最近覺得一直狂寫代碼,也是會進步,但是也是應該要多讀點書。因為讀書是吸收,而寫代碼是把已吸收的實現出來…或者是邊讀書邊實作,但一般開發除非專案時程不急,不然不太能這樣做。讀書跟實作是應該相輔相成的。有空可以抽空出來多讀書,反省自己寫的好不好,能做些什麼樣的修改、下次可以試試哪種方式等等。
React Tips

要設中斷點的時候,發現選第一個不對,要選第二個才行…
要挖洞的時候一定要記得開洞(例如傳 dots={true} 給 Slider的時候
<Slider {...settings} autoplay={autoplay} dots={dots}>面試心得
- 工作覺得遇到最難的地方是?
我回答一些業務上的邏輯。
感覺可以再說些其它東西
1. 不同的手機會有不同的渲染,有時候顧客反應的問題,其實有可能是手機本身的問題,當然沒有那麼多的手機能去測試,可能需要估狗看看這個手機
2. 在網站跟在手機上的程式需求會不太一樣,例如有一次我負責開發web端,同事開發手機端,然後他有部份程式邏輯是拿我的去用,在網頁上跑起來沒事,可是手機上會變白屏,所以說在使用很多方法的時候都需要去注意它的瀏覽器支援性
3. 有時候開發一個新功能,要去測得很全面,因為元件是共用的,例如開發一個玩法,可能要去測其它所有的玩法,所以說測試變得很重要。程式的防呆也要做好
難的地方其實很多,要去顧到很多眉角! - 工作上遇到沒辦法解決的問題妳會怎麼樣?
我說我會先檢查代碼,然後看有沒有錯誤訊息再去google,找不到問題再問主管,他說要是主管沒給一個肯定的答覆的話會怎麼辦,我說我會再回到之前的階段…
現在想想應該說,我會在團隊上提出我的問題,跟團隊討論出一個解決方法 - 你覺得你自己的個性如何?
我回答踏實努力型 - 你覺得你是主動還是被動?
我回答工作上會主動爭取,但某些邏輯的執行假設我覺得很奇怪,我不會堅持己見,頂多給個建議。 - 你覺得你的向上管理方面做得如何?
這頭我不是很懂… - 工作上有什麼比較自豪的成果?
我說了最近負責的專案… - 什麼樣的人你沒辦法相處?
- 你未來三年對自己有什麼期許?
- 會不會想轉當管理職?
- 對鑽研技術跟管理哪方面較有興趣?
我說比較喜歡研究技術 - 妳目前是實作比較多還是研究比較多?
我回答是實作,研究是每天下班大約花一個小時
react 踩踩雷
若在Promise.all裡面直接調用這個component的方法,會有異常
錯誤示範:

正確示範:
 當然如果它需要什麼參數,就放在Promise.all的上面也可以
當然如果它需要什麼參數,就放在Promise.all的上面也可以
react常見bug
ReactJS: Warning: setState(…): Cannot update during an existing state transition
在把function當props傳給子元件的時候,子元件要呼喚此function是要這樣叫:() => this.props.onHandlexxx() 而非 直接在onClick上寫
onClick={this.props.onHandlexxx}
Visual Studio Code tab縮排問題

