
.提取特定的物件資料,例如
var array1 = [
{ name: 'Luna', age: 99 },
{ name: 'Baby', age: 1 },
{ name: 'Curapica', age: 18 }
];
var found = array1.find(function(element) {
return element.name === 'Luna';
});
console.log(found);// > Object { name: “Luna”, age: 99 }
var array1 = [
{ name: 'Luna', age: 99 },
{ name: 'Leo', age: 1 },
{ name: 'Baby', age: 1 },
{ name: 'Curapica', age: 18 },
];
var found = array1.find(function(element) {
return element.age === 1;
});
console.log(found);記得它只會回一個…所以給的值要是特定的,例如 gameId

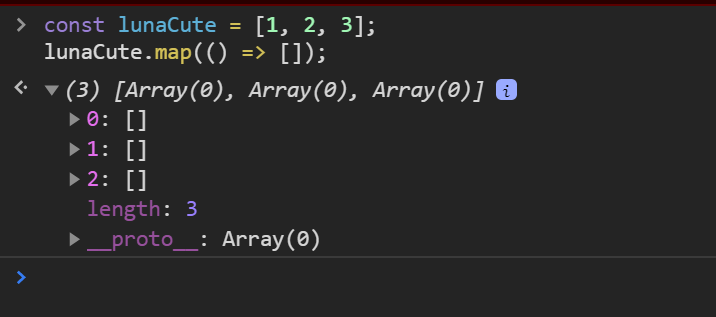
const lunaCute = [1, 2, 3];
lunaCute.map(() => []);初始化陣列
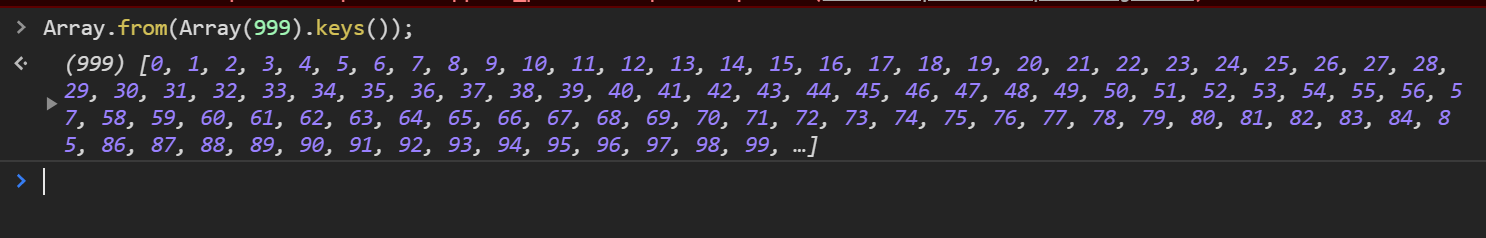
Array.from(Array(N).keys());
把字串的逗號拿掉:(例如 1,000)
parseInt(DefaultStake.replace(/,/g, ""))const arr = [
{
name: 'somestring',
id: 42,
fat: true,
},
{
name: 'joanne',
id: 3,
fat: false,
story: 'long',
},
];
arr.reduce((a, c) => {
const [key] = Object.entries(c);
return a.concat(key);
}, []);
參考文章
13 useful JavaScript array tips and tricks you should know – DEV Community 👩💻👨💻