
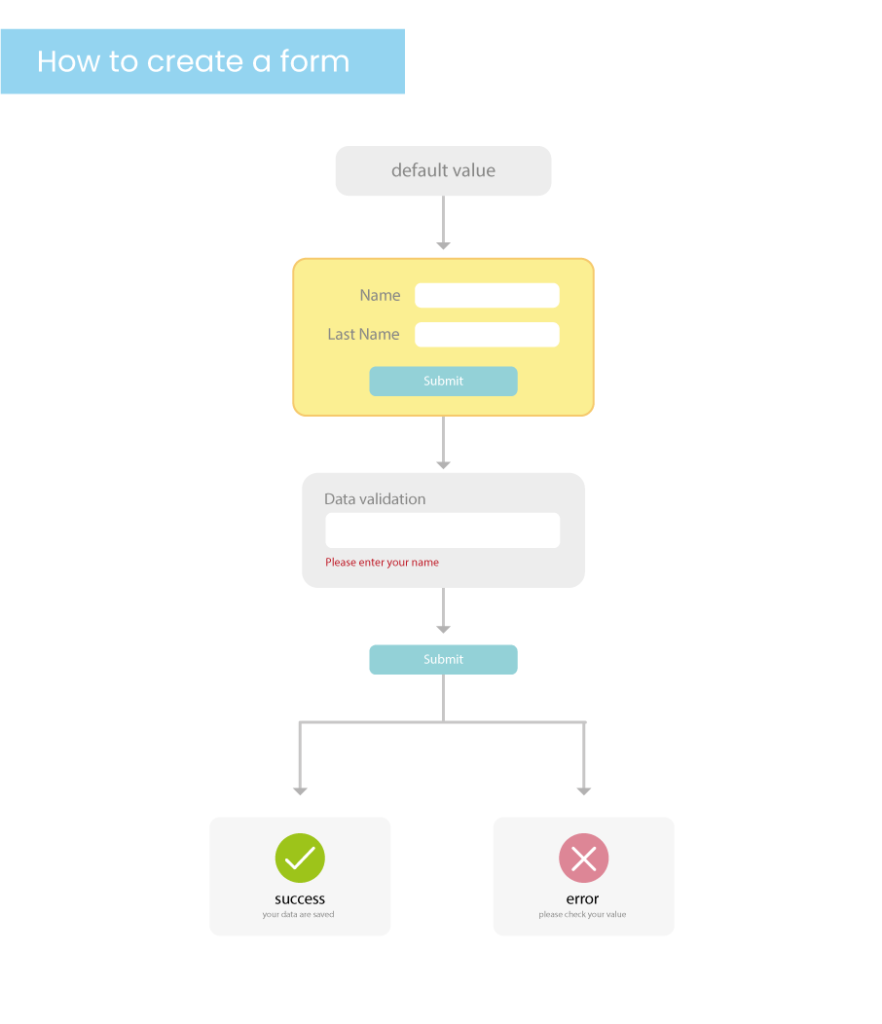
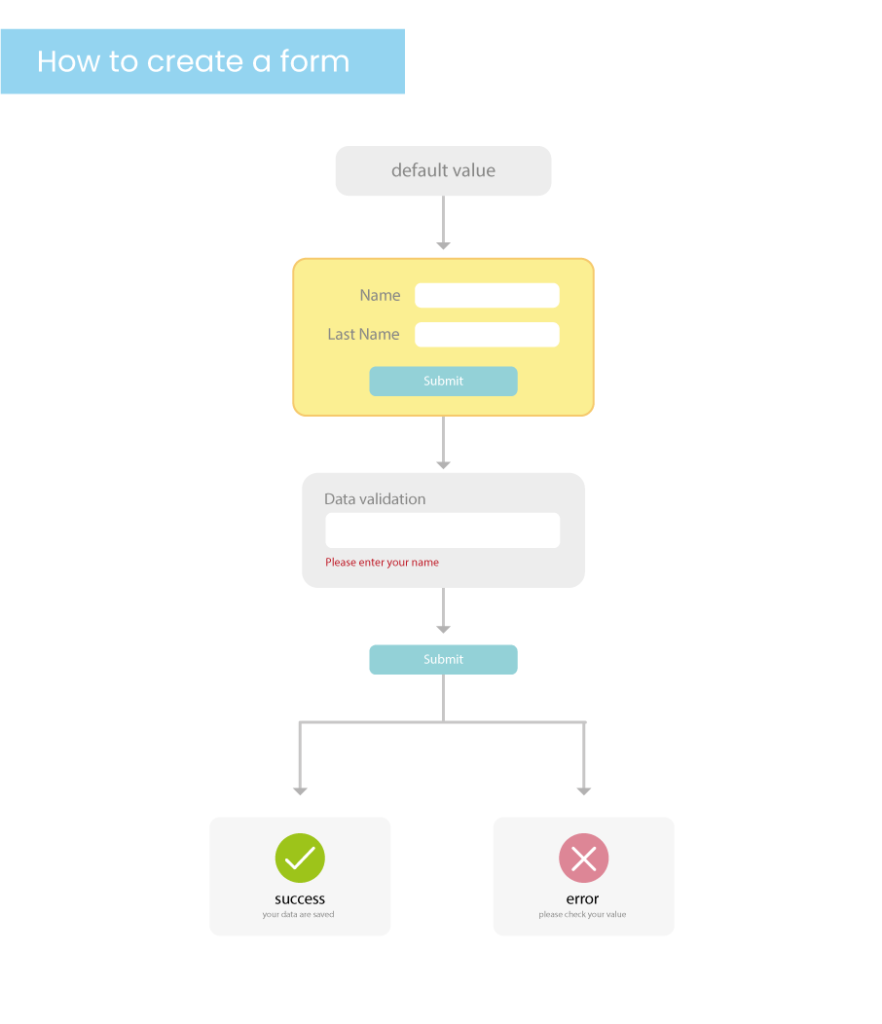
送出表單後,要確認default value有沒有改成編輯過後的。