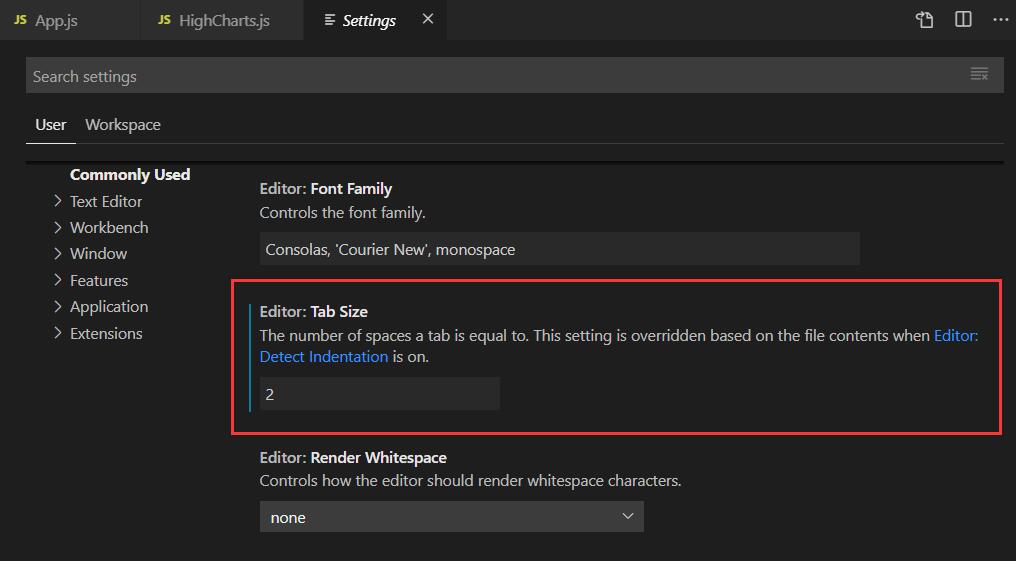
發現縮排很大,在這邊調設定:
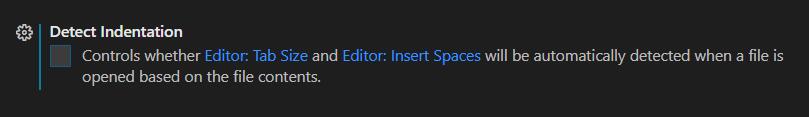
 Tab Size 改成想要的數字,我這邊改成2。然後點進去Editor: Detect indentation
Tab Size 改成想要的數字,我這邊改成2。然後點進去Editor: Detect indentation
假設它有打勾的話,把它勾掉,就可以嘍!
再回頭來看看我的代碼…好,很好,很完美。

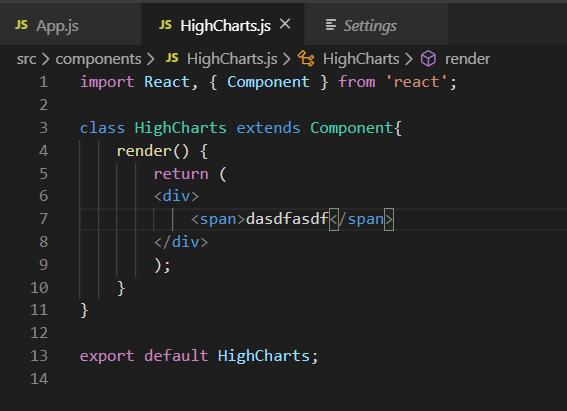
Imperative Pattern vs Declarative Pattern
在讀JavaScript的時候,這兩個Pattern常常被提到,做了一下筆記。
假設我們要做一個包含很多人物的物件。
const characters= [
{name:'Curapica', age:15},
{name:'Killua', age:13},
{name:'Gon', age:12},
{name:'Leorio', age:17},
];這時候這二種pattern的寫法就會是這樣:
/* Imperative Pattern */
for (let i = 0; i < characters.length; i += 1) {
characters[i].lastSeen = new Date();
}
/* Declarative Pattern */
characters.map((book)=> {
characters.lastSeenBy = 'me';
return characters;
});Declarative Pattern:要做什麼
Imperative Pattern:如何做
想像是兩個個性不同的妹子,就是這樣:

