買了一堂自動化測試的課,做一些筆記
Selenium WebDriver Masterclass with C#
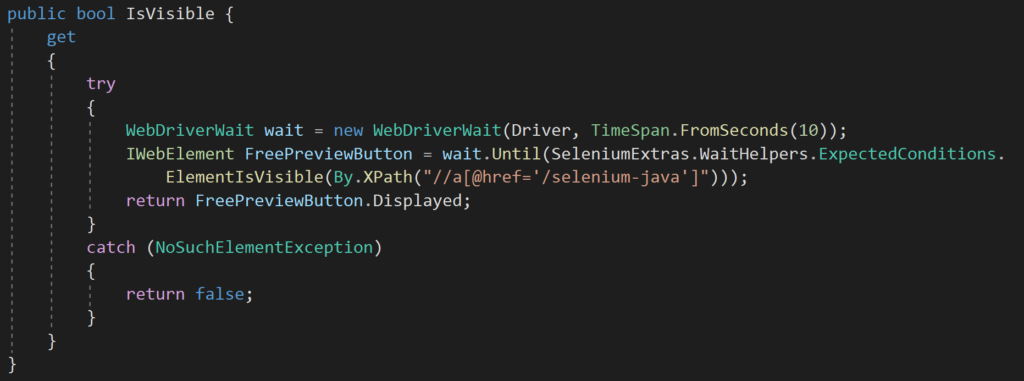
- compound class在C#不能跑,不過用XPath來選擇的話就可以
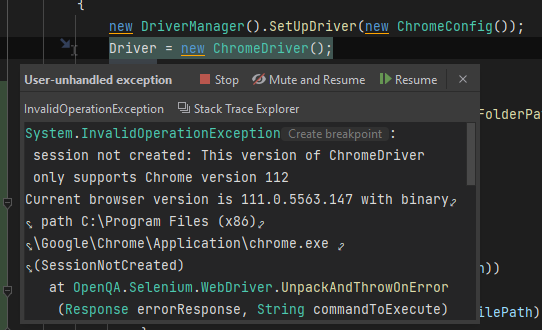
- chrome要更新到最新,然後chrome driver抓相對應的版本
- 用id來當locator最好,可是舊頁面就需要重包
- locator也可以用class,可是沒有獨特性,不適合我們專案
- 要寫測試需要安裝selenium support
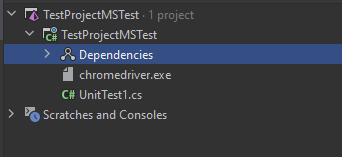
- chrome driver檔案要放到專案裡,放根目錄(ex: UnitTest1.cs旁邊 18-194
- 寫好測試,要跑之前先build
- 測試要用Page Object Pattern
- 測試要寫得像plain English一樣
- 用[TestCategory(“SampleApplicationOne”)]來幫測試做分類
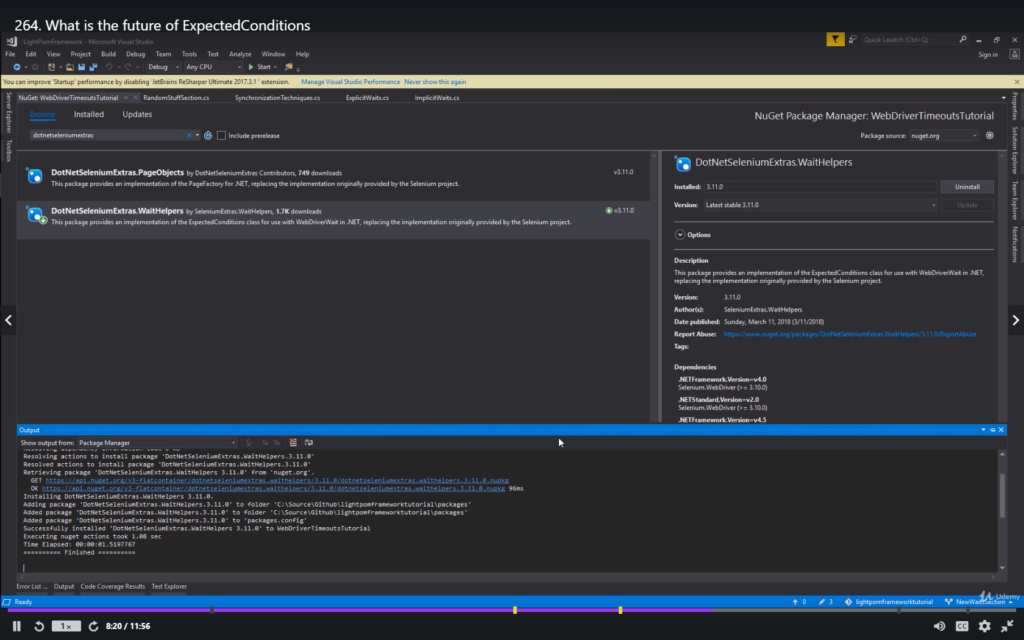
- 也有其它安裝chromeDriver的方法( ex: nuGet
- 方法名子可以取成Product Backlog Items (PBIs) level
- 在寫isVisible的時候記得,again doing the minimum necessary to get to get this code working.(其它很多地方也是這種概念)
- 作者說他喜歡用property>field,因為在IDE上property會有usage的提示(在哪裡有用到…)







有點熟就從Section 27開始看
開一個自動化測試專案的步驟:
- 開一個Unit Test Project,看是要選MSTest或其它框架都可以
- 安裝Selenium Support(它會自動幫你安裝Selenium WebDriver)
- 因為是Page Object Pattern,所以一開始是先有一個Page的Object,叫它來做事,把chrome driver傳給它,而不是直接叫chrome driver開始做事情。