- 針對分頁連續按兩下,左邊會彈出資料夾目錄

- 縮排/減少縮排的方法:按 Tab 或是 Shift + Tab



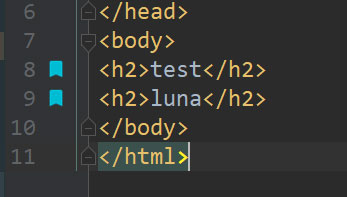
對正在編輯的地方按F11,就是BOOKMARK,再按一次會取消。

Ctrl + Shift + ↑ ↓ 可以移动程式码,就不用贴来贴去。
Alt + Shift + ↑ ↓ 是移動括起來的程式碼,更精確。

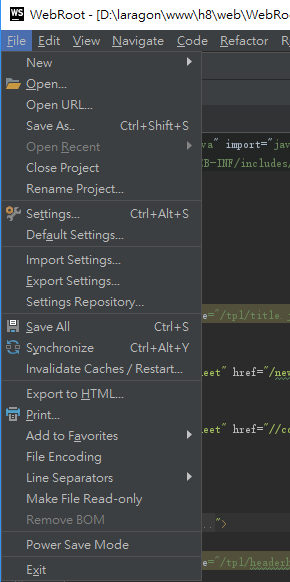
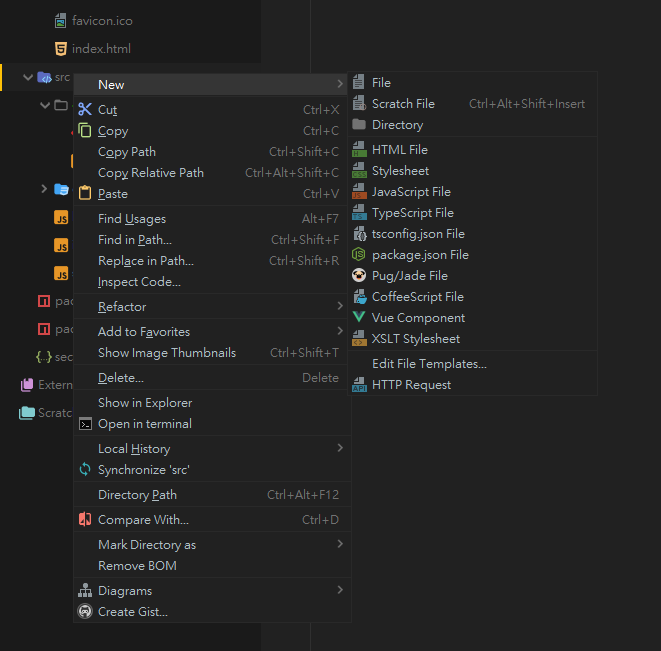
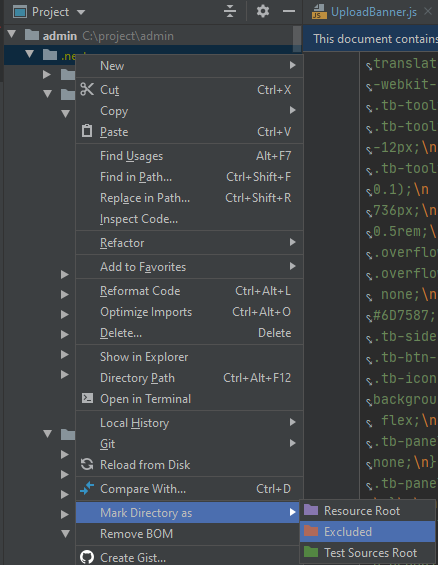
 新增檔案:在想要新增的目錄按右鍵叫出命令列:
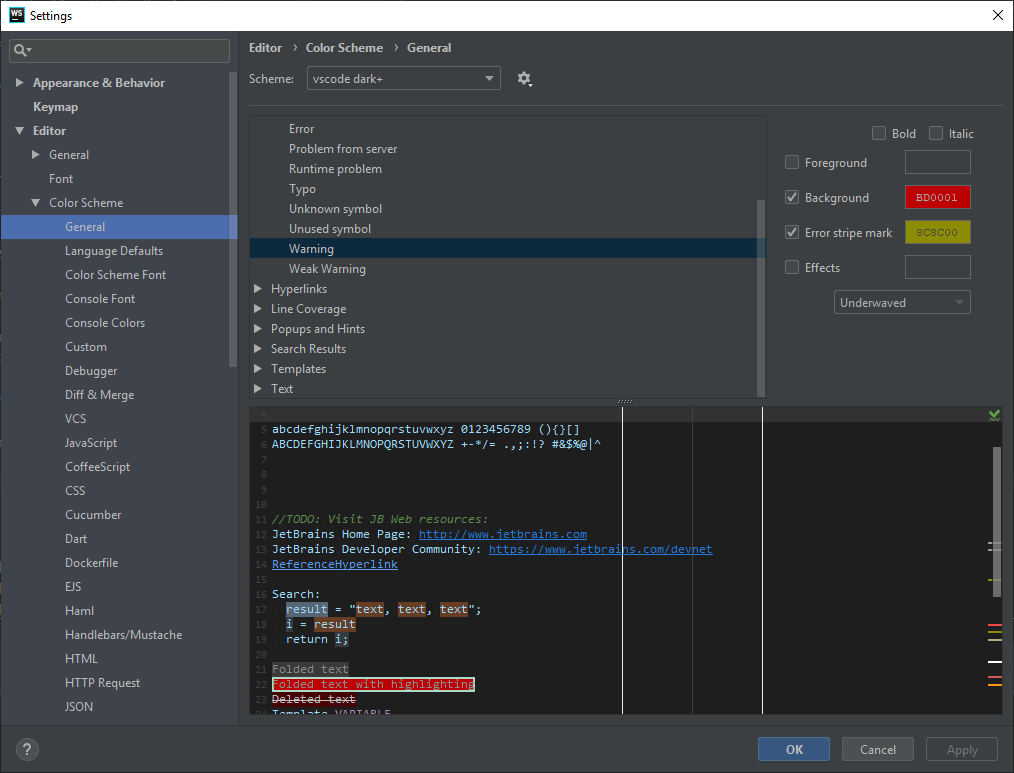
