HTTP 1.0 -> HTTP 1.1 -> HTTP 2.0 -> HTTP 3.0 (QUIC).
What problem does each generation of HTTP solve?
這篇說得還蠻好的,簡單易懂
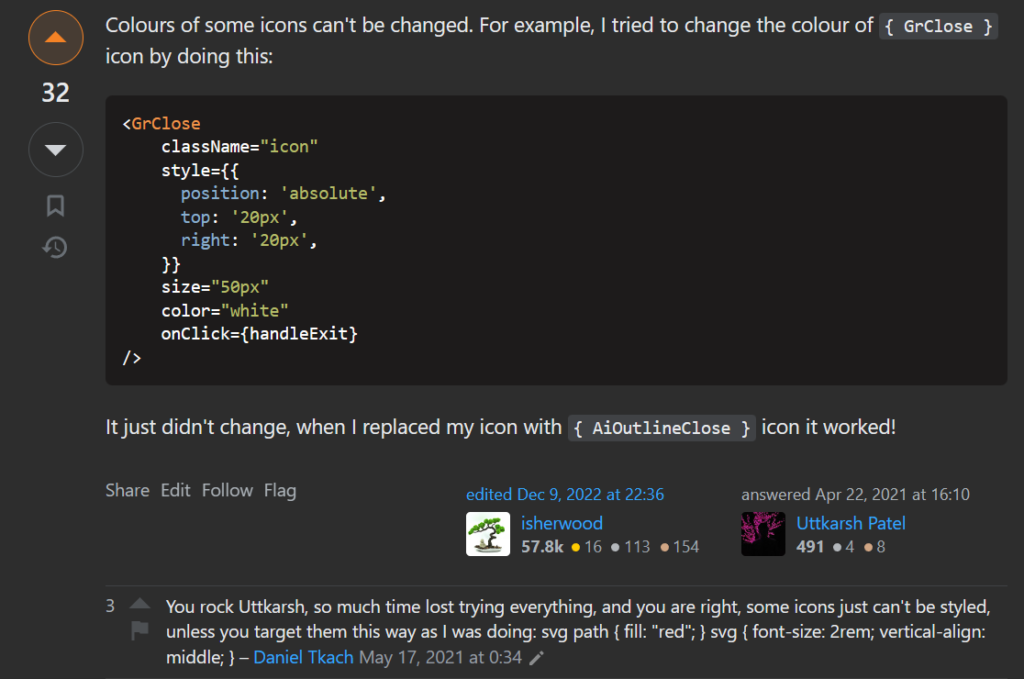
Icon庫使用心得
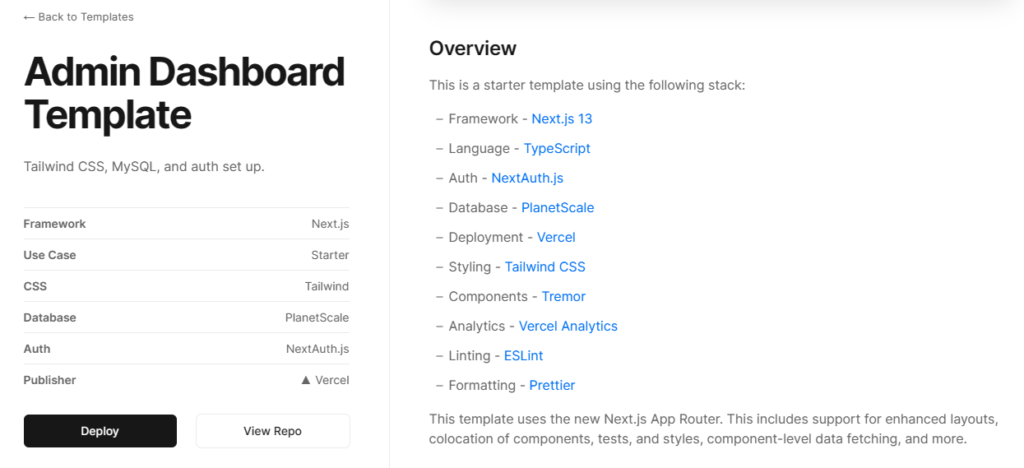
Next-dashboard
Front End Developer Needs
- Knowledge of how REST APIs, cookies, and caching work
- Javascript knowledge, experience in building frontend apps using React.js
- Familiarity with the Javascript ecosystem, package managers, deployment
- Familiarity with handling browser indifferences and building responsive, cross-browser HTML & CSS
- CSS / Post CSS knowledge
- Experience in using Figma for design handover
- Having high coding standards, aim to write clean, maintainable & organized code
- Eagerness to learn and constantly improve coding skills
- Good written and spoken English
- Friendly attitude, motivated personality
- Experience with Figma in design handoff
- Experience with WebSockets
- PageSpeed Insights
- Build-systems and pipelines, test automation
- Understanding CleanCode principles
- Work in cross functional teams with product managers, UX designers and QA engineers to ship software on-quality and on-time
Edge
Ctrl Shift S 鍵捷圖
收集Codepen
研究下這些咚咚
GA4文章研讀
基礎建設:
Configure Google Analytics 4 tags in Google Tag Manager
進階:
How to Track a “Button Click” Event in Google Analytics Using Google Tag Manager
教你追蹤按鈕。後面是教U4應該換成GA4。
一些重要的觀念:
About triggers
The data layer – Tag Manager Help (google.com)
The data layer
這個影片先教你用preview模式,一開始都沒有click,所以要到Trigger上建一個新的Trigger,選Click – All Elements。

