◎轮播要用什么做(slick、vue、纯JS、纯css..)
◎轮播要最后才载入吗?
◎用slick的话,要用cdn还是用本地载入..(本地载入还可以改它的原始码)
Category: Uncategorized
Telegram sticker
512×512 png图
专案笔记
处事
1.测试环境很卡又有人会抢来抢去,希望开发多放几个接口
2.想要什么功能,或接口有什麼問題,自己跟开发说,请他调整或新增
3.也要確認好接口訊息是如何判定回傳的
4.有吵有糖吃。
程式面
1.先把逻辑都理清楚,画个流程图出来,需求都确认清楚,再来进行会比较快
2.若都确认好了,可以试着先在本地测,自己都测好了再丢上去
3.遇到动态变数的,可以做input来输入假变数,让程式跑一遍,看各种情况(例如生日)
4.变数越少越好,程式越短越精简好懂越好,selector都物件导向化(做成变数)
5.思考5W1H之类的,把程式的逻辑图画出来
remote jobs
Vue.js 教學連結
gulp编译不同路径的scss
var gulp = require('gulp');
var compass = require('gulp-compass');
gulp.task('compass', function() {
['./', './mobile/', './ws-ydpm/'].forEach(function(dir){
gulp.src(dir+'scss/*.scss')
.pipe(compass({
sass: dir+'scss/',
css: dir+'css/'
}))
.pipe(gulp.dest(dir+'css'));
})
});
gulp.task('default', function() {
gulp.start('compass');
gulp.watch('./**/*.scss', function() {
gulp.start('compass');
});
});
注意:要用这个gulp的时候,它forEach的资料夹都要有,而且里面也要有scss/css资料夹及檔案…
TortoiseGit
TortoiseGit的使用方法
先安装好软体,然后再开一个资料夹,
对资料夹按右键「git clone」
或是右键「git bash」输入指令
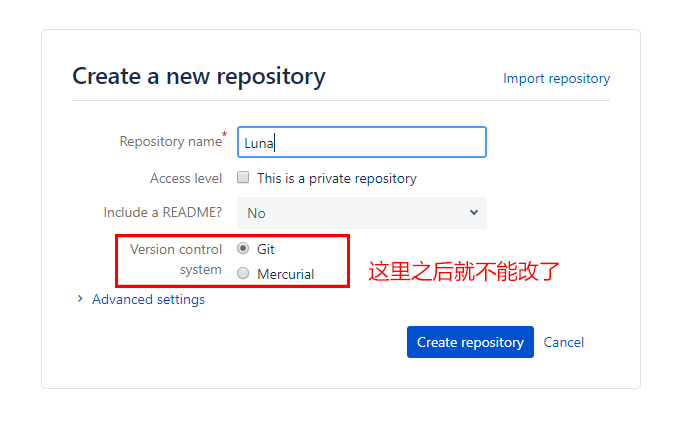
git 教学-bitbucket

代码心得
1.尽量物件导向化(例如在function内用 this.xxx = xxx)
2.变数尽量简洁、unused的删掉。
3.逻辑判断要清楚
4.应该做个双向绑定,例如可以输入生日,来测试情况
Vue.js
Vue.js給我的感覺是,將一組HTML物件化起來,定義它的方法、資料。
jQuery則是一開始使用 selector 找到物件,再定義要他們幹麻幹麻。
all Vue components are also Vue instances
 React Jobs
React Jobs