li要有按钮的话,加在li上加个class 叫bind,如下图:

把PSD的尺寸改成375宽,就是iphone7上需要实际字元等pixel的大小
弹窗的范本在MUIModelv2.js里面改,各种都有
input直接一个class readonlyinput就可以变成readonly
网页的连结,到mobile/js/MobileManage.js改
.改纪录的table的html相关,到MobileGridnew.js改
(table是从这个檔案范本化出来的)
.檔名后面直接加个2就好了,不用v2
<div class=”header-margin”></div>
不需要这个,直接设body 有padding-top就好了
mui-btn mui-btn–orange
mui的按鈕這樣分樣式,我也可以分為:
cbetbtn cbetbtn–twin
twin 表示兩個並排
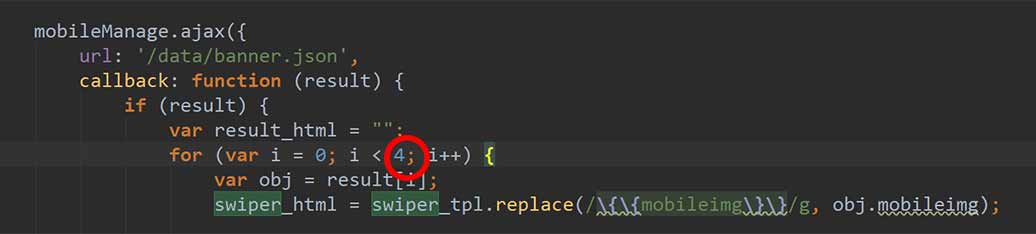
首頁的輪播圖出不來,可能是這邊的問題

WAP的页面应该都要用div.main-wrap包起来,
body设定overflow: hidden;
这样子才不会有轴卷出现,又可以上下滑动