structuredClone() global function – Web APIs | MDN (mozilla.org)
Category: Uncategorized
tauri有時候build不成功
原來是打包後的檔案,系統刪不掉?
要用sudo再刪一次,就可以成功打包惹
單純rm -rf 不行
JS Quiz
Question: What is the result of 10,2; in JavaScript?
When you write 10,2; in JavaScript, this is using the comma operator. The comma operator evaluates each of its operands (from left to right) and returns the value of the last operand.
So, in this case:
10is evaluated first but discarded.2is then evaluated and returned as the result.
Therefore, the result of 10, 2 in JavaScript is 2.
重構書閱讀心得
正在看重構的書,寫一下條例重點…(本文持續更新)
- 面對很混亂不好加功能的程式,首先先改成好加功能,後來再加功能
- 如果程式不需要維護了,就放著不管它
- 重構前需要先有測試
- 重構一小段程式就跑測試,才不會到時候有問題不知道要改哪裡。
- 把一個大的switch case抽出來獨立成一個function,叫Extract Function(106)
debug in app browser
https://www.browserstack.com
這實在太貴了,還是年繳的,買不下去
只好繼續查要怎麼debug
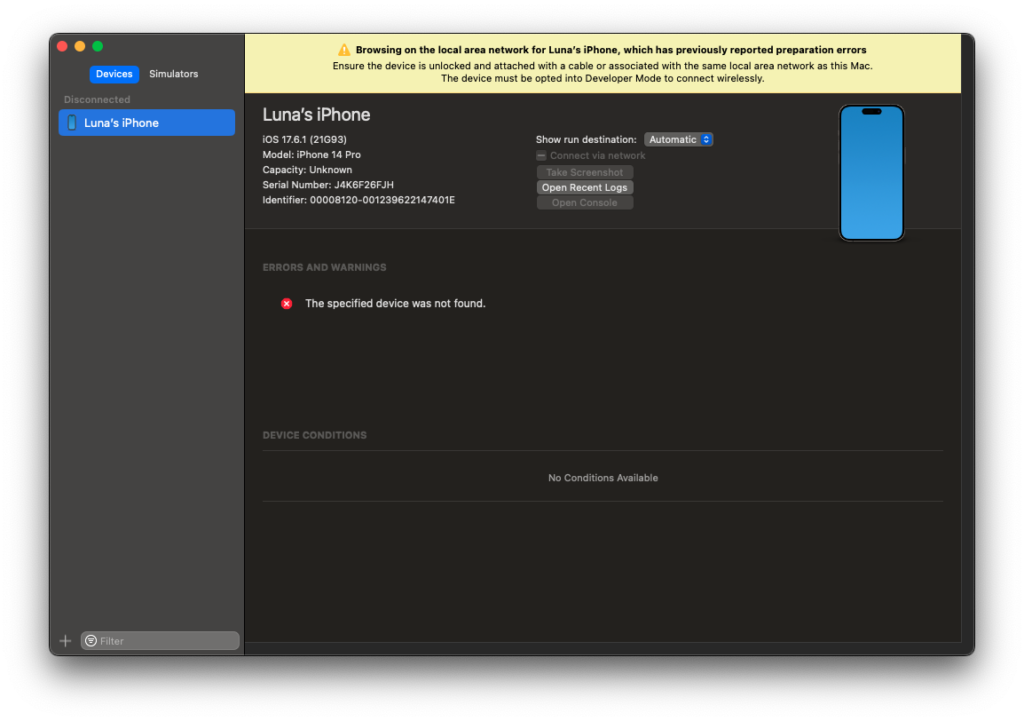
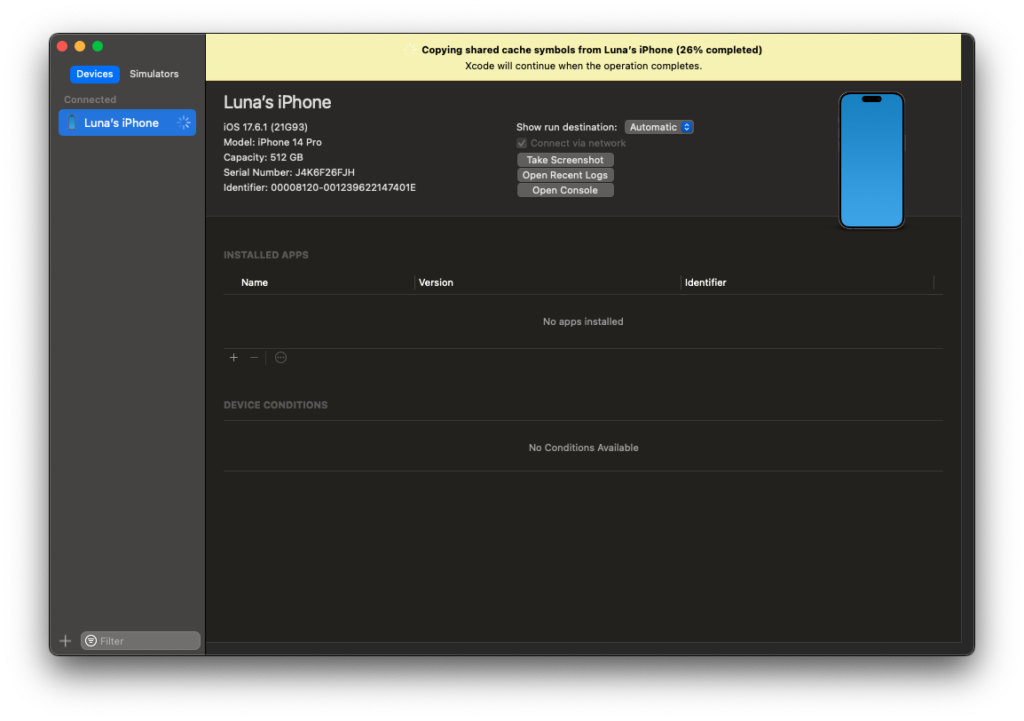
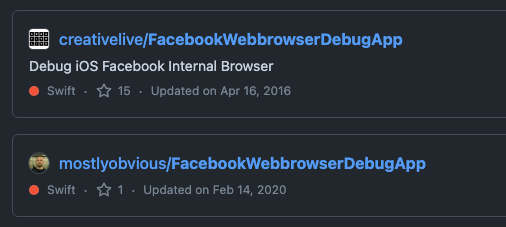
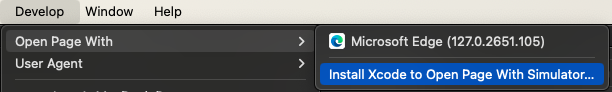
後來發現safari debug功能要開,然後要裝Xcode來模擬,也要裝這個git repo,這下面這個



