看官方文件的解說其實看了沒有很懂,後來查了一下,發現也有人問類似問題
看到這篇文章就懂了
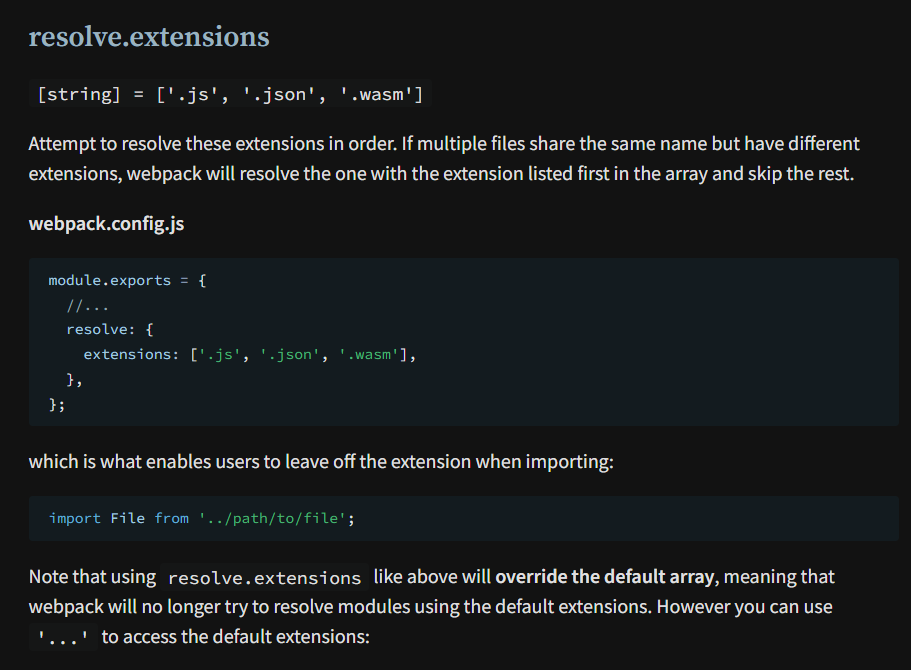
What does resolve.extensions do in Webpack?
原來是幫你的檔案匹配副檔名,那沒列進去的怎辦?用空字串

不過它那時候的官方文件又跟我現在讀到的不一樣。
[‘.js’, ‘.json’]
意思是如果你在import 一個檔案沒添加副檔名的時候,它會優先匹配 .js檔,沒找到再找 .json檔。如果發現有二個檔案,它就會挑陣列裡面的第一個副檔名的檔案。
所以要寫這個的話,要把可能會用到的副檔名都寫進去讓webpack好找@@,或是打’…’ 讓它去找預設的