還不錯,教程都還蠻新的,還有一個還沒播完的剛好是我很有興趣的(React, Redux & Firebase App Tutorial #1 – Introduction)不過就是腔調上有點聽不太慣。
有React、Vue、Node.js、REST API 、GraphQL的教學,而且都蠻新的。

教學很多元!Vue、Angular、Node.js、MongoDB、Docker、MERN、Laravel…
還有很新的教學,我也很有興趣(Lyric Search App With React & Context API)


影片都還蠻新的,有React.js、ES6的教學,竟然還有GraphQL

Mostly a front-end dev out of Montreal, QC seeking to spread love and knowledge out there. Interested in JS, React, NodeJS, or NoSQL? Then we might have a few things in common 😉

這個光頭仔的聲音還蠻好聽的,發音也好懂,音質也好。

影片有點舊了。有React.js教學、Rails API、Git、Docker
覺得git branch的教學還不錯

 記錄一些看教學時覺得應該特別記下來的咚咚。
記錄一些看教學時覺得應該特別記下來的咚咚。
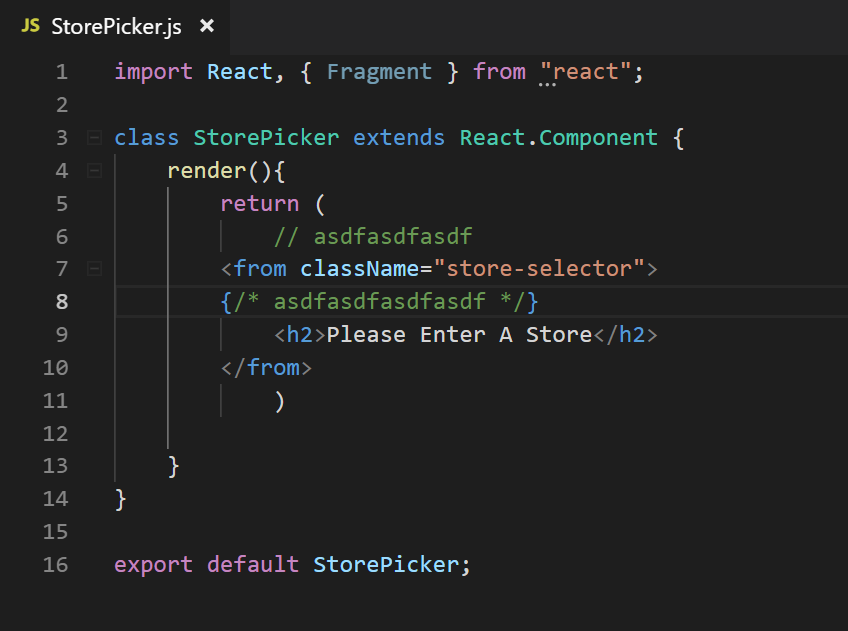
 要寫comment要這樣寫:
