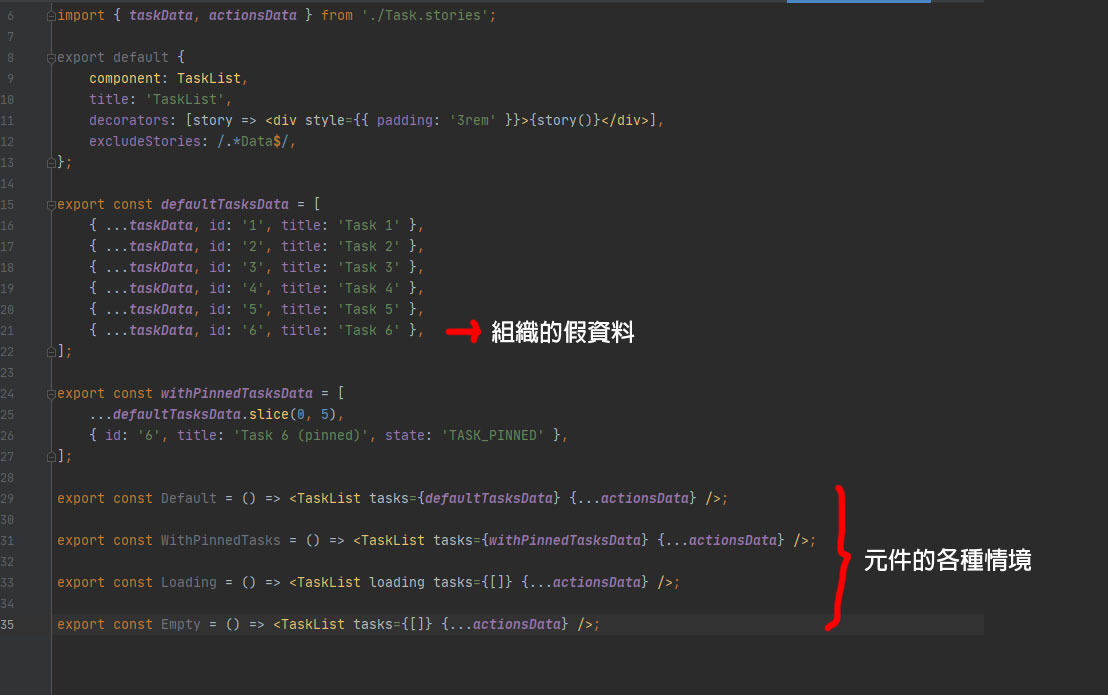
利用storybook可以更直觀的知道元件在各種UI互動狀態下應該怎麼呈現!

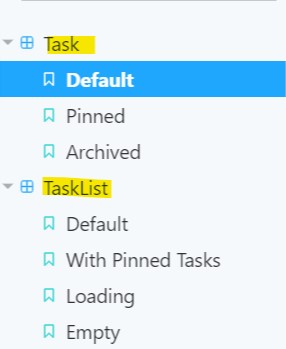
下面的那些就是stories啦!

