 公司需求,我要開始學C#,買了二本書來看看。覺得應該要買英文的?可是英文的還要等…不然要去天瓏書局看看。
公司需求,我要開始學C#,買了二本書來看看。覺得應該要買英文的?可是英文的還要等…不然要去天瓏書局看看。
買了吸夏噗的書
 公司需求,我要開始學C#,買了二本書來看看。覺得應該要買英文的?可是英文的還要等…不然要去天瓏書局看看。
公司需求,我要開始學C#,買了二本書來看看。覺得應該要買英文的?可是英文的還要等…不然要去天瓏書局看看。
 公司需求,我要開始學C#,買了二本書來看看。覺得應該要買英文的?可是英文的還要等…不然要去天瓏書局看看。
公司需求,我要開始學C#,買了二本書來看看。覺得應該要買英文的?可是英文的還要等…不然要去天瓏書局看看。
姆喵要在本機端看程式變怎麼樣,所以需要這個功能。
很簡單,首先先安裝webpack-dev-server再看怎麼辦。
npm install webpack webpack-cli webpack-dev-server --save-dev喔對了還要安裝這個
npm i html-webpack-plugin --save-dev…裝好之後在src資料夾新建檔案,index.js和index.html
index.js
document.getElementById("demo").innerHTML = 5 + 6;index.html
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>My First Paragraph</p>
<p id="demo"></p>
</body>
</html>…接下來在package.json加上這個
"scripts": {
"start": "webpack serve --hot --open http://localhost:8080/"
},之後在命令列打上 npm start 就大功告成嘍!
※那個–hot是讓它有修改的時候會自動重整
參考這個網頁
不想用腳手架create-react-app的時候,就需要研究一些有的沒的。
搜尋關鍵字:
react webpack tutorial
參考文章:
A mostly complete guide to webpack (2020)
Tutorial: How to set up React, webpack, and Babel from scratch (2020)
在寫react常用到import和export,這些就是ES Modules,目前已經被大部份的瀏覽器支援。就連Node.js 12版以上也支援了。
需要用到module的程式,在script上需要加上type=”module”註記
<script type="module">
.......
</script>
不過要注意有的瀏覽器還不支援,例如這裡可以看到IE其實不支援
JavaScript modules
參考文章:
All I need to know about ECMAScript modules
Understanding ES6 Modules
Understanding ES Modules in JavaScript
devDependencies參考文章:
How to use React Testing Library Tutorial
Testing – React Spectrum
import { useMemo } frmo ‘react’;
使用useMemo來幫進行大量運算的function做cache,如果要傳給它下一層的component的話,再用useCallback包起來。
useCallback顧名思義就是一個callback,它也可以用來放在useEffect之類的dependcies []裡。
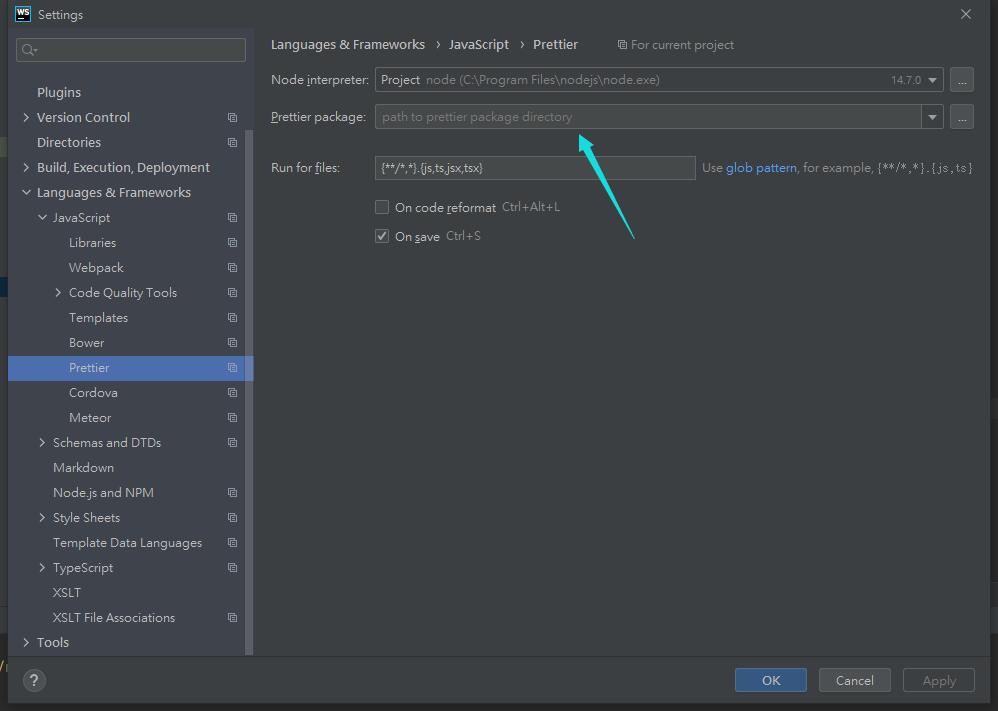
首先先安裝prettier
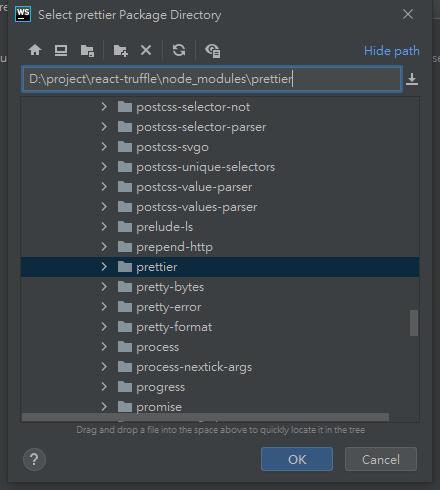
npm i prettier -D之後到Settings裡面找當前目錄下的node_modules裡的prettier


再勾選on save,就可以在save的時候自動幫忙format。(eslint不用裝也會)

11/29
https://reinvent.awsevents.com/
https://www.outsystems.com/nextstep/2021/
10/21
http://reactjsday%202021%20@127.0.0.1/
https://www.smashingmagazine.com/2021/09/new-smashing-online-workshops-sep-2021/