要寫comment要這樣寫:

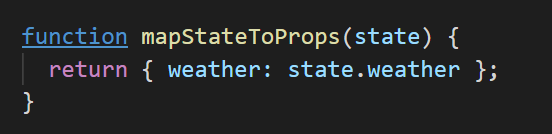
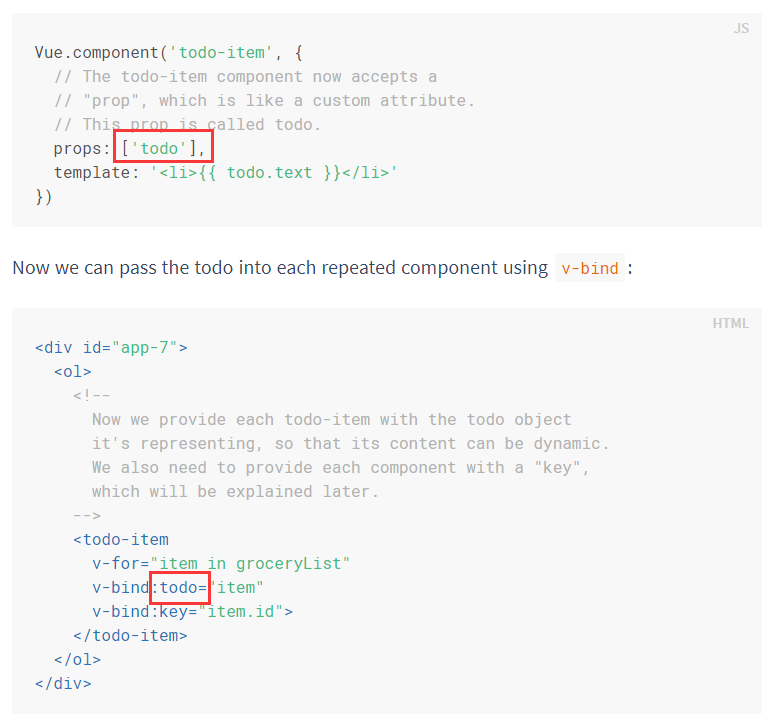
 下面這個可以縮寫成這樣(ES6)
記得第二行,key和value一樣的話才能這樣寫
下面這個可以縮寫成這樣(ES6)
記得第二行,key和value一樣的話才能這樣寫

 import的時候,假如是default export的,就不用{}括起來
create-react-app之後,進入專案資料夾,打yarn,再打yarn start才會正常。
(可用import 一個jsx來測試)
只有 class based component 才要打 render method