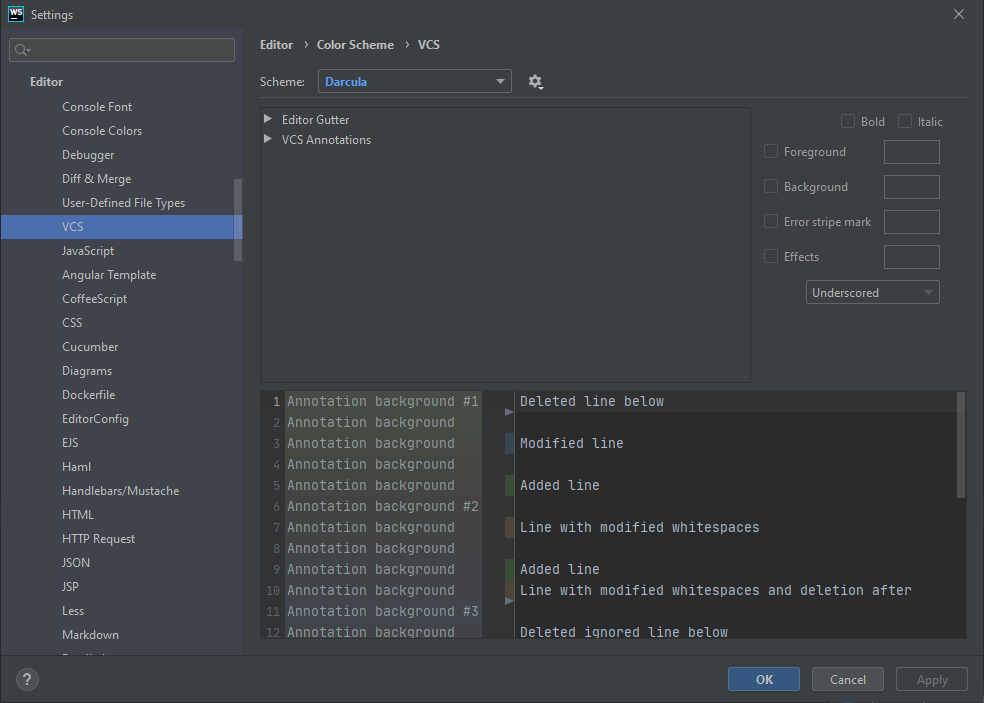
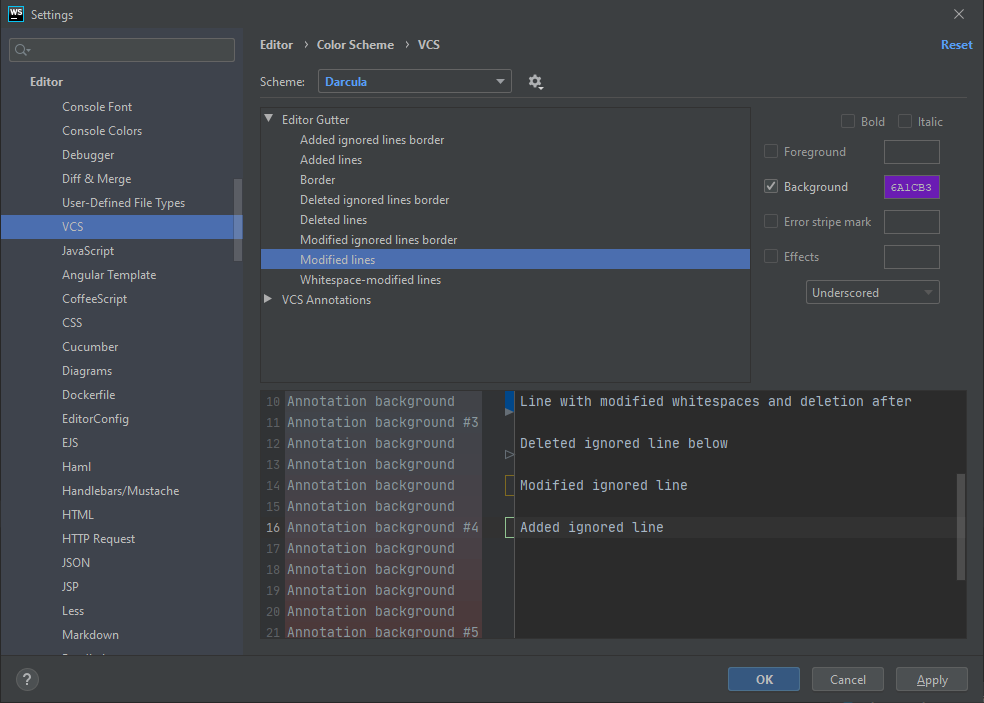
Alt + F123. 修改eslint的警告配色
新增檔案:在想要新增的目錄按右鍵叫出命令列:
Alt + F123. 修改eslint的警告配色 我少了一個分號,它的配色提示太不明顯了,調成紅色的看看。
