- local + session storage
- 簡述一下functional programming
- 簡述一下物件導向
- 會不會用css、css預處理器
- 你的前端測試怎麼寫
- side effect是什麼
- 會用webpack嗎
- server side rendering觀念
- SPA和MPA差別
- 你的CORS怎麼處理
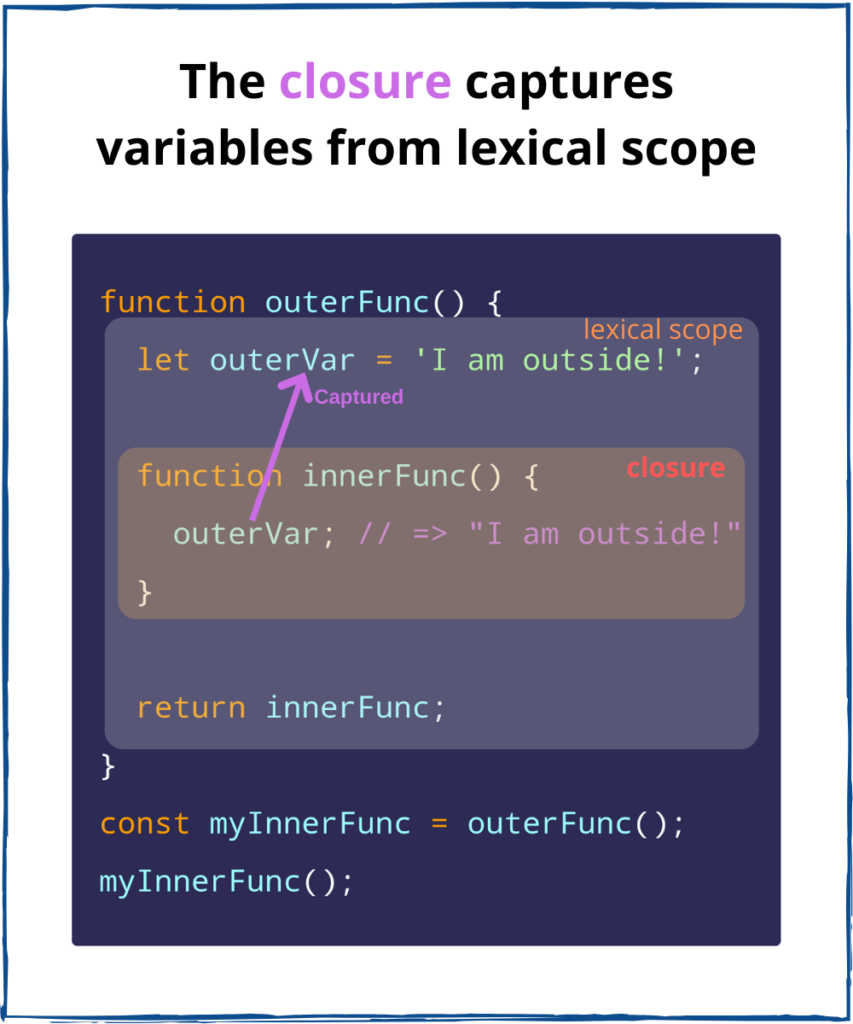
- 閉包是什麼
裡面的function讀得到外層的變數 - shallow copy + deep copy
- React有用過哪些hooks
- React的life cycle有哪些
- 多語系怎麼實現
- 解釋redux、狀態管理的流程

處理事情篇
- 假設有個案子要做,裡面有很多舊的library(例如jQuery)
妳會用舊的技術還是用新的技術?
能從舊的程式裡面改需求、加功能嗎?