
太多東西等於沒有東西!要好好整理

太多東西等於沒有東西!要好好整理


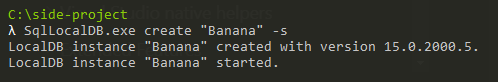
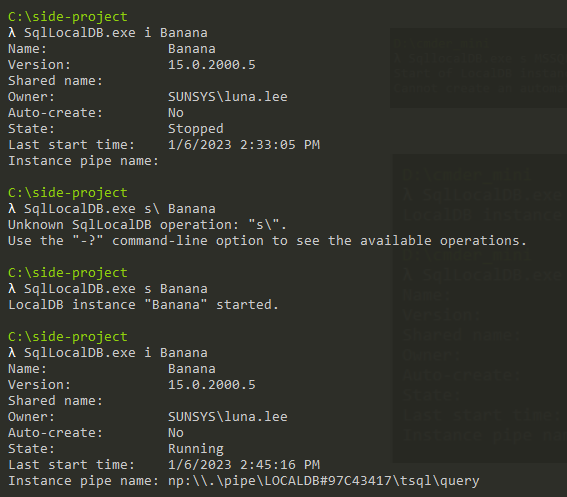
Create了之後記得還要打開QQ"
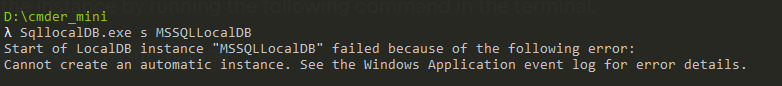
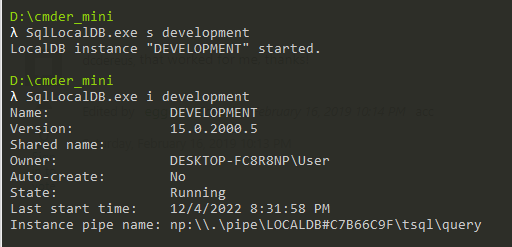
參考文章:SqlLocalDB utility
要連上localDB,首先要打開它
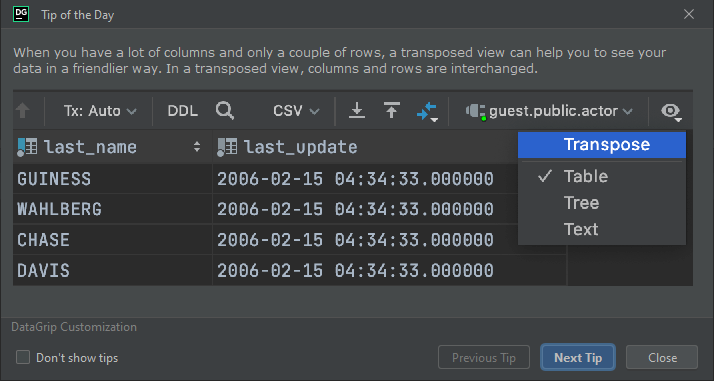
可以參考DataGrip的教學
Microsoft SQL Server LocalDB | DataGrip Documentation (jetbrains.com)
這篇簡單明暸
記得要在檔案的路徑執行指令
C:\Program Files\Microsoft SQL Server\150\Tools\Binn
通常在這裡面





因為我房間快爆炸惹,而且我想學的東西大多買了,接下來要好好趕緊地消化這些書,讓房間再寬敞一點。要想像很乾淨整潔的房間!

