- 首先安裝好Jest
npm install --save-dev jest @types/jest- 接下來安裝RTL
npm install --save-dev @testing-library/react- 為了用useful matcher,安裝jest-dom
npm install --save-dev @testing-library/jest-dom- 因為Babel跑TypeScript爛爛的,作者建議安裝這個(下面這個我還沒裝)
npm install --save-dev ts-jest如果你的JavaScript檔案有用到Babel,那你還需要安裝這個咚咚
pnpm i babel-jest -D安裝這個讓 jest 看得懂測試檔裡面的TypeScript
pnpm i @babel/preset-typescript -D參考jest搭配TypeScript的安裝備置。記得在babelrc檔也要加進去
這樣加下來發現跑測試訊息不一樣了,說render有問題,查了一下是React Testing Library 還需要配置環境

所以就安裝下面這個
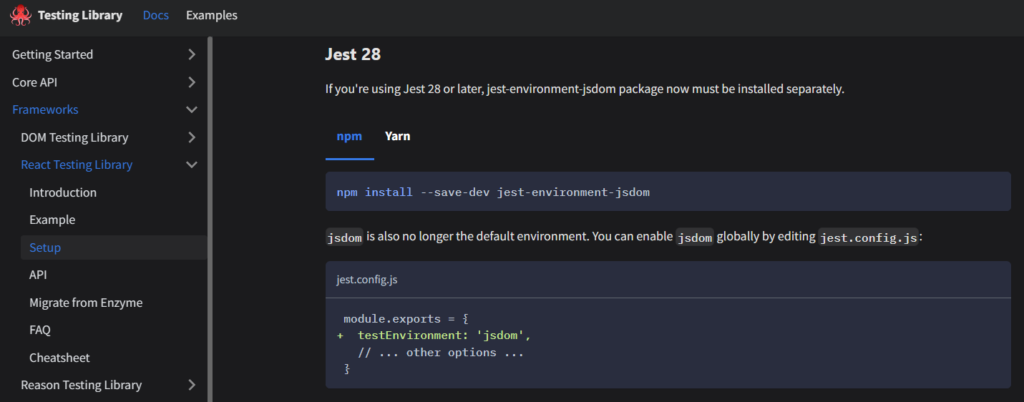
pnpm install --save-dev jest-environment-jsdom接下來訊息又不一樣惹,說我的App沒有用Provider來包
Error: could not find react-redux context value; please ensure the component is wrapped in a ….
改一下就好了,太簡單就不講了。
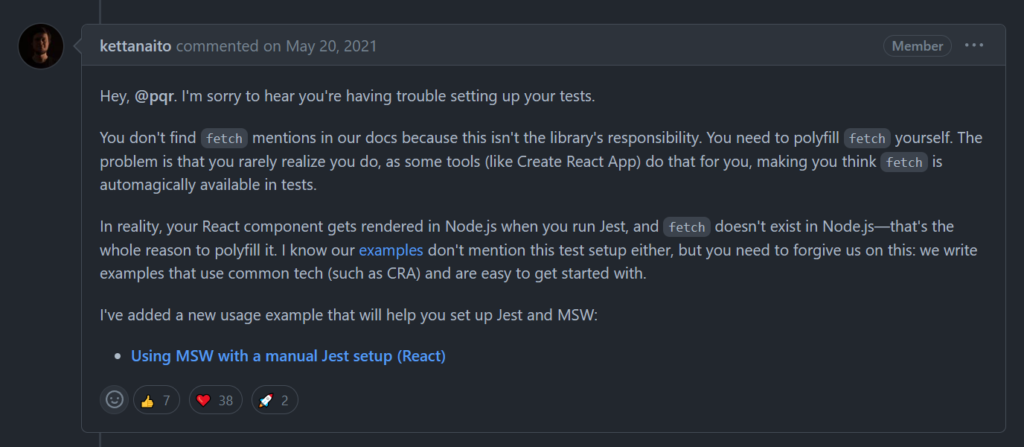
接下來測試過了,只剩下一些fetch什麼的API的問題
ReferenceError: fetch is not defined
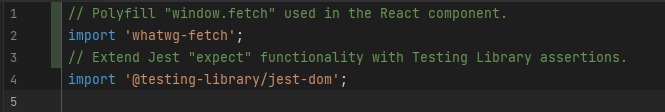
針對這點查這這篇文章之後,就安裝個這個套件然後加到setup檔就解決了
pnpm i whatwg-fetch -D

然後大功告成 ~~天啊還蠻簡單的啊
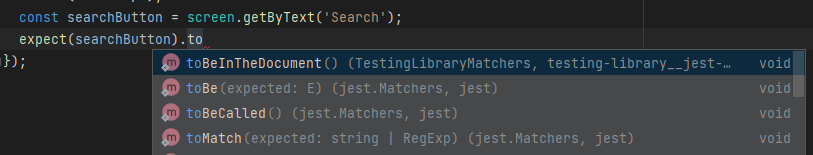
然後發現有的方法用起來會有紅波浪。
TS2339: Property ‘toBeInTheDocument’ does not exist on type ‘JestMatchers ‘.
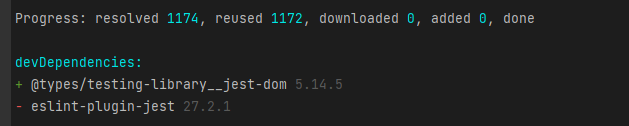
結果安裝一個奇怪名子的套件就解決了…看它名子怪怪的本來都不想安裝的。而且還不用去eslint配什麼東西,超…超幹
Property ‘toBeChecked’ does not exist on type ‘Matchers<void, Element>’ · Issue #442 · testing-library/jest-dom (github.com)
pnpm install --save-dev @types/testing-library__jest-dom



之後來做假資料。
pnpm install msw -D