下面這三個就是它的test cases
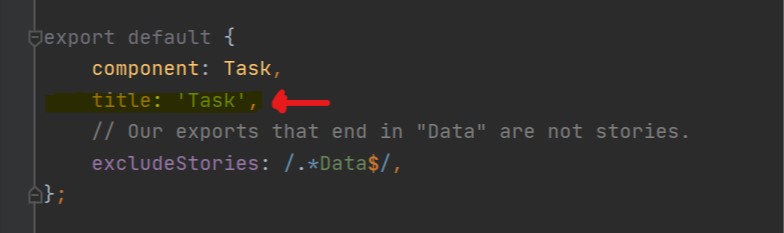
title(螢光筆劃線的地方)不能重複

title在這裡定義(export default是寫metadata的地方)
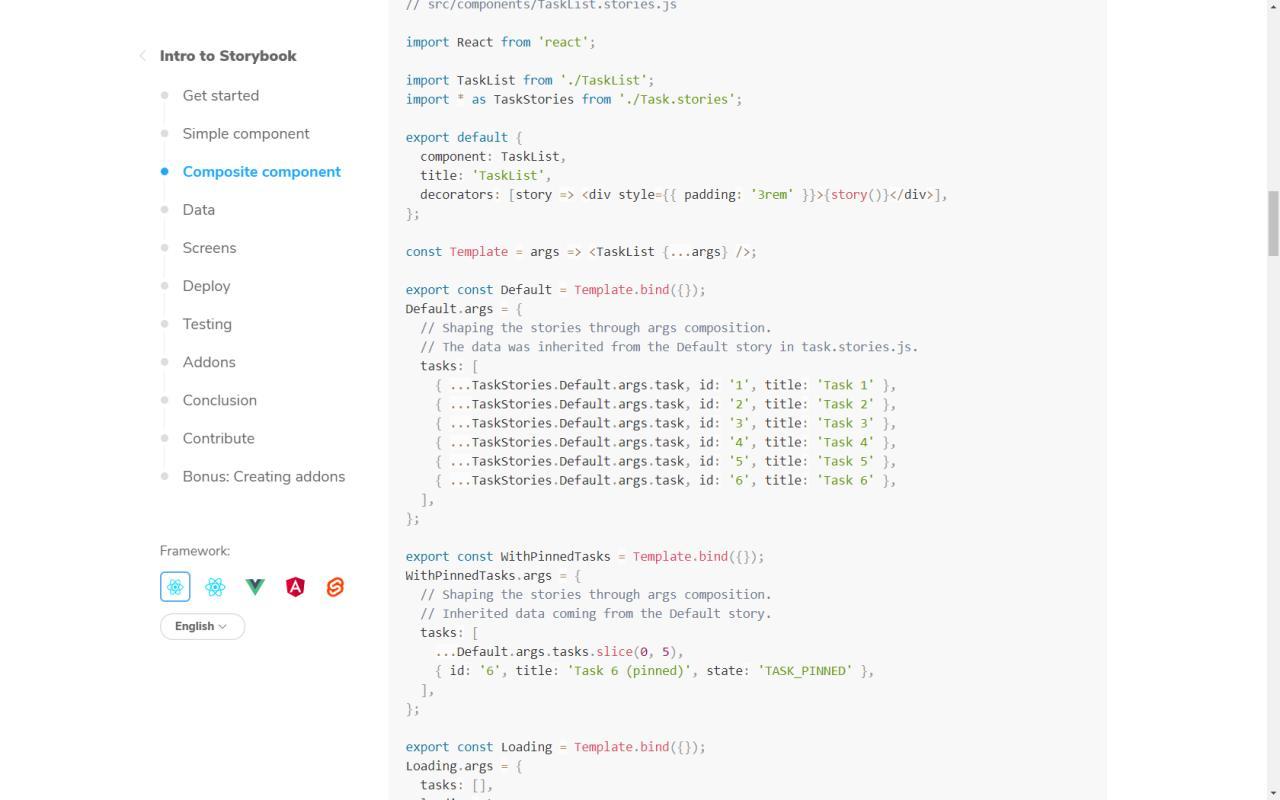
Task.stories.js

注意這裡


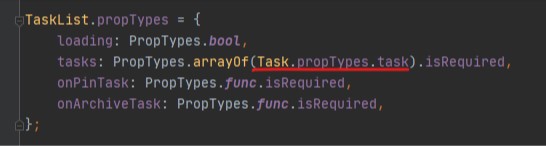
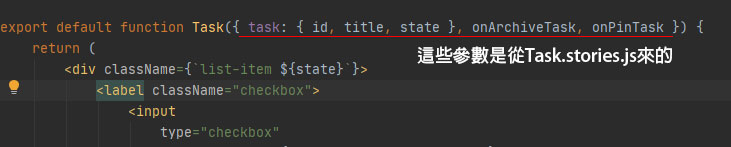
原來propTypes是可以沿用的!!

如何測試:用套件(addons)
這裡要用Storyshots addon,它會幫每一個story做snapshot test
Sep.12.2020
storybook又改版了…語法要換一換