用脚手架建專案不成功的時候,有錯誤訊息
import的時候,假如是default export的,就不用{}括起來
create-react-app之後,進入專案資料夾,打yarn,再打yarn start才會正常。
(可用import 一個jsx來測試)
只有 class based component 才要打 render method
用脚手架建專案不成功的時候,有錯誤訊息








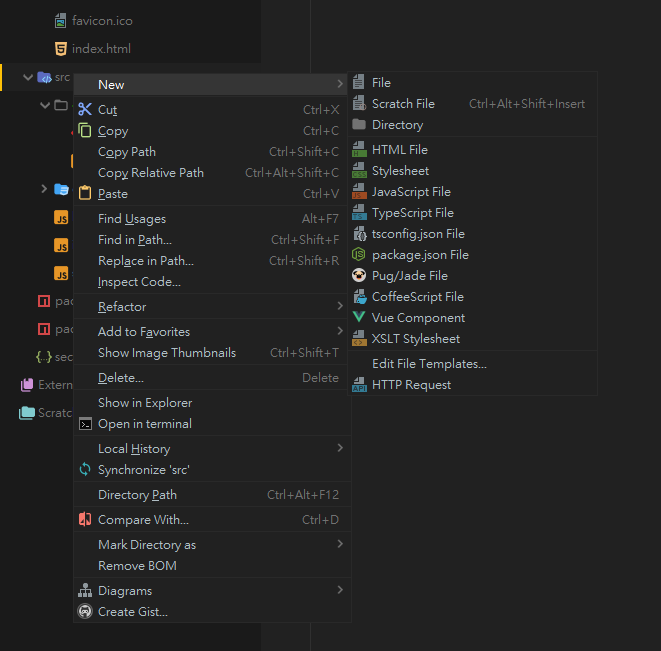
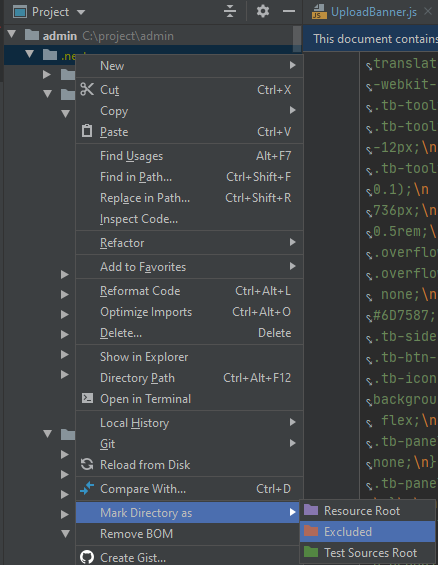
 新增檔案:在想要新增的目錄按右鍵叫出命令列:
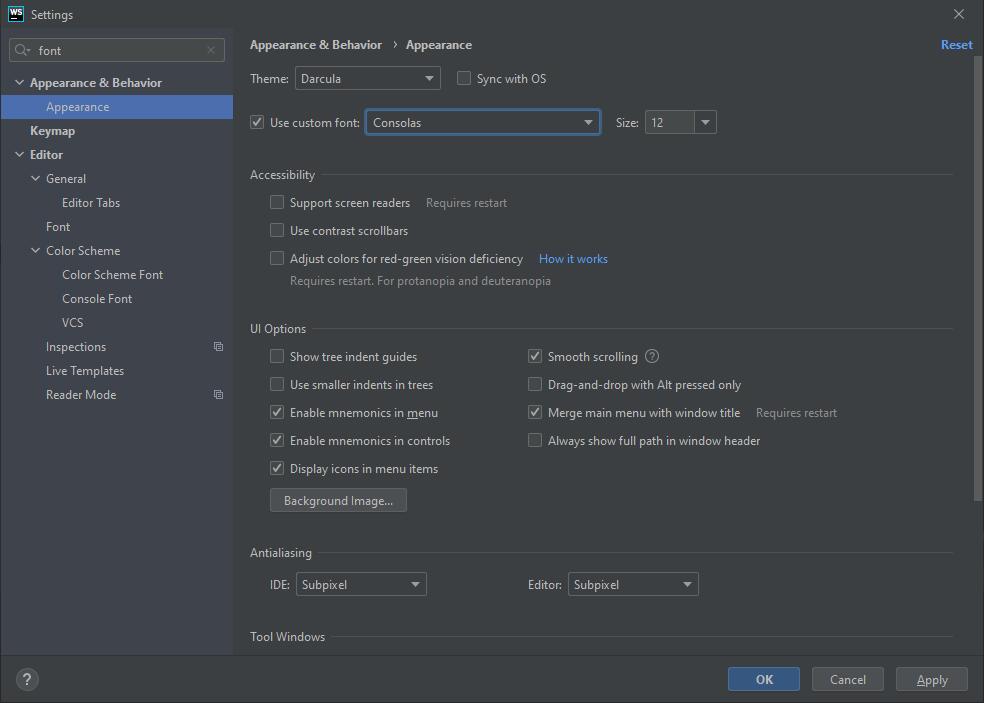
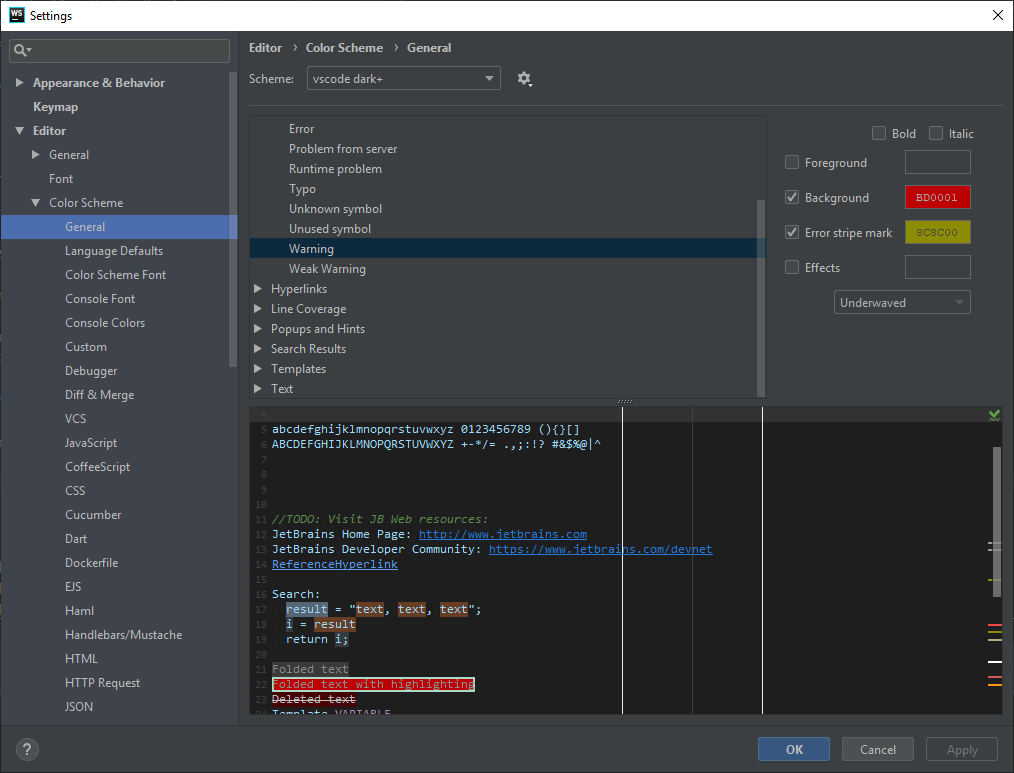
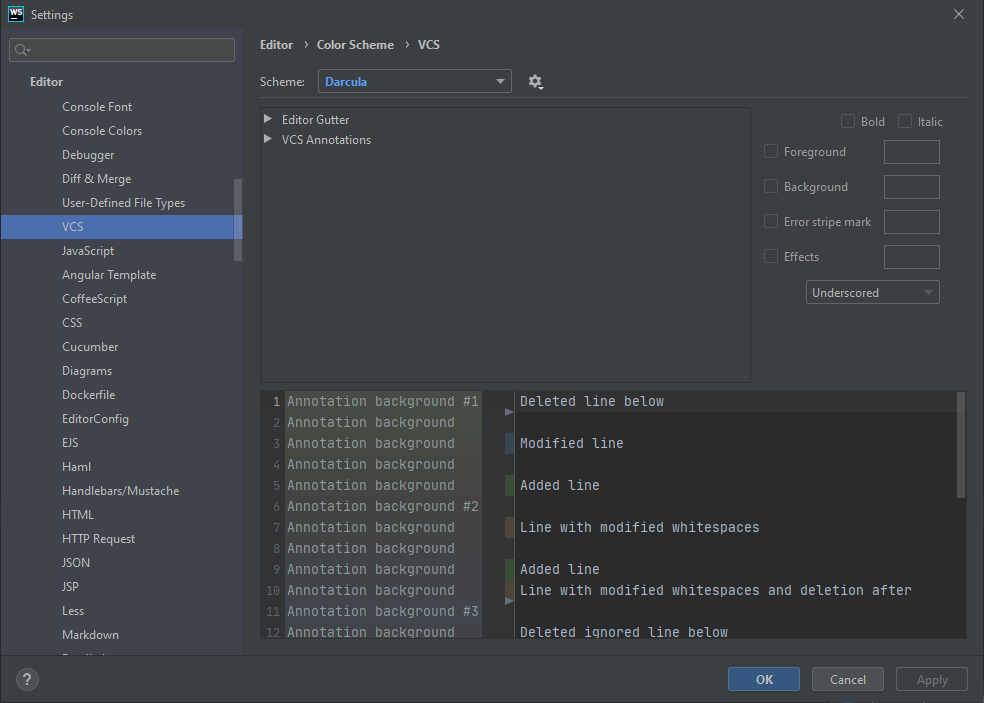
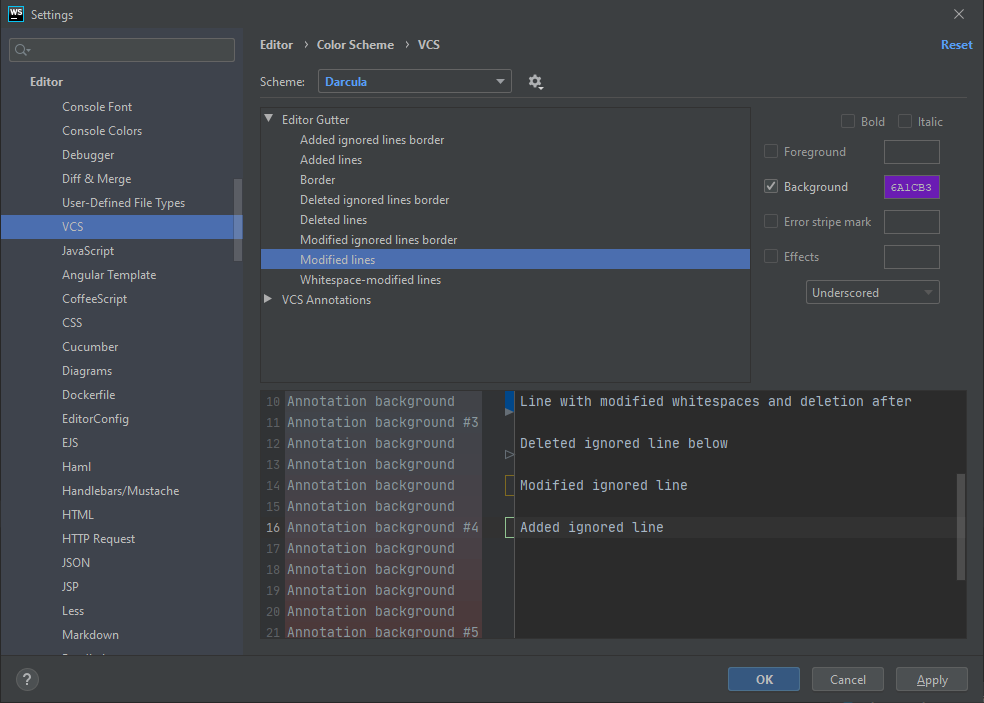
Alt + F123. 修改eslint的警告配色
新增檔案:在想要新增的目錄按右鍵叫出命令列:
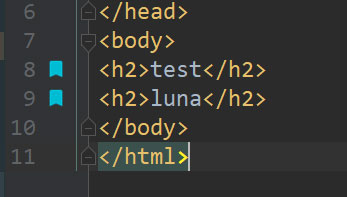
Alt + F123. 修改eslint的警告配色 我少了一個分號,它的配色提示太不明顯了,調成紅色的看看。
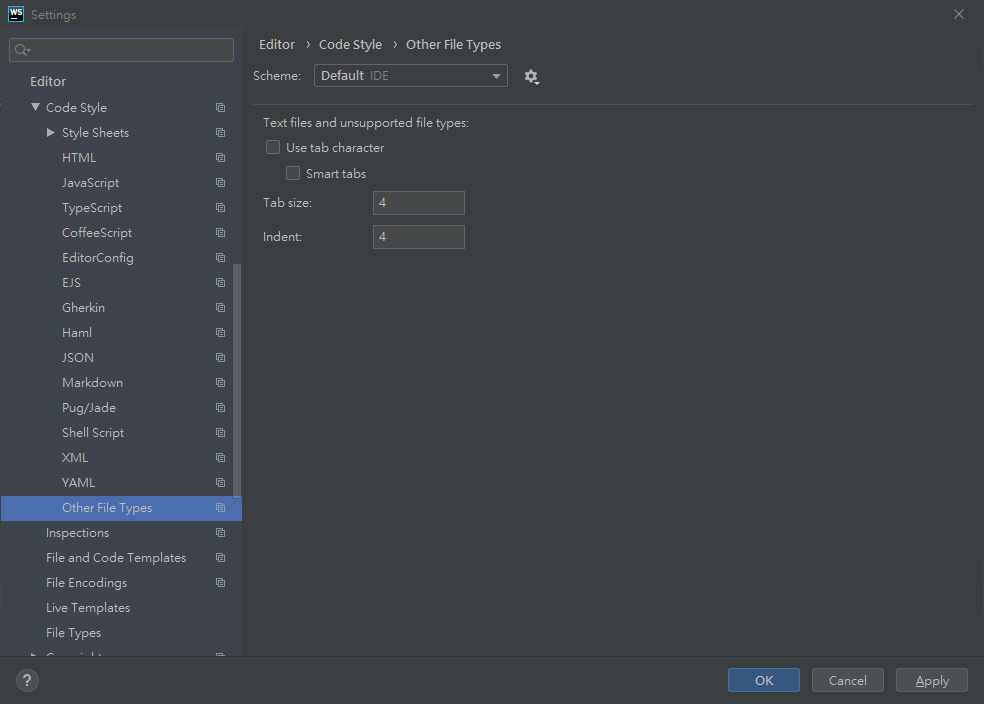