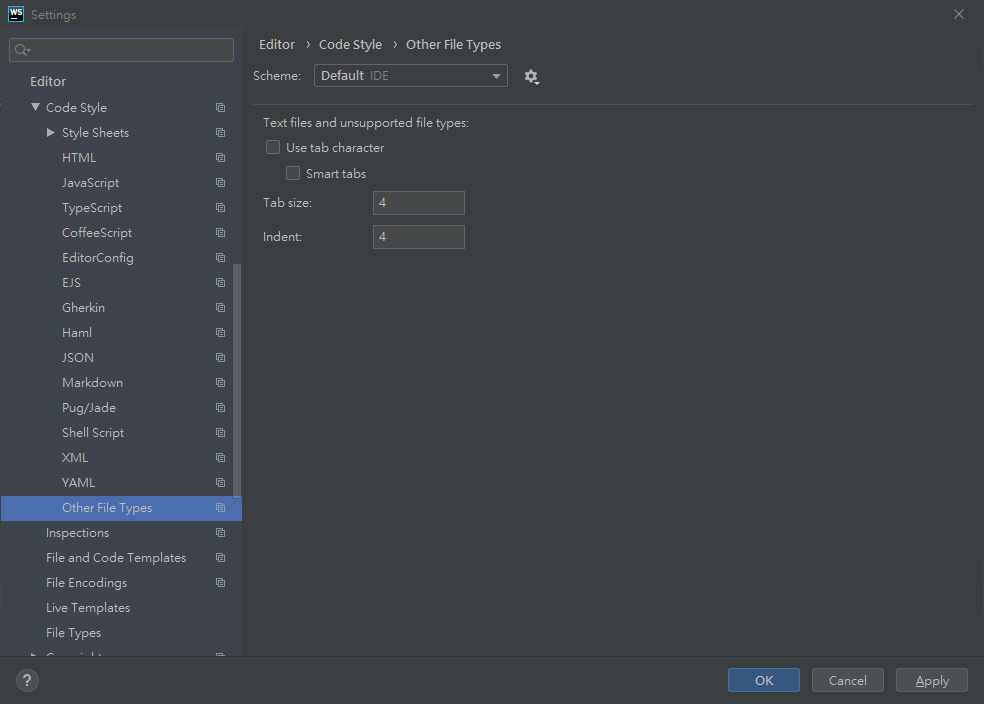
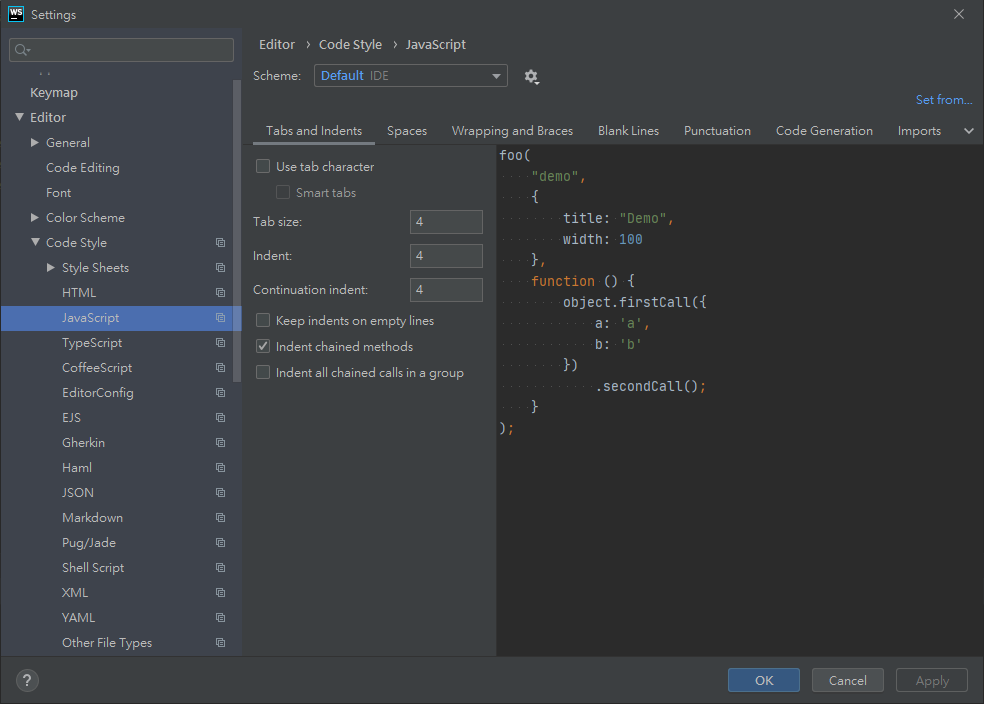
減少縮排的方法:
我少了一個分號,它的配色提示太不明顯了,調成紅色的看看。
減少縮排的方法:
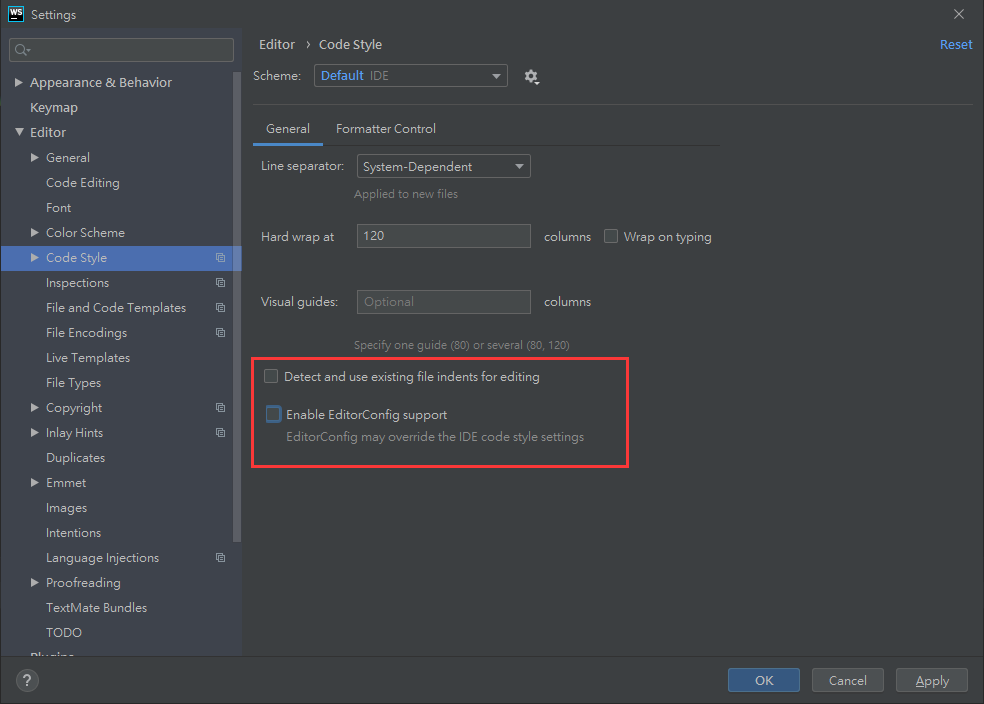
 這邊記得也要把它勾掉
這邊記得也要把它勾掉