後來發現用這程式,判斷是fb瀏覽器的話就出現,也可以看出問題在哪裡,不過可能也是因為我有用Xcode來看才比較清楚。
各種圖形線條
如果想要花俏一點的terminal
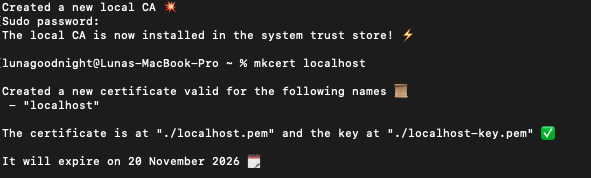
localhost變https
安裝brew之後,參考這篇文章
Use HTTPS for local development | Articles | web.dev

在package.json的start加這行就有https惹
HTTPS=true SSL_CRT_FILE=~/localhost.pem SSL_KEY_FILE=~/localhost-key.pem
macOS必備
mac設定
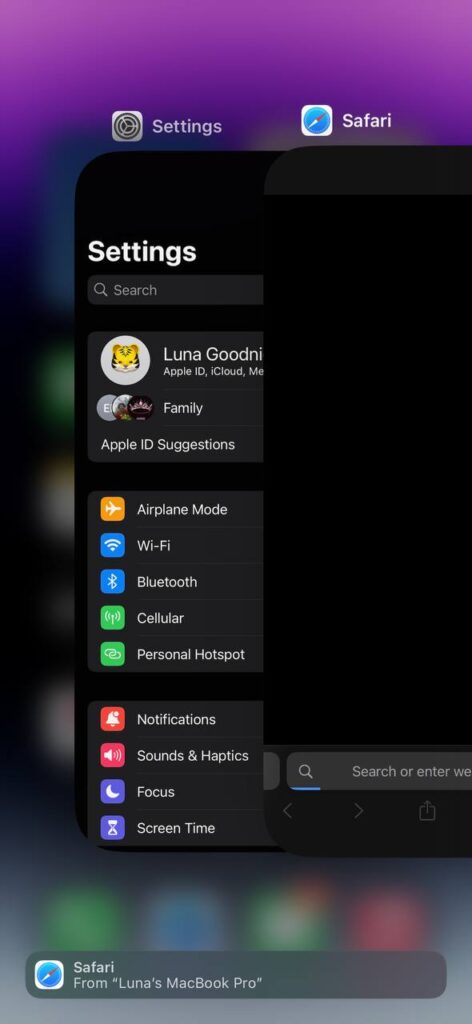
記得要用一條線把手機跟電腦連起來!!不要插錯洞了!!插到充電的沒有用!!!!