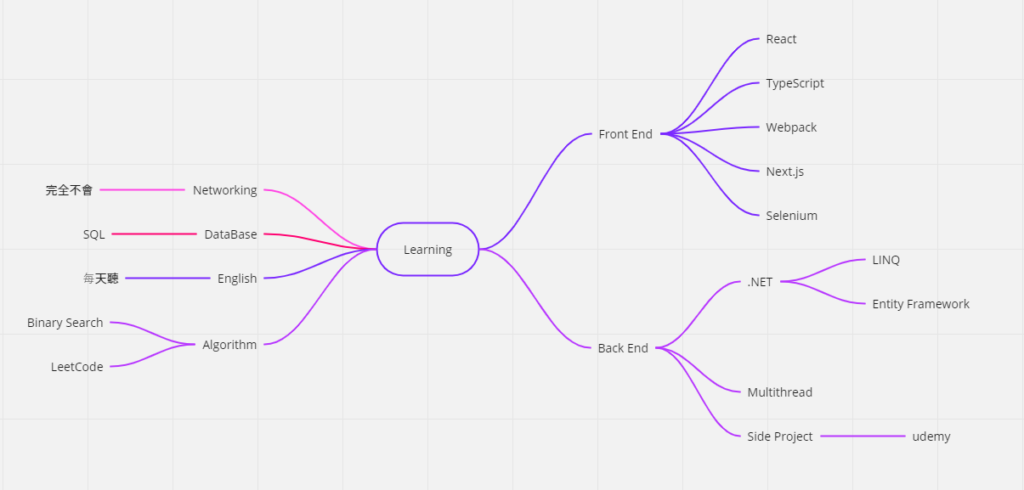
比較優先的:
【公司方面】
SQL、API
【往外發展】
side project
Linux
Docker
LeetCode
英文會話
裡面的table固定寬度,外面再包一層 100%,就可以讓table更長
npm install –save-dev webpack webpack-cli webpack-dev-server
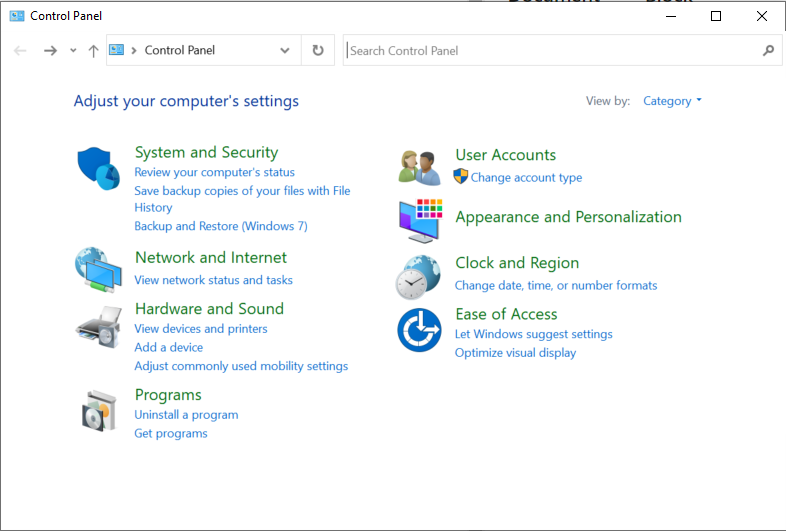
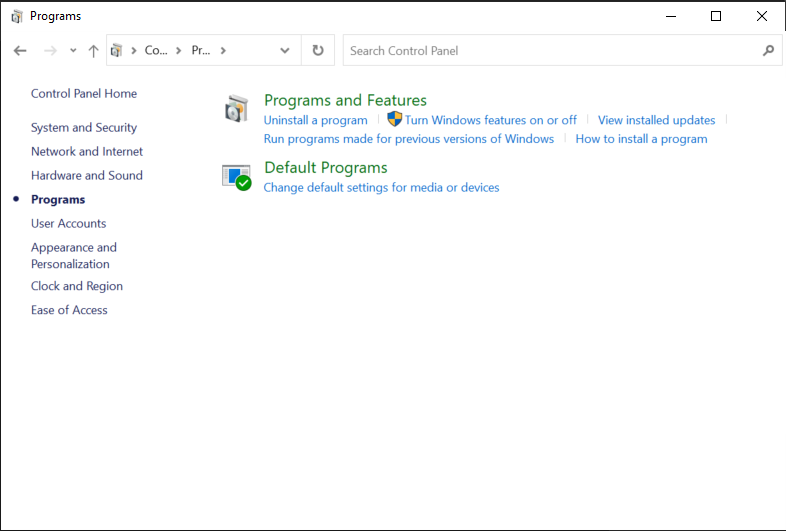
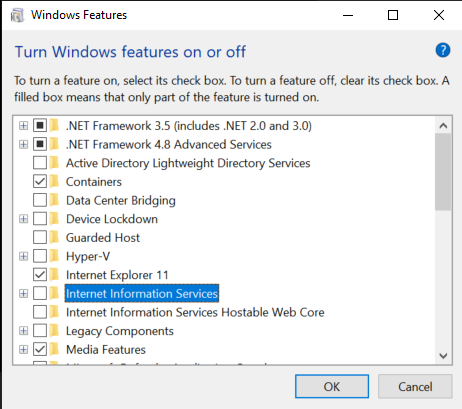
首先到控制台Control Panel,可以直接搜尋



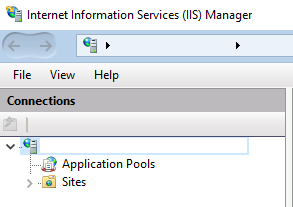
接著按 Windows + R,輸入 inetmgr
就可以打開IIS惹!




參考文章:
How to deploy React Application on IIS Server – DEV Community 👩💻👨💻
windows搜尋「services.msc」可以打開services的介面,
Install and uninstall Windows services