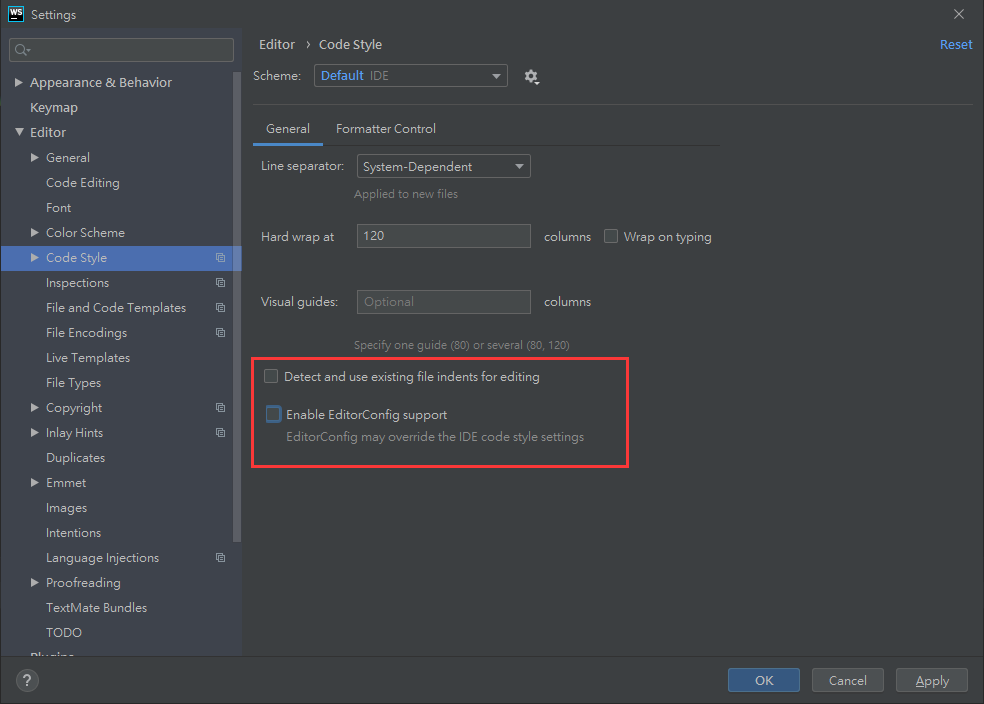
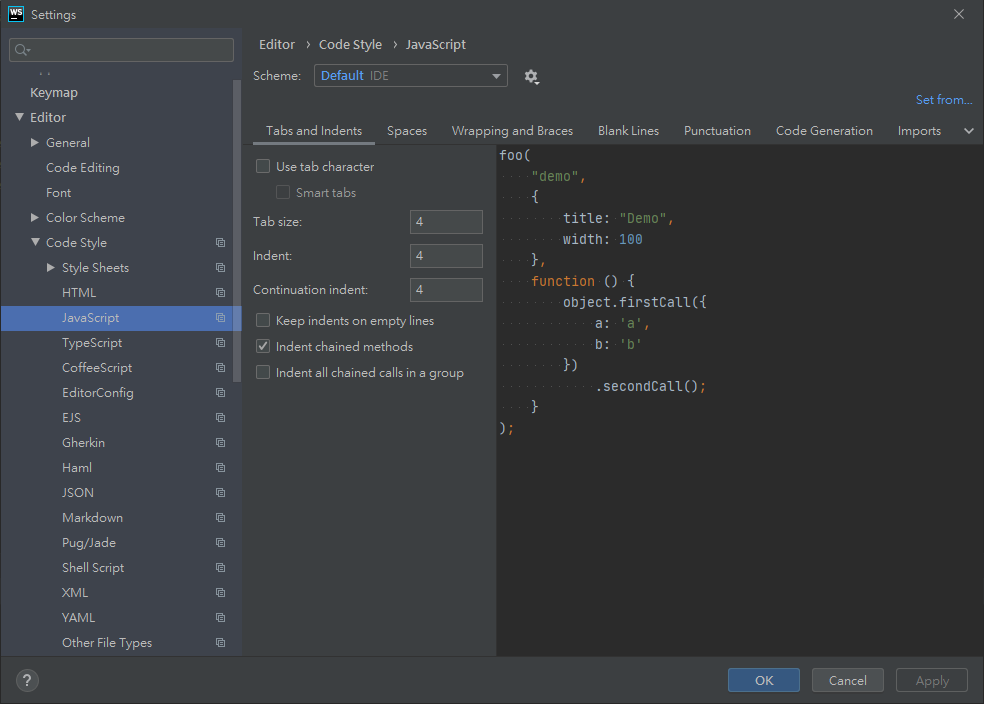
減少縮排的方法:
我少了一個分號,它的配色提示太不明顯了,調成紅色的看看。
減少縮排的方法:
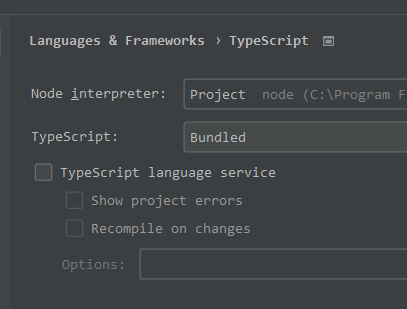
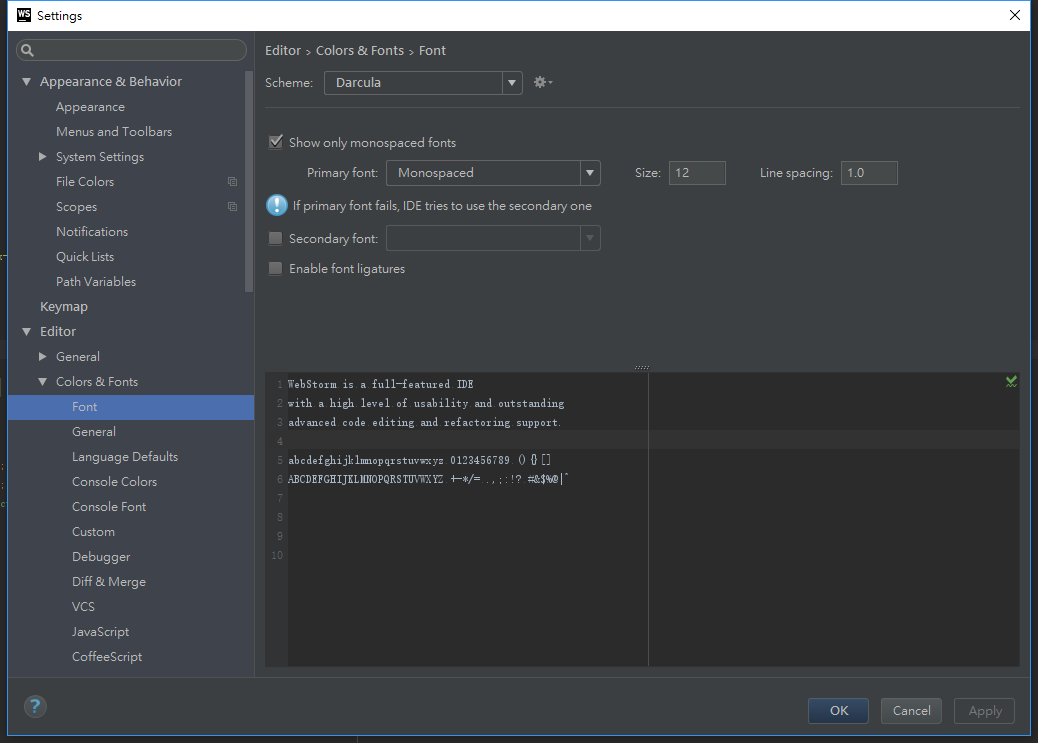
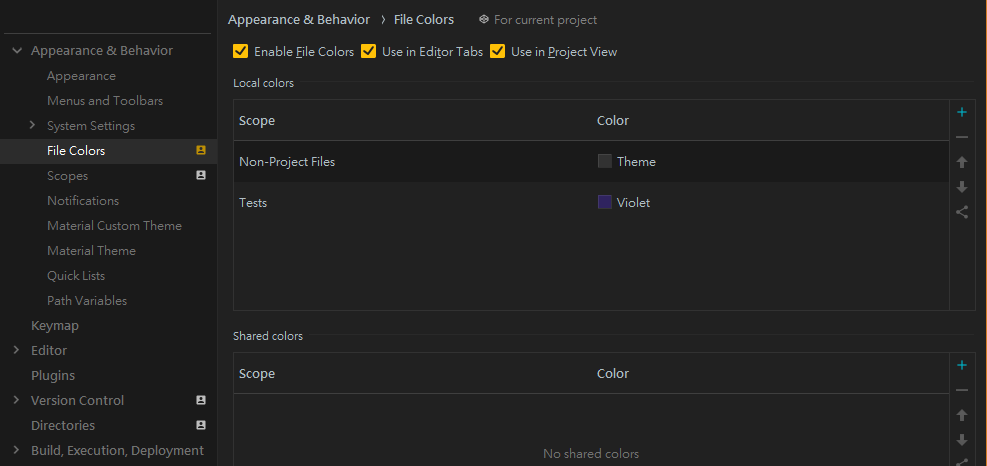
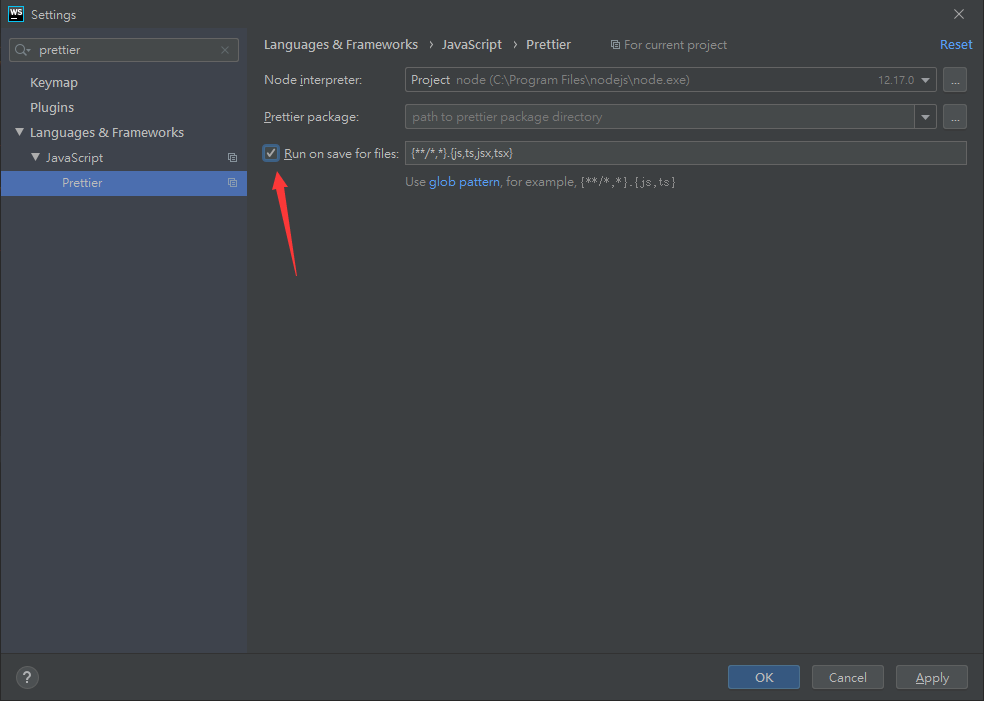
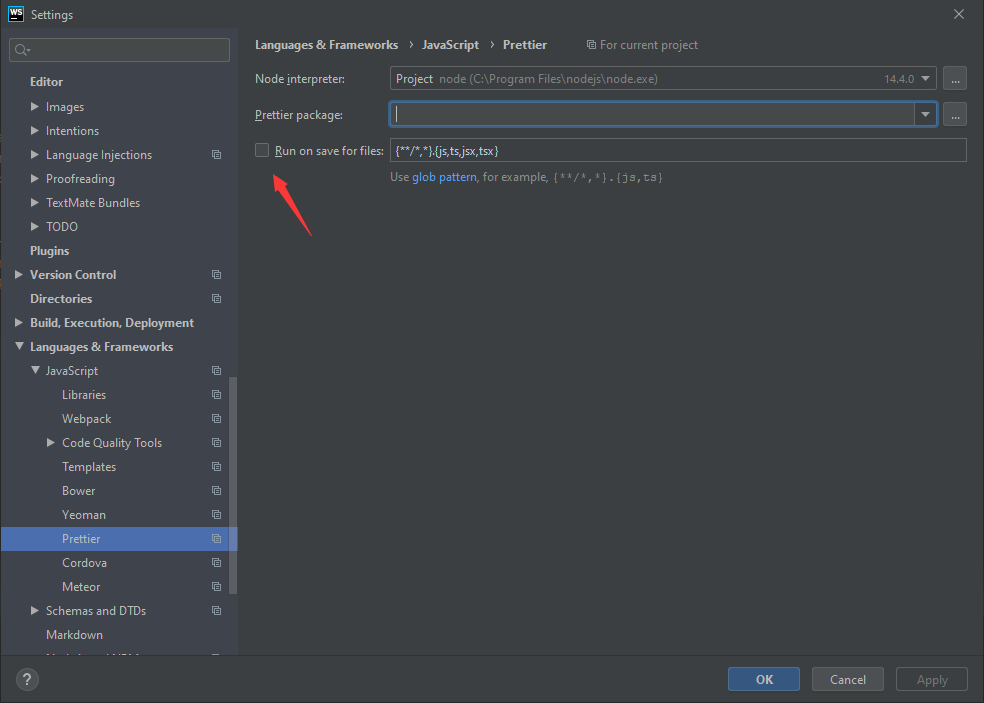