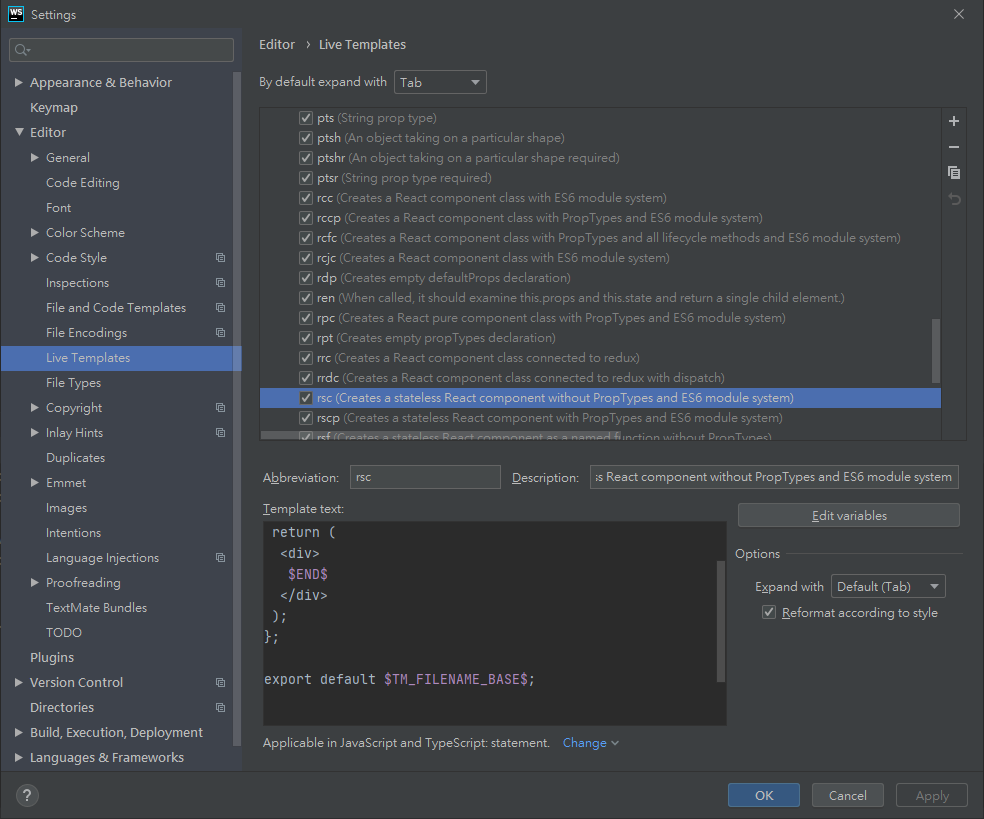
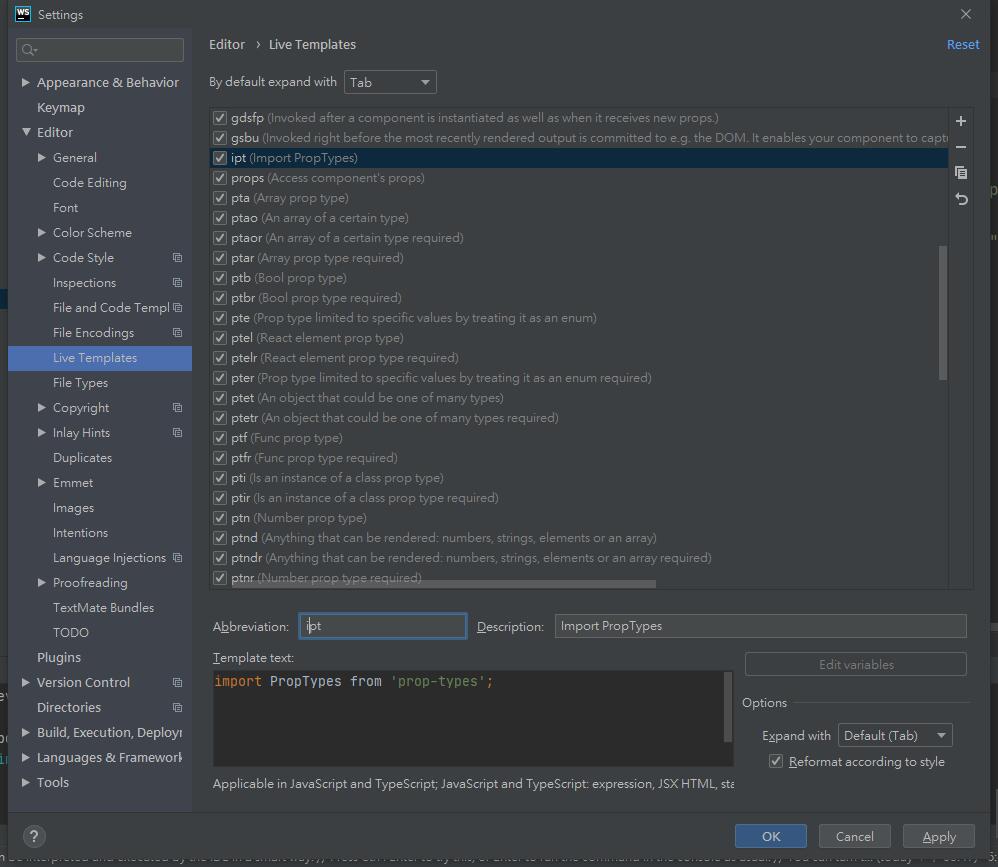
 想要記Code snippets的話這裡找
想要記Code snippets的話這裡找
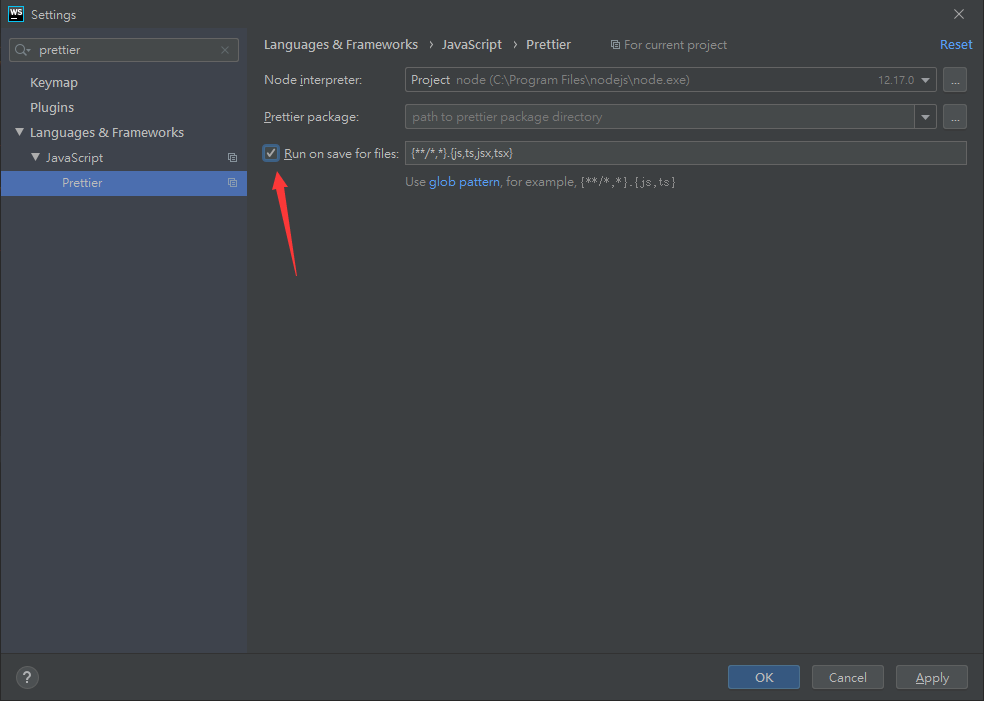
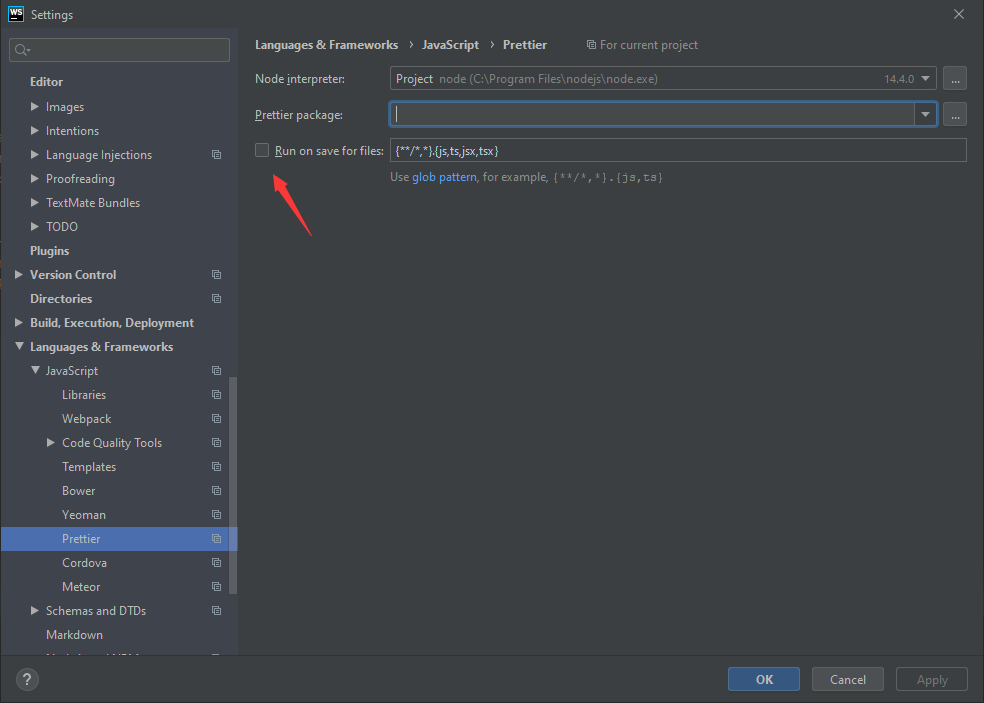
