dist
distribution
Category: Uncategorized
前端工程师推荐连结
Vue.js Developers
专门刊载一些Vue的文章
Hackr.io
收集各种前端教学,依照语言分类
Tools for Web Developers
一些开发工具介绍
Smashing Magazine
网页开发
code pen
搜尋radio
Laragon
Laragon
https://laragon.org/
假如Auto Virutal Hosts不能用,就是因为chrome把dev的网址误判之类的,把它的网址改名就好了。例如改成:{name}.luna
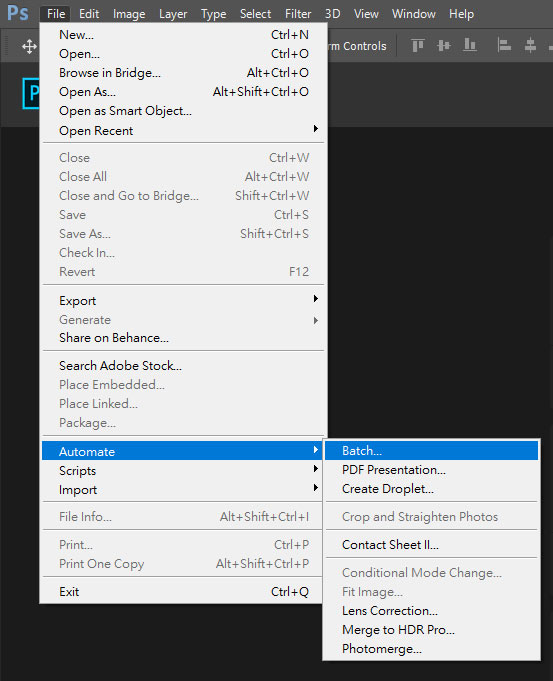
Photoshop圖片批次處理
Animate.css的用法
1.载入cdn
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css">
2.加上class名称
animated bounceInDown
大功告成!!
范例:
幹他媽的wordpress掛掉
我的wordpress,就是這個站,竟然掛了,後來自己google找出解決辦法了,參考這一篇
http://www.wpbeginner.com/wp-tutorials/how-to-fix-the-internal-server-error-in-wordpress/
原來是套件有問題,把套件資料夾rename就馬上能連了,頭暈啊😂😂
jQuery必熟悉的一塊
WordPress教學
在編輯文章的時候,打Ctrl + Enter,可以做出<br>的效果,不會空距好大一行。如果是直接按Enter的話,就會是另一個<p>的tag
telegram群組收集
日語學習群
https://t.me/nihongoLearn
日劇日音
https://t.me/JapaneseShows
桌遊群
https://t.me/BoardGamePlaying
奧客麥來亂
https://t.me/obnoxiouscustomers
台灣新群組/新頻道廣播站
https://t.me/Topics_TW
群組導航 – 分享/推廣
https://t.me/navi_group_share
telegram貼圖群
https://t.me/StickerGroup
telegram貼圖群
https://telegram.me/sticker_tw
女性向ACG聊天群
https://t.me/otomecafe
IT人的生活日常
https://t.me/it_normal_life
爬山群
https://t.me/mountainClimbingLove
GIF群聚地
https://t.me/GIFgroupTW
telegram貼圖分享群
https://telegram.me/sticker_tw
喵星人樂園
https://t.me/Cats_paradise
每日無數貓
https://t.me/miaowu
愛看書的人加的群
https://t.me/+RMqij843NddzrmRW
單身群
https://t.me/joinchat/FRVUFlCK7TmTSvp2In162w
內湖群
https://t.me/+SYpUFcwS-ulk0fhX
中山區
https://t.me/+Rwq0SYO2i0QdbXHp
重訓群
https://t.me/+EEr8tsdnUF7kCMQV
文具群
https://t.me/tw_stationery_holic
Telegram 群組推廣
https://t.me/tgroupsforzh
TW 自由潛水 討論、潛伴、裝備
https://t.me/TWfreediving
每日沙雕牆
https://t.me/woshadiao
喵+正妹
https://t.me/MeowBeauty
8cat Moe 二次元基地
https://t.me/Moe8c
Animated Stickers
https://t.me/AnimatedStickers
邊緣人厭世群聚地
https://t.me/misanthropeTW
單身好朋友
https://t.me/+xQqCT04FR7Q4ZWI9
女人變有錢
https://t.me/womenberich
Hello Kitty
https://t.me/+Rx2u5BKgl0MiP7i8
(松鼠交流,二手買賣可)台灣機械鍵盤/
https://t.me/KBTalkingTW
MOPCON
https://t.me/mopcon
高雄的程式聚會↑
哈日劇
https://t.me/hotjpdrama
三立新聞網官方頻道
https://t.me/setnews2020
自由時報
https://t.me/LTNnews
中央社
https://t.me/cnanewstw