 這邊記得也要把它勾掉
這邊記得也要把它勾掉

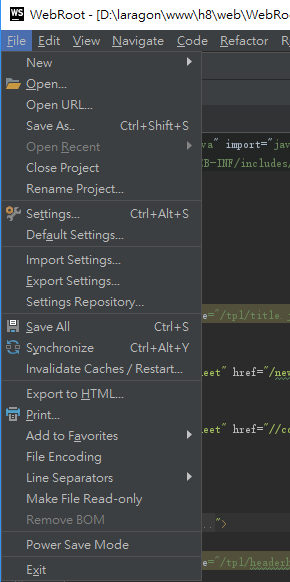
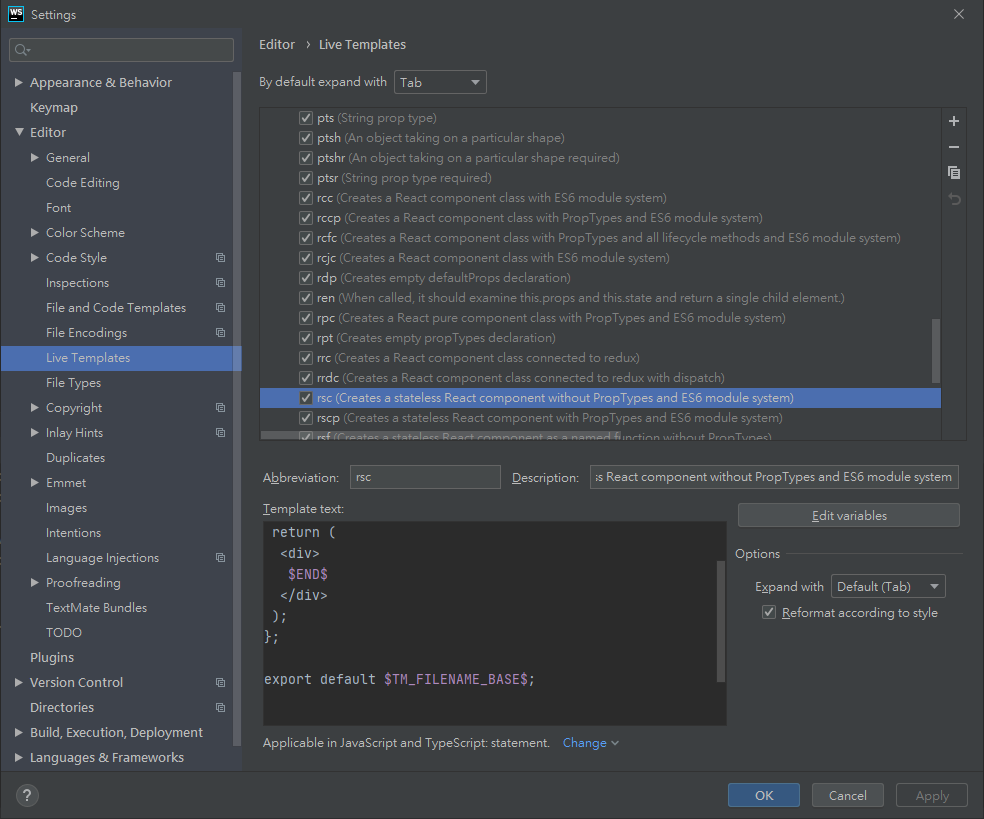
 想要記Code snippets的話這裡找
想要記Code snippets的話這裡找
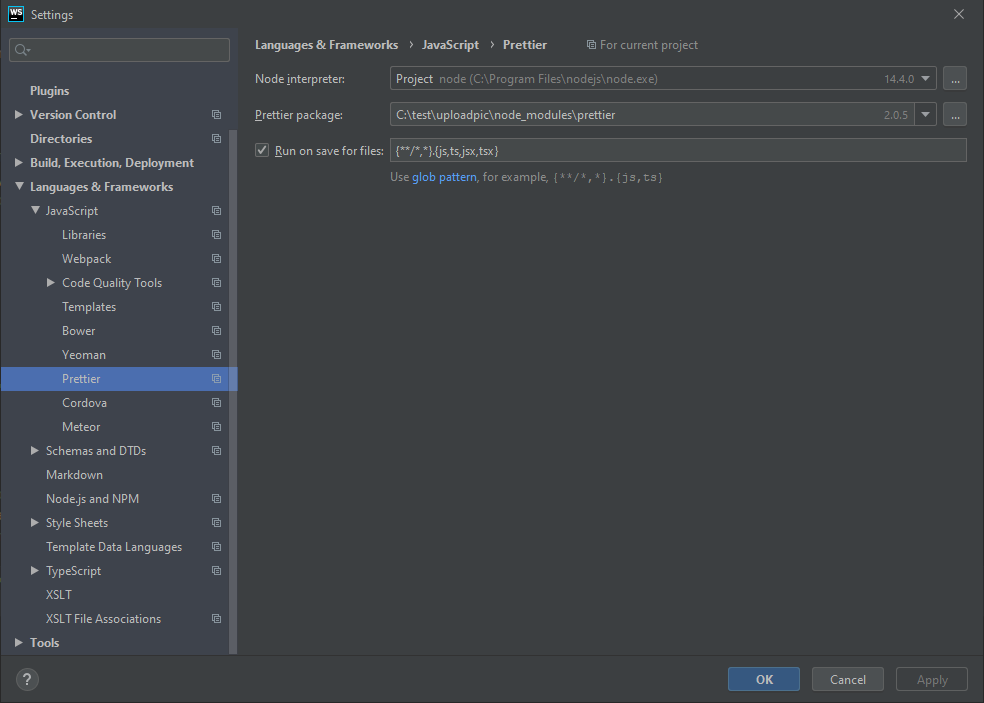
 想要prettier的話看這裡
想要prettier的話看這裡
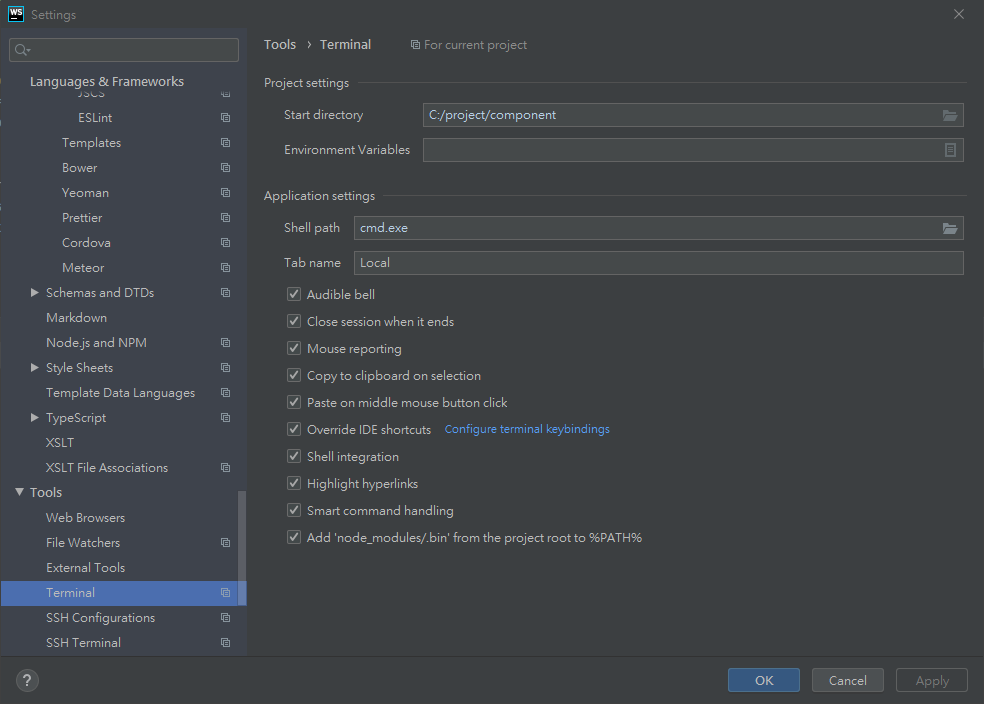
 把Terminal改成可以用一些指令(ls、rm -rf….
把Terminal改成可以用一些指令(ls、rm -rf….