送出表單後,要確認default value有沒有改成編輯過後的。
我在想要怎麼讓速度變快。
使用套件
【閱讀→理解→實際應用】
這一段要快的話,就是多讀(觸類旁通)例如懂node.js和TypeScript看文件更快。文件有時間的話也要仔細看完,因為可能自己刻了一個方法,結果發現套件有提供,那就白作工了。
【看懂別人的程式】
有時間的話整體看,沒時間就先看要做的功能。
多練多熟悉,以前都自己寫自己的,所以快,如果要依照別人定好的規範的話就要先記熟規範。
這是ChatGPT教的
Alright, imagine you have a big clock that shows the time, just like the one you might have in your room. But there are many clocks all around the world, and they all show slightly different times because some places are ahead of others and some are behind.
Continue reading UTC GMT收集一些面試經典題,有些是面試趣看到的,有些是自己遇到的
Continue reading 面試題目收集:前端篇
【中山區接案,有做小遊戲】
一開始有筆試,考了一些東西,之後是跟前端主管聊天。
因為有各種專案,都是從無到有開始做,做好再交接給其它地方維護,所以用的技術都還蠻新的。用的前端框架有React 18、Next 13、Vue 3 ,做蠻多手機版的。
前端主管說他們蠻重視學習的動力,有的工程師年資到了之後就想放著了,他說雖然前端技術日新月異,不過對資深的前端來說都還是那些東西,比較不會有太難的需求。另外他說覺得演算法會easy的就好了,再進階的會找演算法師。
有在做小遊戲,用pixijs
【德商,線上編輯軟體類】
因為寫React不過內嵌的是canvas,是寫Vanilla JavaScript,要轉換成React有效能問題。
考了一些試是直接用口頭回答,是純英文面試,面試官講話蠻清楚的。
考試:
【南港,遊戲相關】
這間的人資有二個蠻可愛的,人也不錯,有英文面試
前端只有二個蠻忙,所以想要多一點人來負擔,有加班費
有現場coding test考重構class to hooks
【內湖直播、遊戲相關】
裡面有直播,沒有iframe,前端只有二個蠻忙,沒有寫測試
【defi相關】Linkedin找的


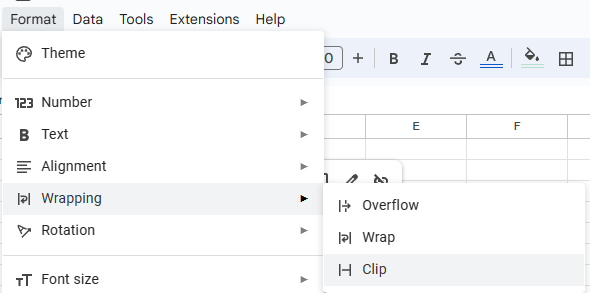
用這個會好看多
【build打包不過怎麼辦】
在這查到解法
An unexpected error occurred: “EPERM: operation not permitted in Yarn
把dev server關掉就可以了
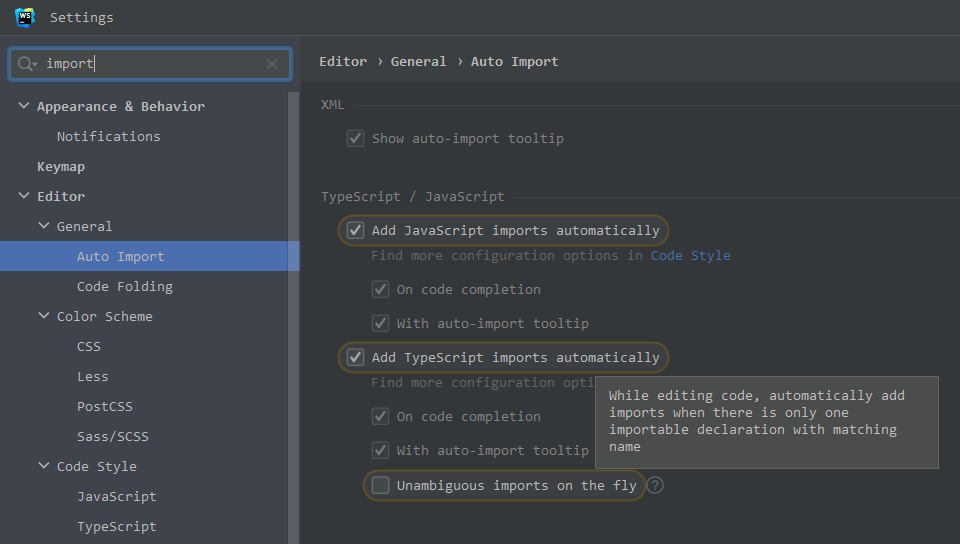
使用快捷鍵Ctrl + Alt + O 來移除unused import

使用Alt + Shift + Enter 來import沒有import的東西