React Tutorial
Build with React JS
http://buildwithreact.com/tutorial
ReactJS Tutorial
https://www.tutorialspoint.com/reactjs/index.htm
React Native
https://facebook.github.io/react-native/docs/tutorial.html
Hello World – React
https://reactjs.org/docs/hello-world.html
文章
Optimizing React: Virtual DOM explained — Martian Chronicles, Evil Martians’ team blog
React Tutorial: A Comprehensive Guide to learning React.js in 2018
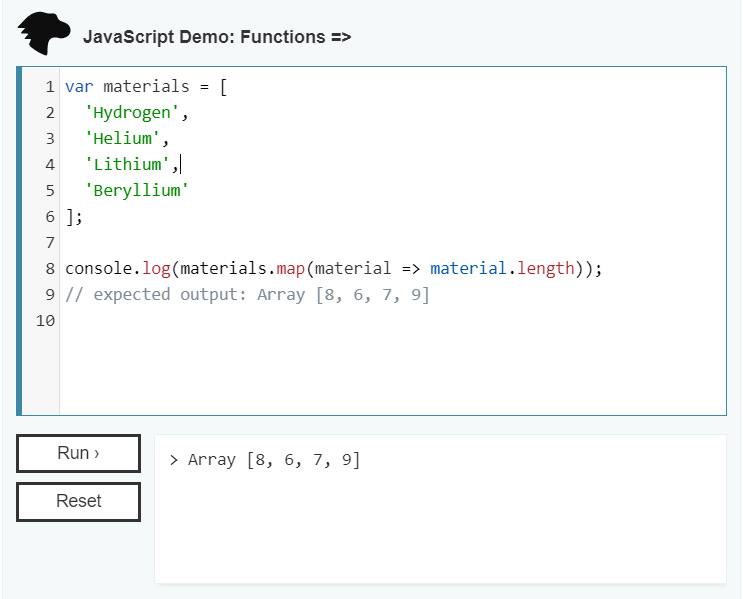
arrow function

这里回传的 8,6,7,9 是字串的长度
前端杂货
parents() 和 parent() 的差别,在于 parent() 是上一个元素,而 parents() 是所有祖先元素。除非有加参数,例如parents(“ul”),不然会一直跑到最上面。但是假如是这样选择parents(“ul”),它会传回所有的娘亲ul们。所以建议参数用class还是id之类的。
The parent() method returns the direct parent element of the selected element.
The parents() method returns all ancestor elements of the selected element.
style guide
缩写
dist
distribution
前端工程师推荐连结
Vue.js Developers
专门刊载一些Vue的文章
Hackr.io
收集各种前端教学,依照语言分类
Tools for Web Developers
一些开发工具介绍
Smashing Magazine
网页开发
Vue.js笔记本
Vue.js 測試的pen:

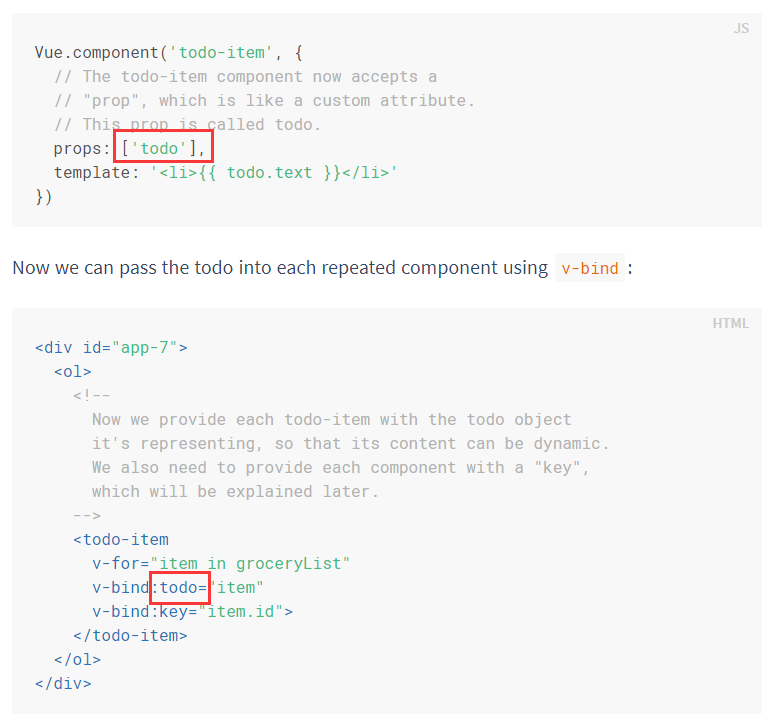
要給Vue的component一些動態資料的話,就給它挖個洞,讓它能接受自己定義的屬性(props)
【directive】
Directives are prefixed with v- to indicate that they are special attributes provided by Vue.
v-for
used for displaying a list of items using the data from an Array
v-if=”seen”
如果seen是true的話,這個元件就是可見的
v-bind:xxx=”xxxx”
可以綁定為vue裡的資料,例如
v-bind:title="message"
v-on:click=”methodName”
绑定点击功能
v-model
感覺就像是一個model,原型,資料的來源,大家要跟從牠(因為是model,偶像,可以查查這個英文單字,它也有模範的意思。)可以綁在input上。
v-once
值是固定的,以後不會再變了,例:
<span v-once>This will never change: {{ msg }}</span>v-html=”xxxx”
若要打html的時候,可以利用這個引擎
xxxx是自己定義的html
code pen
搜尋radio
Laragon
Laragon
https://laragon.org/
假如Auto Virutal Hosts不能用,就是因为chrome把dev的网址误判之类的,把它的网址改名就好了。例如改成:{name}.luna