 注意這裡的shell path原本是 cmd.exe
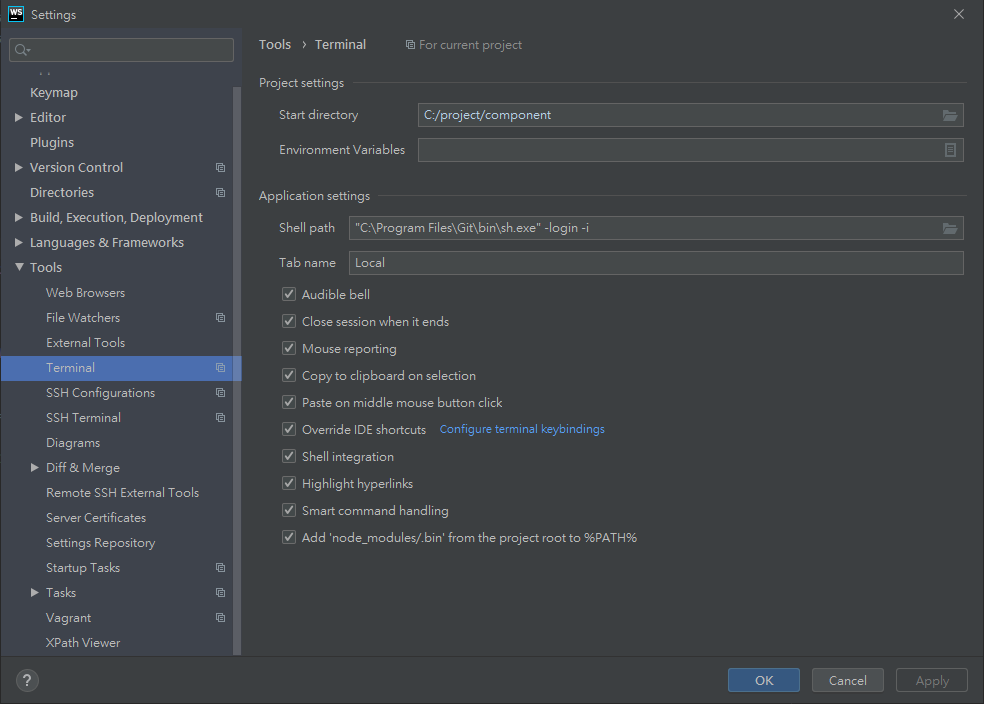
改成
“C:\Program Files\Git\bin\sh.exe” -login -i
注意這裡的shell path原本是 cmd.exe
改成
“C:\Program Files\Git\bin\sh.exe” -login -i
 參考文章
參考文章



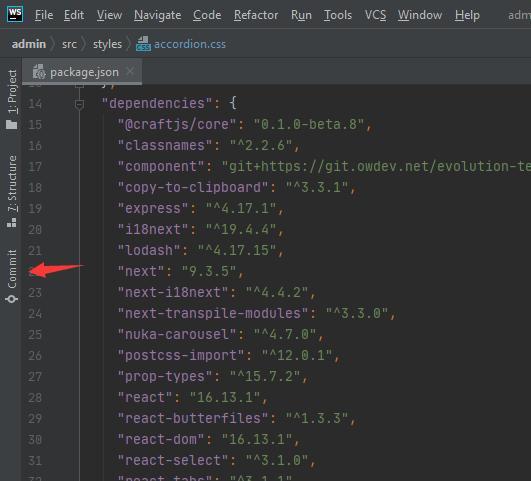
 看commit的diff
看commit的diff

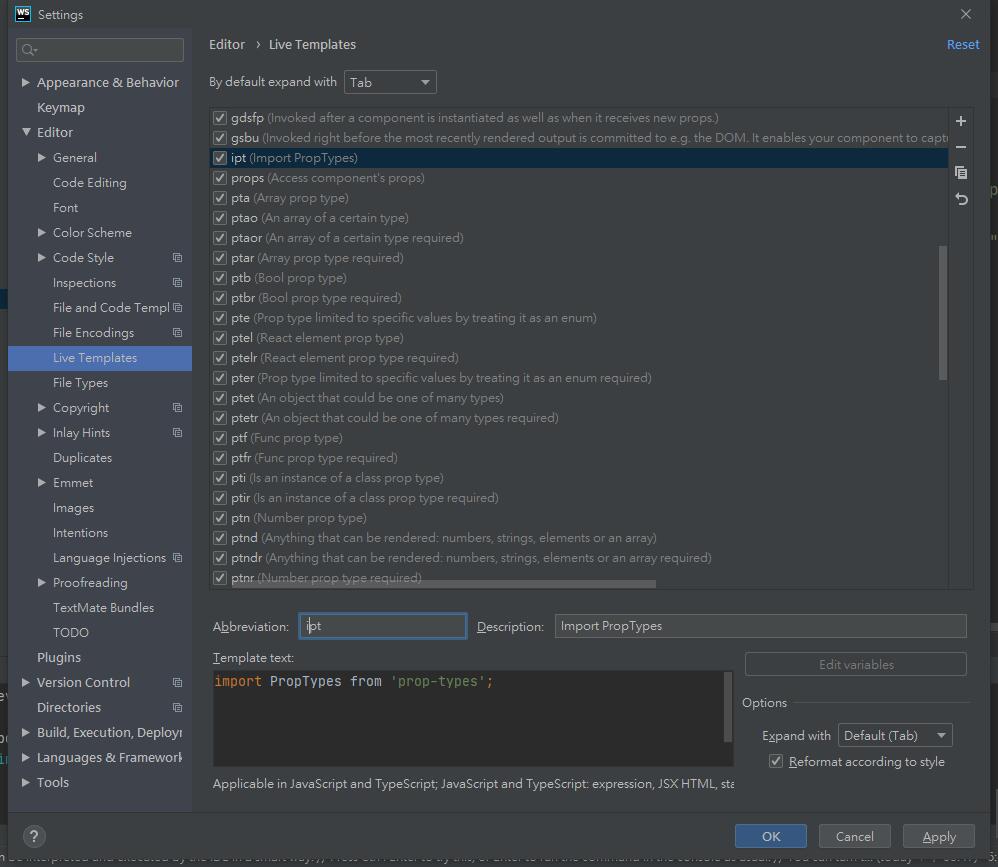
 在webStorm裡定義自己需要的live template,還蠻簡單的,把一些常用到的都寫進去加速工作流程!
搜尋在寫的js檔案是按double shift,記得不是 按 ctrl + shift + N ,那是找檔案。
想要自動補完要import的component的時候,記得那個component要是export default的,webStorm才會作用。
在webStorm裡定義自己需要的live template,還蠻簡單的,把一些常用到的都寫進去加速工作流程!
搜尋在寫的js檔案是按double shift,記得不是 按 ctrl + shift + N ,那是找檔案。
想要自動補完要import的component的時候,記得那個component要是export default的,webStorm才會作用。