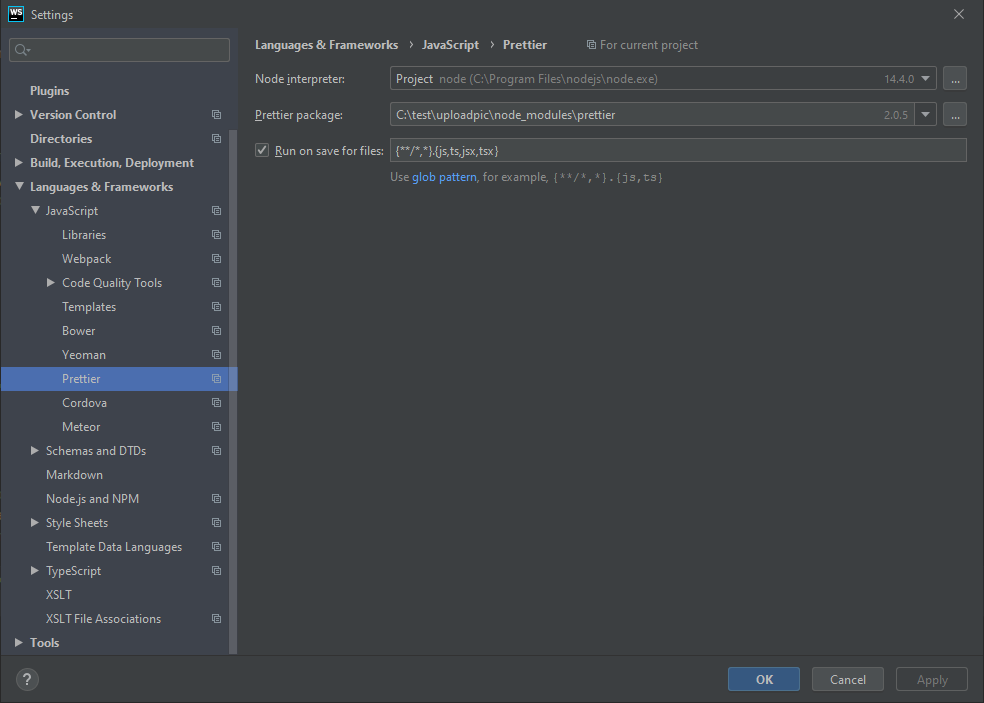
 想要prettier的話看這裡
想要prettier的話看這裡
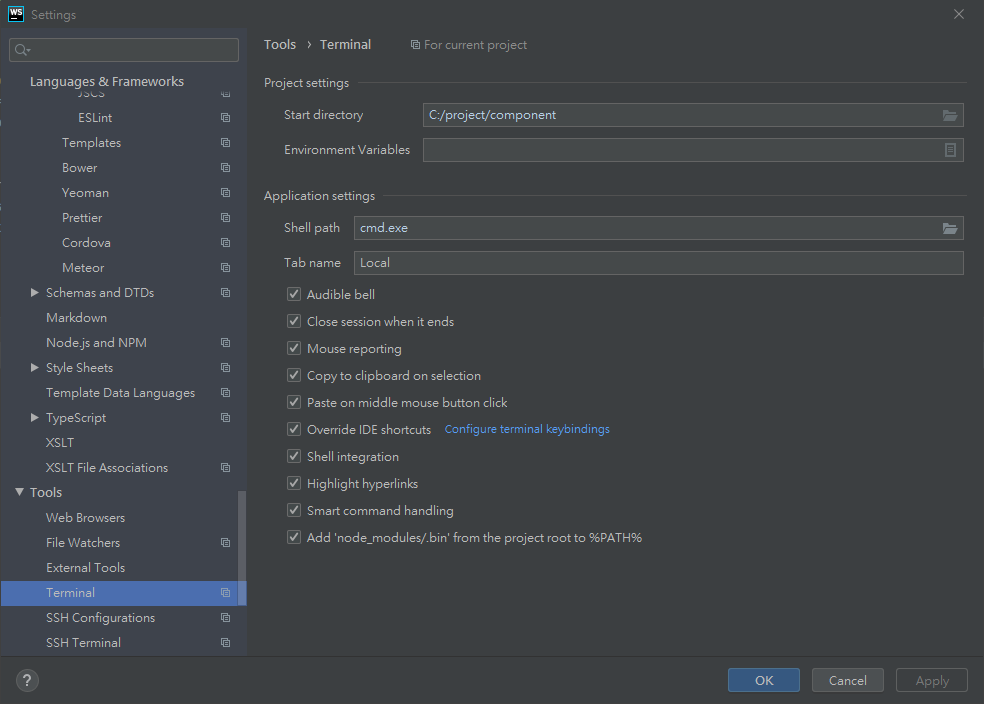
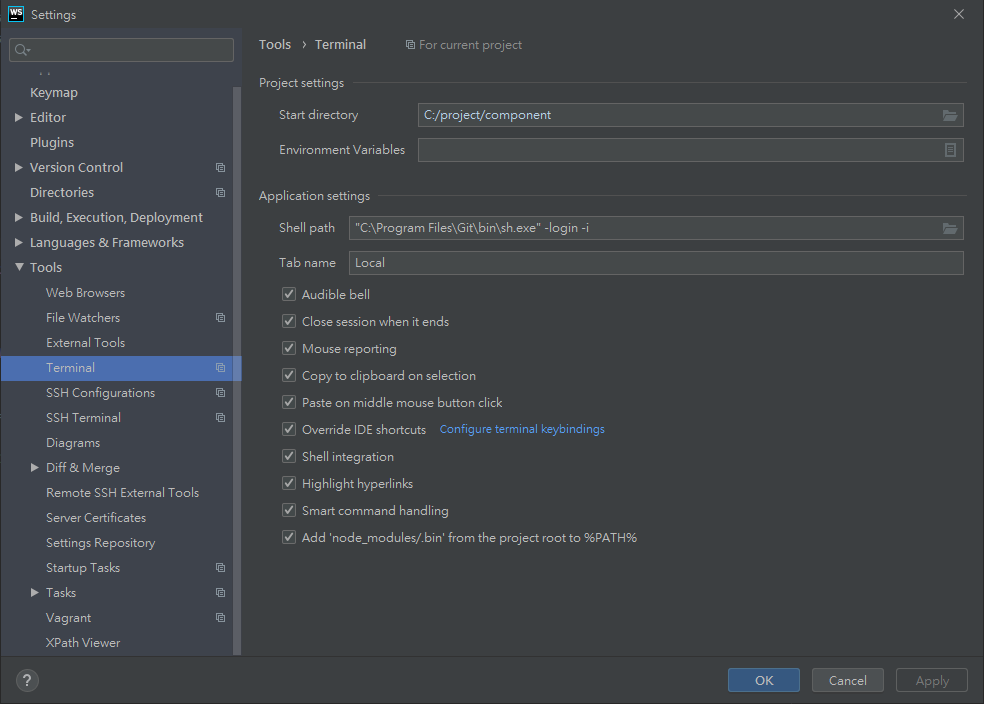
 把Terminal改成可以用一些指令(ls、rm -rf….