因為上面的Click all element不管點什麼它都會記下來,接下來調整把Trigger改得更精確,設定只有點了id是XXX的才觸發

接下來要把這個click的資訊送到GA4。還可以把使用者點的按鈕的文字是什麼送給GA4。(行銷可以知道什麼樣的文案吸引人)
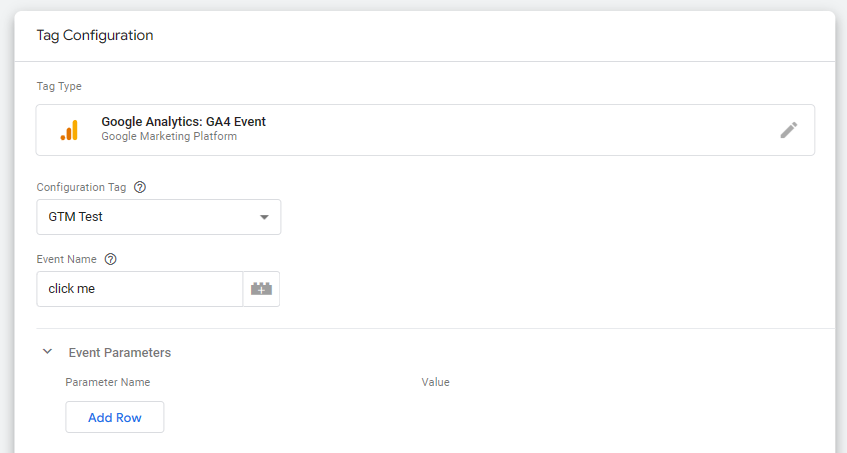
所以到Tag上面新增Tag。

注意介面上有Event Parameter,如果想讓這個Event能收集到更多的資訊,在Parameter上可以新增一些自己想看到的資訊。例如書名、作者、價錢…
詳見:Understand event parameters
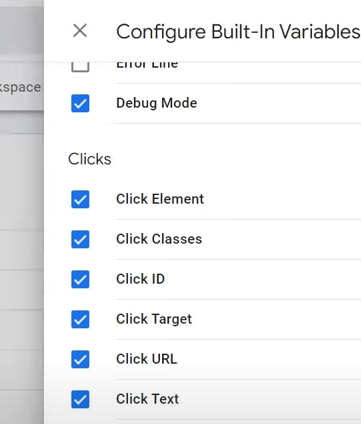
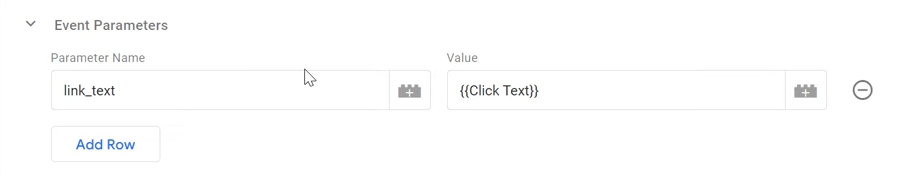
假設想要看什麼樣的文字內容會比較多人想要點的話,新增一個Parameter Name,填上建議的參數名 link_text,value就是從之前打開的variable裡面選

function cuteLuna( parameter1, parameter2, …)
接下來把這個Tag和之前建的Trigger連結,就大功告成惹。


By default, GTM has not enable any click tracking feature.
CTA:Click to action
PlayWright研究日誌
實作一個網站來觸發PlayWright的測試,例如開這個網頁讓它跑Yahoo網站
※本文不定期更新
使用pnpm建立PlayWright專案
pnpm dlx create-playwright
記得要開一個資料夾來跑這個指令,它是直接在開好得資料夾裡安裝,而不是建一個資料夾在裡面安裝。
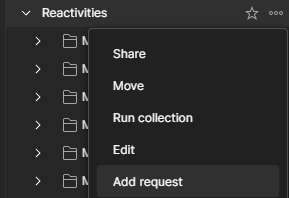
Postman mock server
mock server設定完之後會出現在collection
如果想要再增加API的話,在collection選Add request