超級簡單的,只要二個步驟!
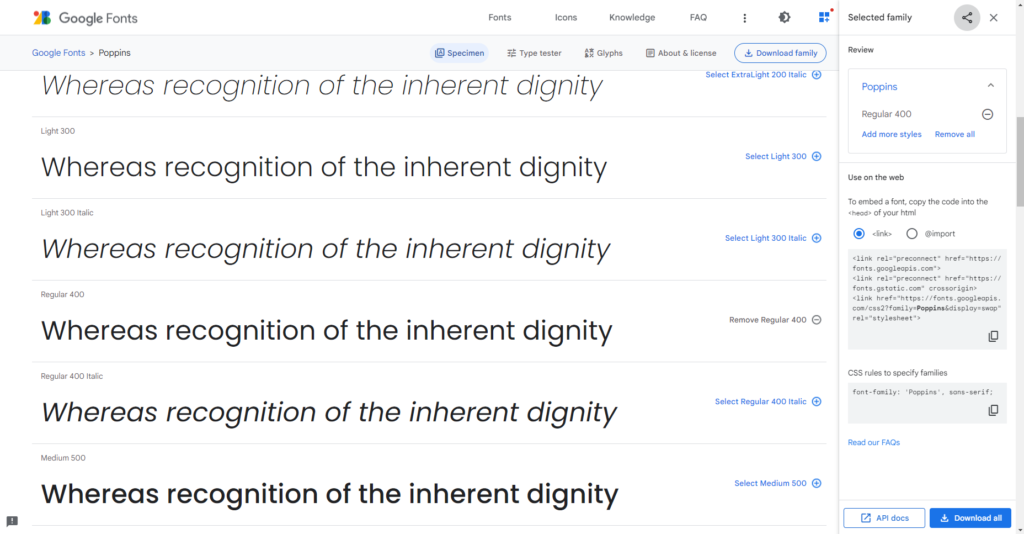
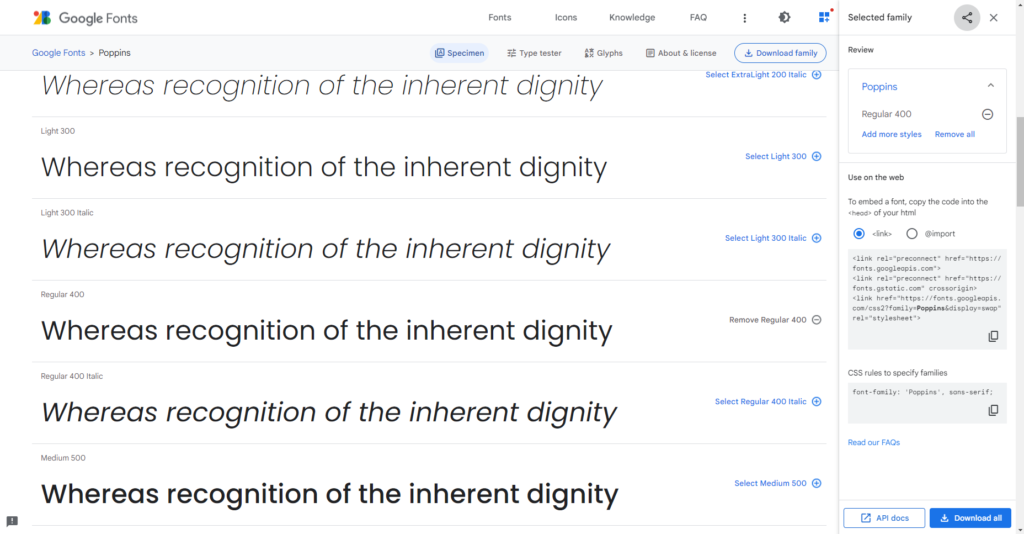
1. 到Google fonts選一個font


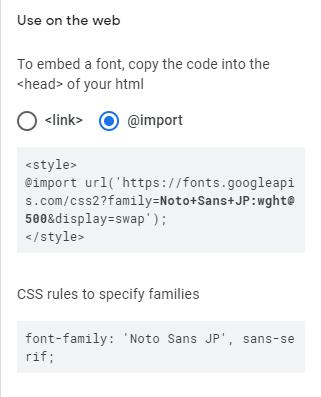
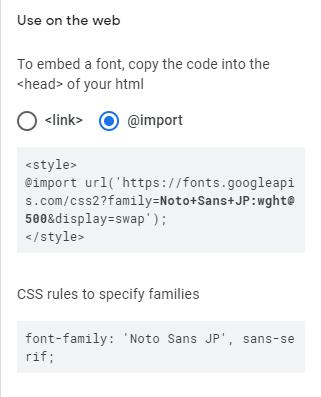
2. 選好之後,可以選要加入的方式
有三種方法:
1. 在html的head上加link
2. 在html的head上加style
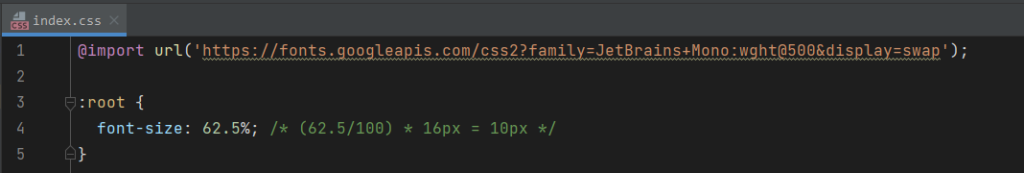
3. 直接在css上import

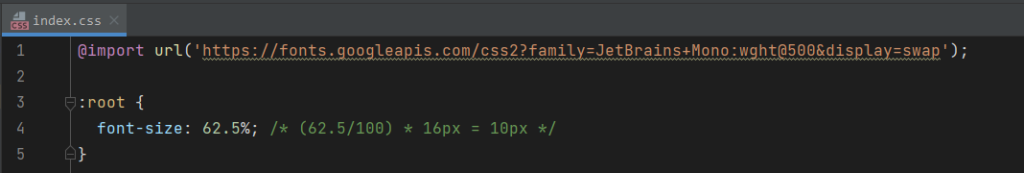
在css上加的範例, family = xxx 記得要是自己選的字型
相關參考:
Get Started with the Google Fonts API | Google Developers
超級簡單的,只要二個步驟!
1. 到Google fonts選一個font


2. 選好之後,可以選要加入的方式
有三種方法:
1. 在html的head上加link
2. 在html的head上加style
3. 直接在css上import

在css上加的範例, family = xxx 記得要是自己選的字型
相關參考:
Get Started with the Google Fonts API | Google Developers