護唇膏
買了eos護唇膏,雖然香味還蠻好聞的,可是對我來說感覺有點硬,不好推勻,要省時間的話還是想要軟一點的護唇膏。不知道用久了會不會變不一樣?🙄
越來越奇怪的chrome
我發現打開F12的時候,在頁面上面點擊,連結會有奇怪的白邊。
https://create-react-app.dev/
像這個網站就會這樣,把F12關掉就不會了…
#100DaysOfCode react專案
Day 1, Dec 12 2019
- 目前不支援直接用create react app指令來創專案,前面要加個npx
詳見 https://create-react-app.dev/docs/getting-started/
A template was not provided. This is likely because you’re using an outdated version of create-react-app.
Please note that global installs of create-react-app are no longer supported. - 創建完成後,它會自己幫你建好gitignore和一些檔案
- 馬上改用sass,用原本的css超不順手
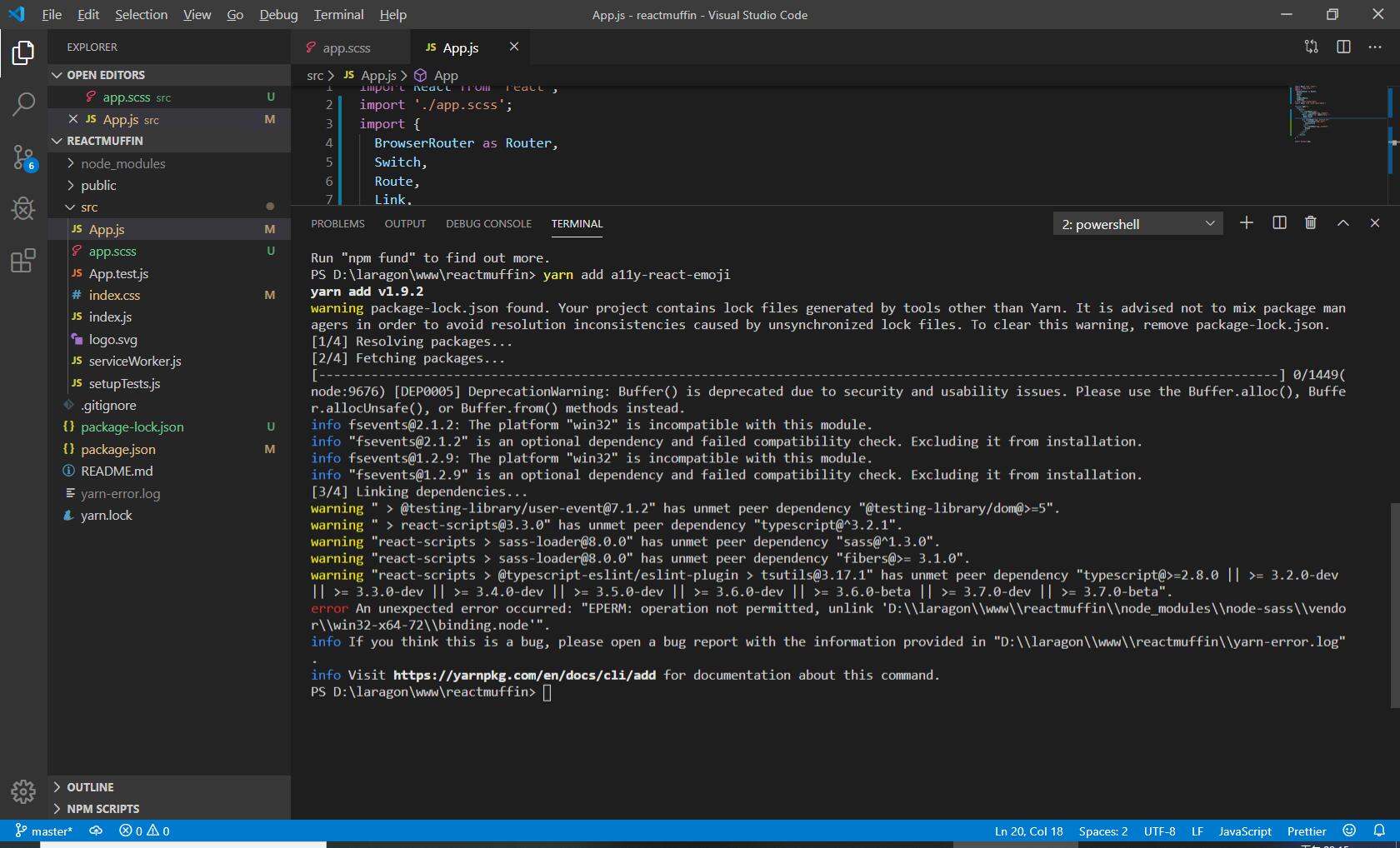
https://create-react-app.dev/docs/adding-a-sass-stylesheet/ - 導入emoji..發現有error還是能繼續用

https://www.npmjs.com/package/a11y-react-emoji
Day 2
- 重開的時候我裝的Emoji套件掛了,感覺安裝node-sass之後好像偷拔了我的其它套件…把Emoji移除了
Day 3
- 發現安裝node-sass把我的router拔走了?
- 之後查了下這個解法
- Cannot read property ‘match’ of undefined
- 依他的建議成功解決了
Day 4
- 寫了一個用到hook的counter (完全抄官網的