一插上去在Safari馬上就可以看到惹啦!!!!!!!!!
更新:
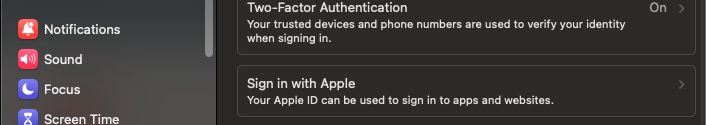
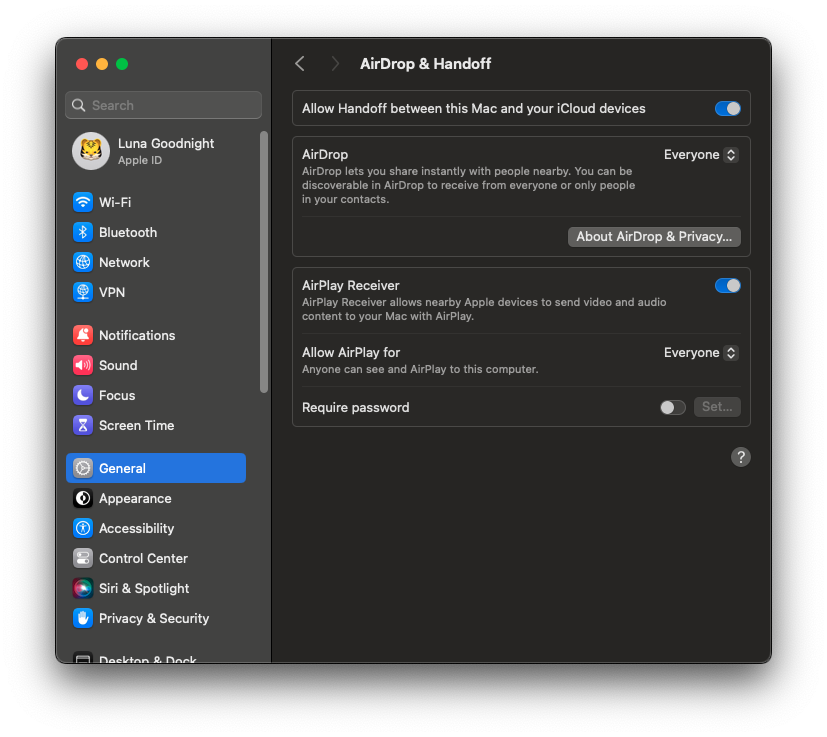
最重要的是要打開Air Drop,好像要Sign in with Apple才能打開

一打開馬上就能看到這個驚喜的咚咚

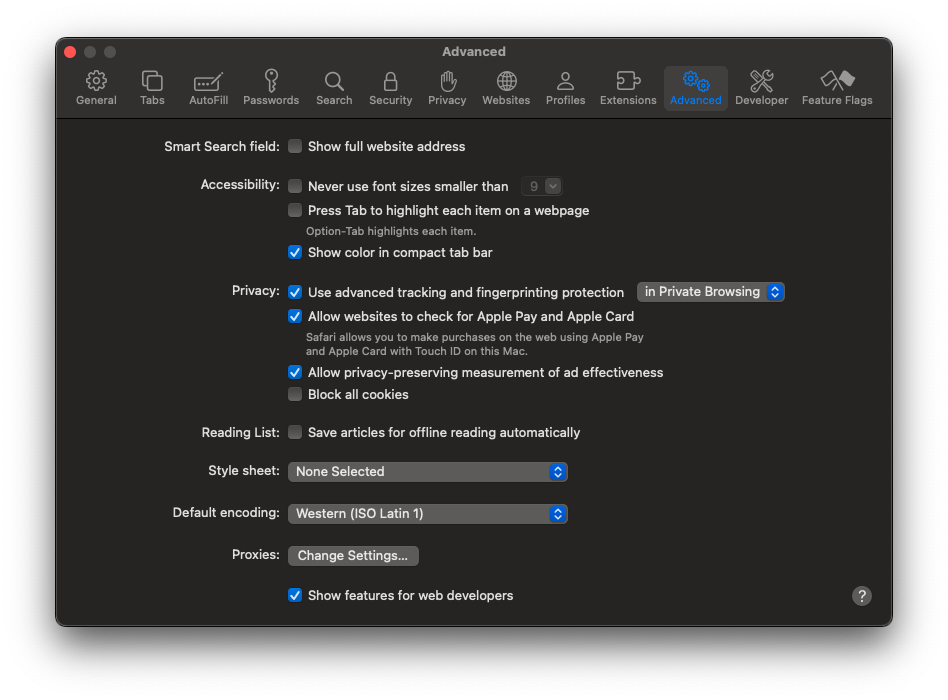
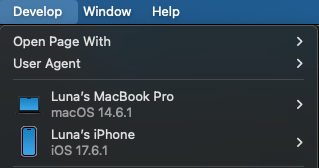
將safari設定成打dev tools

把最下面的 Show features for web developers 打勾,就可以開手機模擬器

打開airdrop



這樣可以看手機打開的safari頁面
打開Xcode,點menu的window,讓它跟手機連結,手機也要打開developer mode