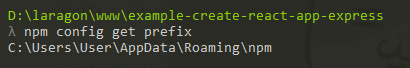
npm config get prefix
这个可以知道我们使用全域安装的套件会跑到哪儿。
這個-y可以先略過輸入package.json的一些資訊的過程
npm init -y更多群組 @moregroup 宣傳與尋
https://t.me/moregroup
科技群組-談科技來這裡
https://t.me/tech_TW
下面有的我也不知道是什麼群,有的是廣告群組,莫名奇妙把我加進去的,就貼上來存著好了。
兔子区块链家族
https://t.me/xnqb002
TGC 官方中文社区
https://t.me/tgcofficialchinesegrp
币圈行情动态交流群
https://t.me/bqjlgroup
Orvium 中文官方群
https://t.me/Orvium_China
PHP教學!PHP是多麼的好玩啊!
<?php
$color = "red";
echo "My car is {$color} <br>";
echo "My car is $color <br>";
echo "My car is " . $color . "<br>";
?>
以上三個叫變數的方法,結果都是一樣的。
.在PHP中,只有變數名是曲分大小寫的。
.在PHP中,宣告變數不用var還是let什麼的。
馬勒第五號交響曲
https://www.youtube.com/watch?v=UjmthMDpyco
src
source
dist
distribution
Orgs
organizations
Arrow functions
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions

http://www.jobhero.com/front-end-developer-cover-letter/#
搜尋 cover letter front end developer