把Terminal改成可以用一些指令(ls、rm -rf….
 注意這裡的shell path原本是 cmd.exe
改成
“C:\Program Files\Git\bin\sh.exe” -login -i
注意這裡的shell path原本是 cmd.exe
改成
“C:\Program Files\Git\bin\sh.exe” -login -i
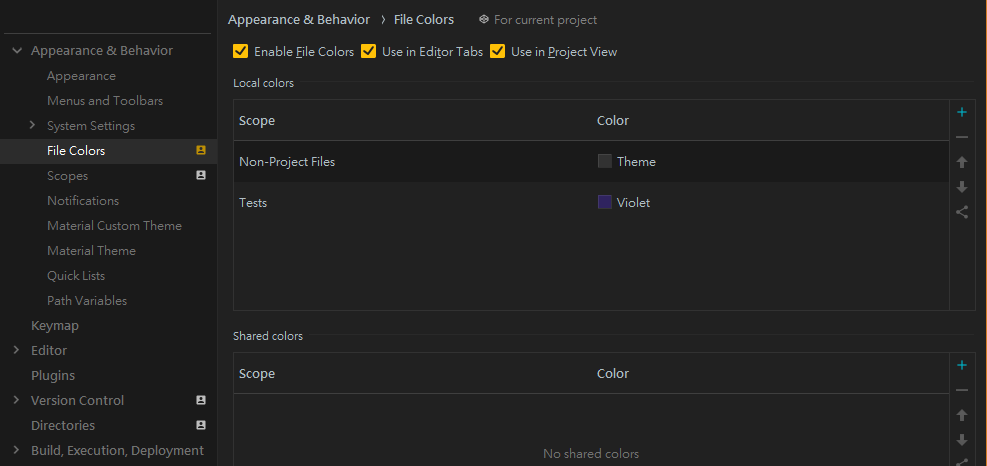
 參考文章How to open a terminal on WebStorm?把資料夾排除在搜尋範圍
參考文章How to open a terminal on WebStorm?把資料夾排除在搜尋範圍


 prettier
ESLint plugin for Prettier formatting
使用prettier幫代碼自動format
prettier
ESLint plugin for Prettier formatting
使用prettier幫代碼自動format
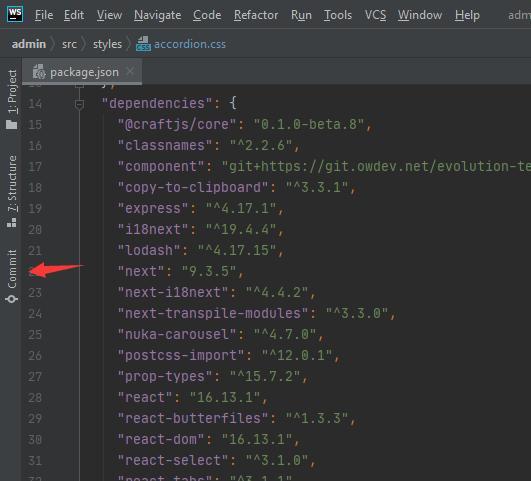
 看commit的diff
看commit的diff

 在webStorm裡定義自己需要的live template,還蠻簡單的,把一些常用到的都寫進去加速工作流程!
搜尋在寫的js檔案是按double shift,記得不是 按 ctrl + shift + N ,那是找檔案。
想要自動補完要import的component的時候,記得那個component要是export default的,webStorm才會作用。
在webStorm裡定義自己需要的live template,還蠻簡單的,把一些常用到的都寫進去加速工作流程!
搜尋在寫的js檔案是按double shift,記得不是 按 ctrl + shift + N ,那是找檔案。
想要自動補完要import的component的時候,記得那個component要是export default的,webStorm才會作用。
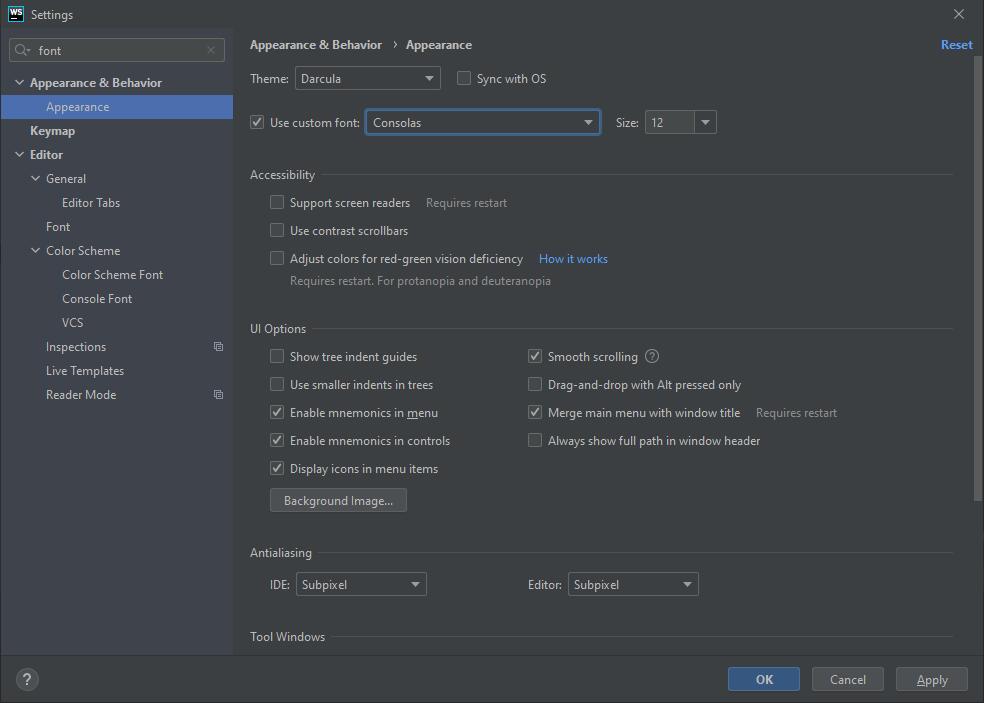
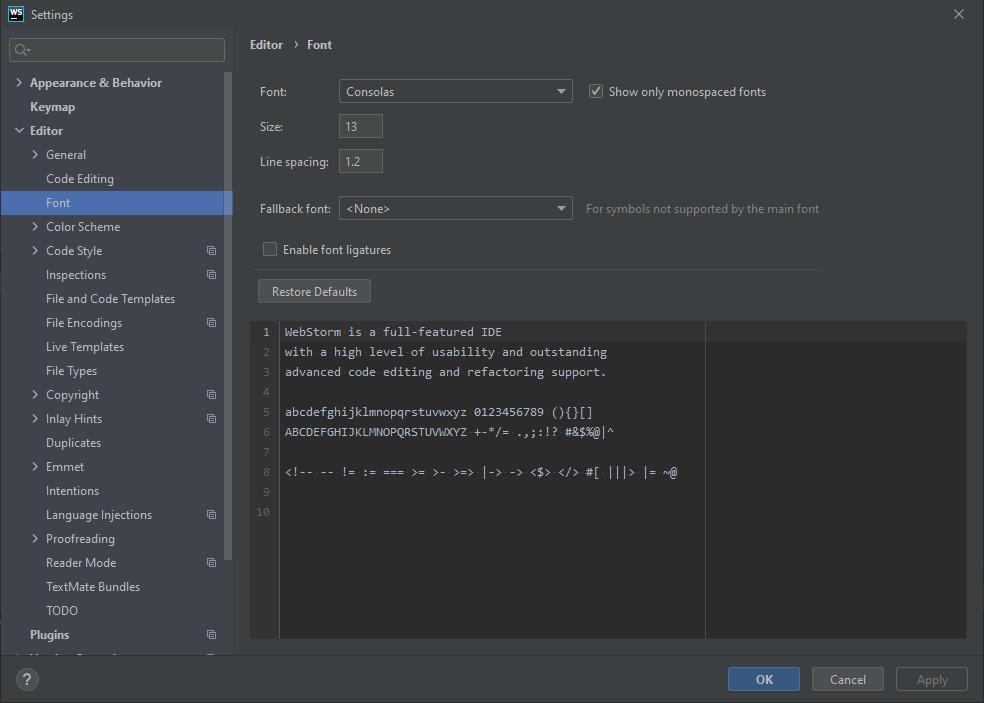
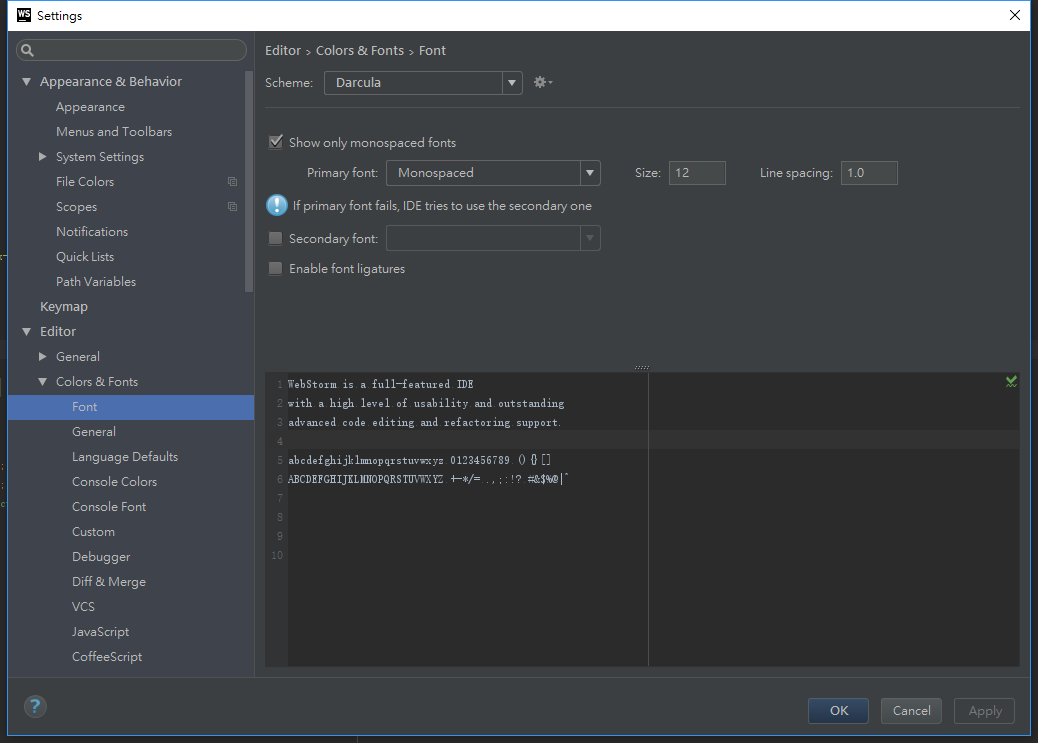
修改編輯器字型: